18
4 月
最近翻译工作的一些总结
- By IanGoo
最近,我已经完成了两本英文书的翻译工作。——准确说是一本半。因为其中一本是早就已经完成的 X Encyclopedia。另一本是真的翻译,也是 X Universe 的背景设定内容、官方小说的第二部 Nopileos。
随着 Nopileos 的翻译完毕,我也可以复盘一下,写下这篇文章,总结一下我摸索出来的一套比较高效率的翻译+重排版工作流。
工具箱
由于涉及到大量的文本编辑与排版,那么使用的一定是一套围绕文本的工具集。
在以往,我更多地使用的是 Microsoft Word。不用过多介绍——世界第一字处理软件。Word 有多强大深邃其实是不用过多介绍的,但是有几个问题是不致命但让人很不爽的:
第一、跨平台问题。我偶尔会使用一台安装了 Deepin 的笔记本。但是很显然,MS Office 是不大可能推出 Linux 版本的。虽说在 Linux 上可以使用 WPS,但是这二者之间的兼容性始终是一个不小的问题。
第二、Word 的版式控制太过于容易失控。一个很著名的梗就是“我只是挪了一毫米沙发的未知,结果所有原本挂在墙上的画都飞到天花板上去了”,这在图文混排的时候尤其是个大问题。另外,Word 有时候也会出一些 Bug,明明我是正确设置了一段文本的样式的,但是它就是不跟着样式调整进行修改。很让人无语。
第三、Word 文档体积过大。X Encyclopedia 最后一次使用 Word 编辑的时候,体积已经将近 20MB。这将会带来较长的同步时间——我是需要跨设备工作的。
那么,Markdown 呢?
很遗憾,Markdown 力有不逮。我最后仍然是希望成品为可以直接面向打印输出的 .pdf 文档,而 Markdown 目前仍然对纸张输出无法做到 100% 覆盖。所以,最后我的选择是——Typst。
Typst 有很多可以使用的实现,我个人最喜欢的还是 VSCode + Tinymist 插件,可以非常轻松地开始 Typst 码字之旅。同时,为了能在 VSCode 当中查看原始的 .pdf 文件,也可以在 VSCode 里面安装 vscode-pdf 扩展,这样工具链就齐活了。
至于辅助的翻译工具,那就太多了。各种翻译服务和 AI 工具都可以拿来用。当然最骚的还是 VSCode 内建的 Copilot。不过 GitHub Copilot 免费帐户有一定的使用限制,每个月限制为 80 条对话和 80 条代码补完。如果有条件的话可以直接充钱,毕竟写两个字代码补完自己就把要翻译的中文给补充出来只需要按 Tab 就可以插入文本这个体验实在是太棒了,翻译的语法也是比较自然的(调用的是 GPT-4o 模型,未来可能会支持 Claude 3.5)。
前期处理
正好,这时候我已经开始动手翻译第三本书 Farnham’s Legend,就来看看整个流程是怎么处理的。
首先,我希望的是将整个英文文本插入到 VSCode 的 Typst 源码当中。但是如果从 PDF 直接复制粘贴的话,可能会有一个蛋疼的问题,那就是段落换行。比如一整段文字,我自然是不希望中间有换行的,但是如果直接从 PDF 复制文本的话,每到页面右边折行的时候它就会被识别为一个换行符号。
这个问题怎么解决——MS Word,出场吧!
从 MS Office 2016 开始,Word 就具备了直接打开 PDF 文件的能力,并且它是会对 PDF 中的文本进行一定程度的分析从而实现正确的段落分割的。我们只需要将英文原版使用 Word 打开,就可以提取其中的文本并且带有正确的段落格式。

我们可以看到,Word 基本正确识别出了 PDF 当中的页边换行,没有像直接复制那样哪哪都是换行符。然后,我们就可以将整个文档的正文部分都一股脑贴到 Typst 源码当中了!
嗯,很好,满屏幕报错。
这是正常的,因为在 PDF 当中,作者可没有考虑什么 Typst 源代码的事情,于是有很多地方都出现了在纯文本当中没什么意义但是在 Typst 当中会引起混淆的一些符号,比如 * 之类,解决方案和大多数写代码时“希望插入一些字符但是不希望它们有意义”的做法一样——加上注释符号。
于是,一个长达数千行但是不会被 Typst 解析的“注释”就这么出现了。
为什么我希望将原文插入到 Typst 当中呢?
很简单——为了标记我当前翻译到哪儿了。我可以一段一段地翻译,翻完一段删掉一段,就可以保证注释里都是最新鲜的、没被翻译过的文本。
开始翻译
准备完毕,开工。
VSCode + Tinymist 的写作体验无疑是相当出色的。一边是源代码,一边是预览,Typst 以其相当优异、几乎实时的渲染速度将长篇、复杂版式的文档编写体验硬是做到了和 Markdown 的水准,相当厉害。
我做的就很简单了,从下面未翻译的“注释”里剪切一段,拉上去——或者使用 Alt + ↑ 直接调整行顺序,翻译,然后将已经翻译完的部分删掉。
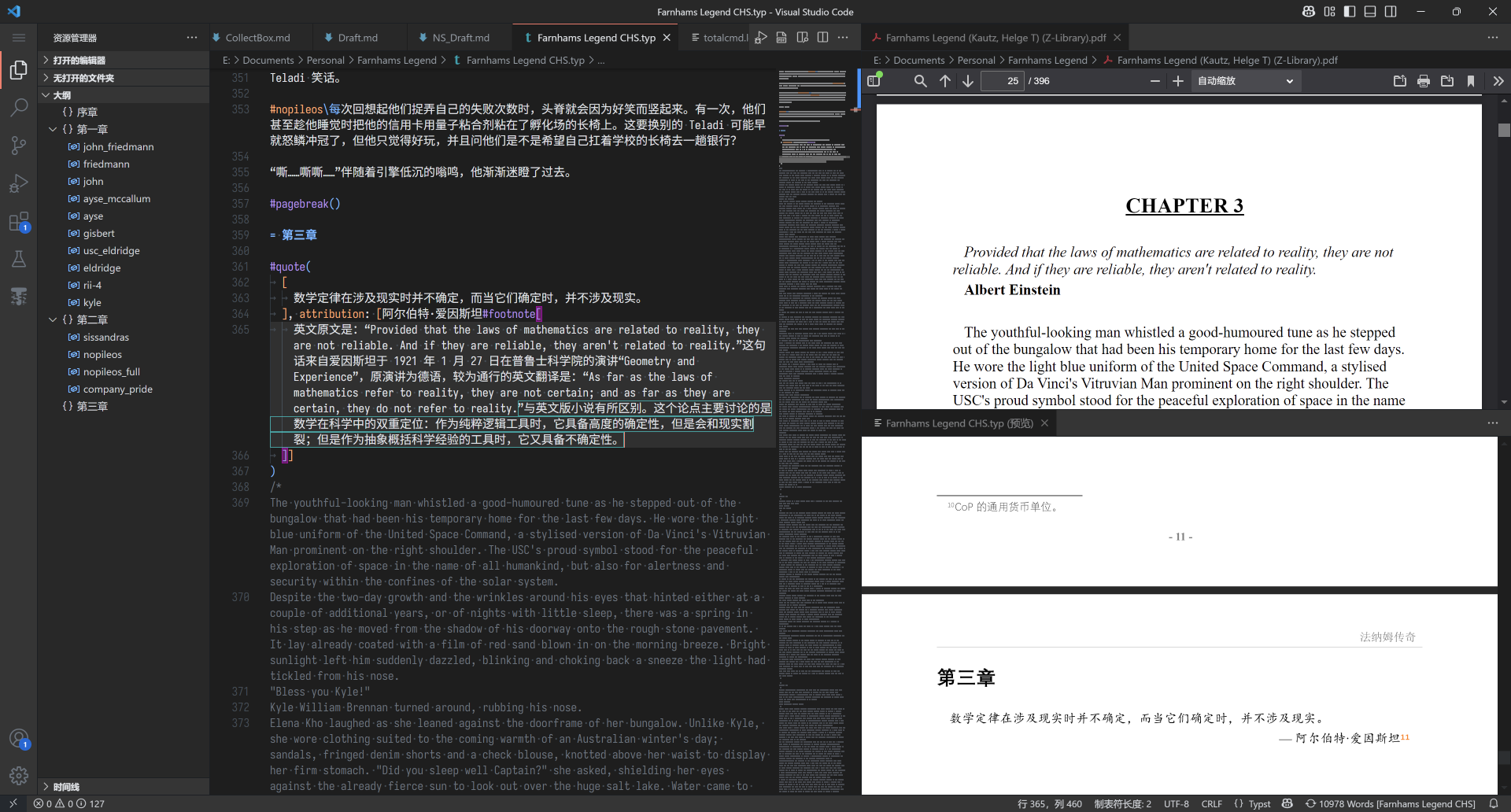
但是,这么做可能会带来一个问题——格式。因为毕竟 VSCode 是个纯文本编辑器,在这些文本当中,原本的格式信息全部丢失了。那也好办,前面不是装了 vscode-pdf 吗?可以直接将源文件也放在右侧作为参考,这样,一个完整的书写环境就搭建好了——左侧为源代码,右侧上方为原始 PDF 参考,下方为渲染输出结果预览。

翻译的时候,还有一些比较有趣的 Typst 专属的窍门。
第一、专有名词的处理。
由于我是纯业余翻译,时间会拖得比较长,这就会带来一个问题:有时候我会忘了一个专有名词我前面是怎么翻译的了,尤其是人名。特别是 Teladi 的全名。比如两部小说的主角诺皮利奥斯,全名:伊塞马多斯·西巴索莫斯·诺皮利奥斯四世,这么长的名字很有可能会出现我前面想了一个译名,但是到后面就忘了文字具体写得对不对,要么回头翻一翻,要么就容易出错。
很幸运的是,Typst 直接就有解决方案。当我第一次遇到 Nopileos 这个名字的时候,我可以使用 let 将“nopileos”定义为中文译名“诺皮利奥斯”,同理还可以定义一下她的全名,一行代码就可以搞定:
#let (nopileos, nopileos_full) = ([诺皮利奥斯], [伊塞马多斯·西巴索莫斯·诺皮利奥斯四世])
在之后遇到需要输入她的名字的时候直接用 #nopileos 指代,解释器会自动将其处理为内容块“诺皮利奥斯”。当然,在中文文档当中,如果后面紧跟着的是别的汉字的话,需要用 \ 作为结尾进行一下强制转义,否则解释器无法将它与后面没有空格的其他文本区分开,这个也希望 Typst 官方尽早改进吧。
第二、关于一些特殊格式的通用处理,尤其是斜体。
在西文行文当中,通常会使用斜体来标注一些需要重点强调的内容,比如:
He will help to arrange your personal journey to that planet.
在翻译成中文的时候,就需要注意一件事情:应不应该用斜体来标记这个文字?
答案是否定的。因为正经来说中文字体是没有斜体字型的。我手头虽然有带有斜体字型的中文字体,但是在翻译《诺皮利奥斯》时,我是用的是 Times New Roman + 中易宋体这两个不算很惊艳但是挺耐看而且稳如老狗的老古董,中易宋体就没有斜体字型——Word 那是强行拉出来的伪斜体。这种“不严谨”的功能,Typst 自然也不会有。那么怎么办?
目前在出版行业,比较典型的做法是:将其替换成楷体。其思路也非常简单:
西文正文文本通常使用衬线字体,恰如中文经常使用宋体/明体;斜体脱胎于意大利手写体,那么在中文当中,也就可以选择一种脱胎于手写体的字体,我的选择是中易楷体,就是主打一个不出错。
为了快速将这些文本进行格式化,可以定义一个新的函数:
#let emp(x) = text(x, font: ("Times New Roman", "KaiTi"), style: "italic")之后就可以非常愉快地使用这个函数来定义了。如果文本内有英文字符,那还是老规矩,斜体 Times New Roman 走起。
有了这样的设定,我现在翻译 Farnham’s Legend 的速度还是相当快的。可能两个月左右就可以完成了——当然是在我不偷懒的情况下。

