25
1 月
如何构建一个自己的网站
- By IanGoo
在互联网的黎明时期,拥有一个属于自己的“个人主页”也不奇怪,很多门户网站在当时也提供这样的服务。不过,那时候的互联网门槛很高,现在则是完全不同的情况了,此消彼长,个人网站的门槛反而相对而言变高了。
但是,说高也不高,很多云服务提供商还是面向个人提供了主机服务,可以很方便地搭建一个属于自己的网站。如果愿意的话,NAS也是一个很常见的网站载体——我甚至发现很多小型商业机构使用NAS来挂载自己的在线服务。
本文将从基础知识开始,逐步介绍一下如何搭建自己的网站。
Contents
前序知识1:域名、IP、端口、协议、服务器
服务器
我们平时访问的“网站”的背后,究竟是什么东西?
答案是位于远处的一台或者若干台电脑。它们就是“服务器”。

上图就是亚马逊的数据中心,无数的机柜当中摆放着无数台强大的电脑,它们并行在一起,形成了一个庞大无比的服务器群集。亚马逊AWS(Amazon Web Service)是全球最大的云服务提供商,很多网站都依赖AWS托管,比如国泰航空、飞利浦、威联通、西门子、D-Link、HTC等等,当我们访问这些网站的时候,庞大的万维网会将我们的电脑与上图这样的数据中心之间建立连接,通过特定的协议来让我们能够访问服务器中的数据。
我们提到“服务器”的时候,联想起来的往往是上图这种性能极其强大、体积极其庞大、价格极其高昂的东西,但是其实——并非如此。比如惠普的ProLiant MicroServer,体积很小巧,准系统的价格也不算高,只有3000左右,但是这可是一台专用服务器。

更有甚者,手机也可以当一台服务器:

算力更差劲的卡片电脑树莓派更是早就被各路黑客当服务器玩出花来了:

事实上,任何架构的计算机——包括但不限于标准PC、专用服务器、卡片计算机、智能手机等等,都可以作为服务器来使用,一台计算机是否是服务器,取决于其上是否安装有可以为网络上的其他设备提供“服务”的程序,和这台计算机的性能没有关系。当我们使用浏览器或者别的什么客户端访问一台服务器的时候,实际上部分使用了服务器的软硬件资源,和我们使用自己的PC类似,打开越多的程序、程序的复杂度越高,对硬件性能的需求也就越高。
服务器的特性意味着它是一种可以向互联网上的大量设备和用户提供服务的计算机,对于一个大型网站来说,访问服务器的人数可能达到数以万计乃至亿计,这就是为什么大型商业网站的服务器规模如此庞大。而个人和小型组织的网络服务并没有太多的访问量,自然也就不需要异常庞大的服务器,一台小小的手机或者树莓派都足够使用,甚至一台标准PC都已经绰绰有余了。
一台服务器也可以运行多个服务,比如在托管一个网站的同时,还可以作为数据库服务器,这个特性下面会提到,请记好。
IP与域名
万维网(WWW)是一个庞大无比的网络,其中有不计其数的设备,那么,我们是如何连接到特定的服务器的呢?
表面上看很简单,我们只需要关注地址栏的“网址”即可,我们在地址栏里只消输入www.amazon.com,浏览器就会很快打开亚马逊的首页。但是在这背后,除了亚马逊的服务器,还有很多其他设备在为我们提供服务。
和我们在现实生活中找某个地方一样,网络上的每一台设备也都拥有自己的“地址”,但是,这个“地址”并非我们在地址栏里敲的那个“网址”,一个设备的“门牌号码”是IP地址。包括我们在浏览器中输入一个“网址”的时候,真正访问的依据还是IP地址。比如,我们访问亚马逊的官方网站www.amazon.com的时候,实际上连接到的是一个IP地址。写这篇文章的时候,解析到的亚马逊官网的IP地址为23.13.92.53。
当我们输入一个网址的时候,有一个“翻译”将网址翻译成了IP地址。实现这一翻译的,叫“DNS”,即“域名服务”(Domain Name Service)。目前IPv4的地址是四位0-255的数字,很难记(IPv6地址更长,更难记),而“网址”——或者说“域名”,则好记得多。DNS就是一个非常重要的互联网基础设施,DNS也是由服务器提供的,它们一般由互联网服务提供商(比如中国联通、中国电信)直接提供,并且理论上保持全球同步的状态。它们负责将域名解析为IP,为访问特定服务器的设备指路。而如何通过IP建立访问设备到服务器之间的线路,这就涉及到路由的问题了,这并非本文会涉及到的知识点故此不做展开。而跨不同局域网进行互访又涉及到一大堆别的知识:NAT、DMZ等等,暂时先不展开。
简单点说,IP标记了网络中一个设备的地址,我们访问每一个网站的真正的依据是这一串地址。而由于IP地址不便记忆,因此有了域名和DNS,可以通过更加便于记忆的域名来作为“网址”访问特定的网站。
当我们在一个比较现代的浏览器(如Google Chrome或者Mozilla Firefox或者微软的Edge)上输入某个地址的时候,其实还有两个重要的信息被略过了。这就是下一小节我们需要说的协议与端口。
有一个重要的“域名”和IP,在下面会用到的,就是localhost和127.0.0.1。这是一个很特殊的地址(loopback adapter),指向的是本机——就是你正在使用的这台电脑。在网站的本地调试的阶段,将会频繁使用这个地址。
协议与端口
其实,当我们访问www.amazon.com的时候,访问的地址的完全体是这样的:https://www.amazon.com:443。我们之所以比较少看到这样的网址,是因为浏览器自古以来就不显示默认端口,而在不久之前,连协议也默认不显示了。——所以“端口”和“协议”究竟是什么?
在上面的例子当中,https就是协议,而443就是端口。这两个东西是做什么的?
如前所述,我们可以通过域名或者IP访问到一台服务器,但是域名或者IP只能指定这台服务器,而如前所述,一台服务器可能提供很多服务,那么问题来了:我们访问这台服务器是想要访问哪项服务?这就是协议和端口的作用。举个日常生活中的例子,一台服务器就是一个银行,银行里承接很多业务,有取存款、有汇款、有理财产品的购买等等,不同的协议和端口就像是一个个不同的柜台窗口,只有到这些窗口才能完成具体的业务。
协议是什么?人和人对话的时候,得遵从相同的范式,你说汉语我也说汉语并且双方都能听得懂汉语才能互相交流,否则就变成了鸡同鸭讲。计算机之间也是一样的,这样相同的通讯规范就是协议。而在我们访问网页的时候,采用的就是HTTP和HTTPS协议。HTTPS是加密版本的HTTP,相较于HTTP更加安全且不可窃听。
HTTP的全称是“Hypertext Transfer Protocol”,即“超文本传输协议”。我们使用浏览器访问特定的IP的时候,绝大多数都是以HTTP/HTTPS协议访问的。因为浏览器这个软件本身就是用来接收、解析、呈现超文本文件的。
而端口——网络工程中软件意义上的“端口”指的是由软件创建的一系列服务,这一标准由TCP/IP协议指定。每个端口都有一个端口号,数值为0-65535,多数常见的协议拥有全球通用的默认端口,如HTTP的默认端口为80,HTTPS为443,FTP为21,SSH为22。不过,多数专用的软件都设置了默认端口,而不用用户自己进行设置。所以,我们以HTTP协议访问某个服务器并不用专门写上:80的端口号,但是某些网站可能不一定使用默认的端口号,这时候就需要在域名后面指明端口号,如群晖NAS的DSM系统访问HTTP/HTTPS端口就是5000/5001,这时候在浏览器的地址栏里就能体现出来了。
说到了HTTP,其实就已经开始踏入网站建设的范畴了。下面我们就将介绍与网站部署相关的前序知识。
前序知识2:HTTP与HTML、动态页面、数据库
HTTP是用来干吗的?传输HTML的。HTML就是我们日常所说的——网页。也是网站的基本组成。
HTML与HTTP
我们在网上看到的任何网页,都是以纯文本的形式传输的。纯文本本来应该是非常简单的一种文件——我们用记事本写出来的文件就是纯文本文件。
但是,我们能够从浏览器中看到丰富多彩的网页,完全是因为有一套国际标准,这套标准是由W3C组织[2]制定的,也是所有现代浏览器遵从的共同标准[3]。在html标准当中,我们可以通过一系列“标签”来实现对文本的格式化以及嵌入图像、媒体、超链接等等,亦可以定义页面的布局。这里不展开介绍html,只需要明白一件事情:编写html文件的门槛非常低,尽管我们有Dreamweaver这样的专业软件,但其实可以不用,最简单的文本编辑器就可以完成全部工作——包括记事本,但是一些比较专业的文本编辑器,比如Visual Studio Code或者Atom,可以让编写变得更加高效[4]。
我们可以在本地直接写一个很简单的html文档,然后在资源管理器窗口里双击使用默认浏览器打开,很简单。但是我们可以看到,地址栏的最前面并非我们所熟悉的http://或者https://,而是file://。这是因为文件是通过文件系统打开的,在浏览器看来走的是文件协议,这在同一台机器上问题并不大,但是要跨机器,就很麻烦了。而http就是专门用来传递html的一个协议。
http服务器(Web服务器)有很多,比如微软的IIS、Apache基金会的httpd、以及nginx等等。只要在一台电脑上安装了Web服务器,所有可以访问这台电脑就都可以将它视为一台Web服务器。
动态页面
“网站”这个概念,比想象中年轻很多。互联网(Internet)出现得很早,早在1960年代就出现,并且在1970年代末就开始走向民用。但是,早期的互联网的内容呈现是相对单一的。
1989年,CERN研究院Tim Berners-Lee使用已经面世的超文本技术,架设了世界上第一个网站。时至今日,这个网站依然挂在CERN的服务器上供世人访问[5]。

这个网站在今天看来非常简陋,熟悉HTML的同学解析一下页面的源代码就会发现网页的结构也非常简单,连个样式都没有,功能也很简单,只提供了几个超链接可以链接到其他的页面。
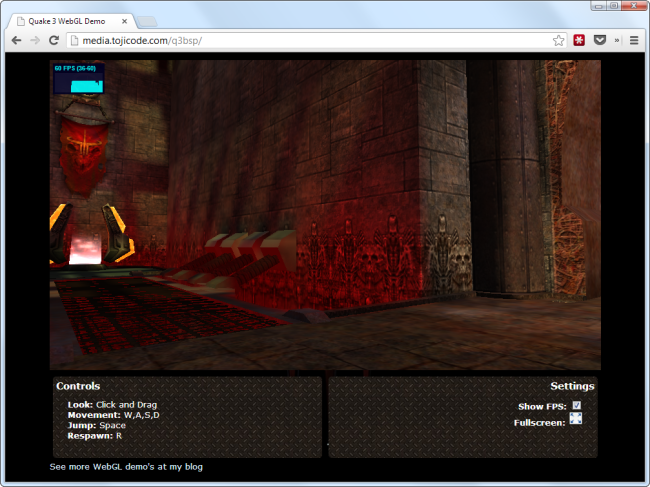
而三十年后的今天,“网页”已经变成了一个空前强悍的概念。在网页上,我们可以编辑文字、可以听音乐、可以看视频,还可以涂涂画画,甚至可以玩Quake。

如此丰富的交互效果的背后是动态网页技术。
动态网页和静态网页的区别很容易理解:静态页面就这么直愣愣传到了浏览器上,除非服务器端的网站维护者更新了HTML页面,否则网页就一直是这样,不会变。而动态网页则丰富多彩得多:随着用户的操作,比如在网页上的文本框上敲一段文字,这段文字就会出现在网页上。
注意:可不是网页上有个会动的GIF图或者Flash就叫动态网页的!
动态网页的技术实现原理并不复杂。前面说了,一个网页要改变内容,得服务器那儿有个维护者去更新html,但是,如果我们让一个程序来做更新网页这个工作,是不是更简单一些?毕竟网页上的操作是有逻辑的,自然也就是可编程的。
这样的程序,就是动态服务器。目前的动态服务器三巨头:ASP.NET、PHP、JSP,当然,还有不计其数的后起之秀:Golang、Python、Ruby……动态服务器与http服务器共同构成了一个动态的Web站点。
稍微熟悉软件工程的都知道,数据也是软件的一个重要的组成要素。数据的组织方式有很多,一些软件选择使用文件系统进行数据的组织,但是文件系统对操作系统的依赖性比较大,也存在编码方面的一些问题,性能也比较低下,因此,主流的动态服务器的做法是使用数据库。数据库服务器又有一堆选择:MySQL、SQLServer、Oracle……
http服务器、动态服务器、数据库服务器,这就是构成一个动态网站的基础要素。在这些软件当中,Apache、nginx都是开源免费软件,IIS是随附于Windows的专有软件,JSP和PHP都是开源的,ASP.NET是专有软件,MySQL是开源的,SQLServer和Oracle都是专有的。MySQL被Oracle收购后,由于社区担心Oracle会有骚操作,又Fork出了MariaDB,和MySQL完全兼容。
和Linux可以制霸一方一样,本着开放、自由、免费的精神,httpd/nginx+PHP+MySQL/MariaDB构成了当前非常流行的动态服务器系统。在这样的一个服务器当中,基本的响应流程是这样的:
- 浏览器访问了一个地址,HTTP服务器发现这是一个生成动态http的请求,于是将请求转发给PHP,要求PHP生成一个html给自己传出去。
- 巧妇难为无米之炊,PHP需要数据才能攒一个网页出来——比如请求一篇博客文章,得知道站长在那天晚上坐在电脑前面敲了哪些字,于是PHP就要去找数据了。这里需要注意,数据有可能保存在数据库当中(如WordPress),也有可能保存在文件系统当中(如DokuWiki)[6]。对于后者比较好办,到特定的位置去读取就可以,而对于前者,PHP得知道数据库服务器是哪个、访问端口是什么、被访问的数据库的用户名和密码是什么——这些都必须提前设置好。需要说明的是,同样是翻找数据,数据库的效率是比文件系统要高的,特别是在大量的数据当中搜索特定的字词,数据库更是拥有压倒性的性能优势,所以这就是为什么平面文件管理系统并不占主流的原因。
- PHP将数据扒了下来,并且将其中的数据转化成一个
html,并将html数据传递给了http服务器。 - http服务器拿到数据,按照协议将数据传回,响应请求。
- 浏览器接到数据,按照标准将html正确显示出来。
前序知识3:服务器软件和CMS
“软件”这个概念,在网络时代得到了扩大。很简单地,我们收发邮件除了可以用Outlook、Foxmail这样的本地邮件客户端,也可以使用网页——甚至事实上使用网页的用户更多。
在这种时候,一个Webmail页面是不是从某种程度上就是做着和本地的邮件客户端一样的事情?这是不是就是一种运行在服务器上的“软件”?
用户在使用软件的时候,操作逻辑是用户输入(操作),软件通过算法逻辑和数据呈现出一个结果,从这个角度来看,“软件”这个东西,其实并不一定非得部署在本机的硬盘上才算,通过浏览器访问服务器实现某种操作同样也可以定义为“软件”。事实上,动态网站完全可以做成“软件”。如可以实现在线文档写作(Google Docs、石墨文档)、在线图表制作(Draw.io、ProcessOn)等等。这就是很多“网页”实际上已经可以被视为一个App的原因。
某些特定的功能,比如我们在本地的电脑上使用Word写文档,写好后保存下来,日后打开再看看,时间长了之后就形成了某种“文库”。而服务器由于其身处网络环境,这样的“文库”可以被多人访问,因此,很多服务器软件是围绕内容管理这个主要功能展开的。而一个内容性网站的业务核心也恰恰就是生成、管理内容。这类软件被称为“内容管理系统”(Content Management System),简称CMS。CMS发展到今天可以说是枝繁叶茂,如Blog出身的WordPress、Typecho,Wiki类的MediaWiki、DokuWiki,综合网站类型的Drupal、Joomla、TYPO3等等。而其中目前市场占有率最高的当属WordPress。论功能,它不是最强的;论出身,它开始是一个博客系统。但是发展到今天,WordPress已经成为了高度泛用化的CMS,除了博客的本职工作,还可以完成作品集网站、综合资讯网站、企业门户乃至购物网站等等类型的网站。接下来,我们将尝试在本地搭建一个WordPress测试网站。
在本地搭建一个测试网站
下载WordPress
首先,我们可以到WordPress官方网站上去下载WordPress。请注意,WordPress可以搜出两个域名,一个是wordpress.org,另一个则是wordpress.com,前者是下载WordPress的地方,而后者则是WP官方的Blog托管平台,类似Blogger或者新浪博客的那种。所以为了防止走错,直接点这个链接就好了:https://cn.wordpress.org/download/。
下载、解压后,我们会看到一堆文件,唯独没有我们熟悉的.exe可执行文件。
这算个🔨软件?
息怒息怒,如前所说,WordPress是一个服务器软件,需要有特定的服务器环境才能运行起来。
上面所说的工具集可以单独安装配置,也有一系列现成的开源的工具集可以使用。比较推荐的有两个:其一为Laragon,可以相对自由地搭配各类软件的配置,不过只能用于Windows,其二为XAMPP,是一个跨平台的开源软件。我还是推荐使用XAMPP,相对来说比较简单一些。
准备服务器环境
XAMPP是一个缩写,X代表跨平台特性,A指的是Apache httpd,M指的是MariaDB,P指的是php,第二个P指的是Pearl。当然,官方从未解释XAMPP到底是什么意思,不过官方还是暗示了上面的信息。
XAMPP提供很多种版本,我的建议是使用XAMPP的便携版本,可以在此处下载:https://sourceforge.net/projects/xampp/files/XAMPP%20Windows/。XAMPP提供多种并行版本,其版本号与其中包含的PHP版本相同。目前最新的是8.0.0,采用的自然是最新的PHP8。
需要注意的是,PHP版本并非越新越好,某些应用在太高的PHP下反而会有兼容性问题。请阅读应用的说明文档,都会对运行环境做出详细的描述。
XAMPP的一个好处是解压即可使用,甚至可以放在U盘当中。唯一需要考虑的就是路径需要保持一致性,而U盘的盘符有可能变化,不过解决方案也很简单:在XAMPP根目录下有一个setup_xampp.bat,运行一下就可以覆写所有的配置文件,然后就可以正常使用XAMPP了。
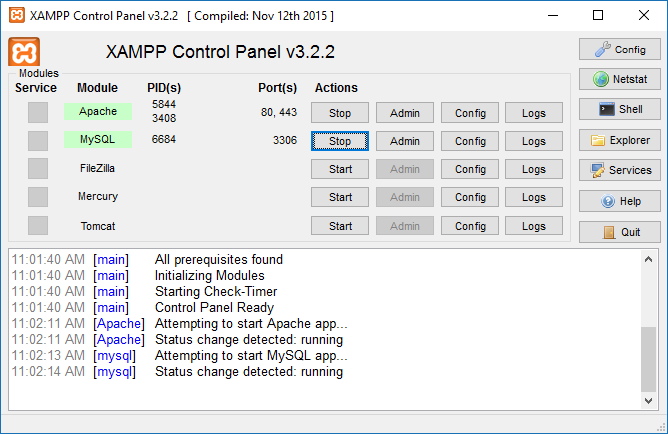
通过setup_xmapp.bat配置好XAMPP后,就可以运行xampp_control.exe打开XAMPP控制面板了。

在XAMPP控制面板当中我们可以看到它集成了很多服务:
- Apache:HTTP服务器
- MySQL:数据库服务器(实际使用的是MariaDB)
- FileZilla:FTP服务器
- Mercury:邮件(SMTP)服务器
- Tomcat:JSP运行环境
如果仅仅是为了测试一个PHP软件的话,只需要启用Apache,然后按需启用数据库即可,取决于软件是否需要数据库的支持。
由于我们即将使用的WordPress依赖于数据库,因此,也需要将MySQL数据库打开。打开Apache和MySQL,再加上Apache背后运行的PHP,就足以支撑WordPress的运行了。
不过,在安装WordPress之前,还有一些准备工作需要做。如前所述,WordPress需要访问数据库,那么我们先看看“数据库”究竟是什么样子的。
建立数据库
XAMPP开始运行,Apache和MySQL打开,你的电脑就变成了一个服务器。如果是在一个局域网当中的话,可以通过局域网内其他电脑来访问它,只需要输入你的电脑的IP地址就可以。不过,我们在这里的目的是为了建立一个本地的服务器,自然就从这台电脑本身访问它自己就可以了。
请记住:“服务器”是运行着特定服务器程序的计算机,它可以向计算机提供“服务”——注意,这里被提供服务的机器也包括运行着服务器程序的计算机本身。
通过一台计算机访问这台计算机本身,需要用到一个特殊的地质:Loopback,只需要在浏览器地址栏输入localhost或者127.0.0.1即可。
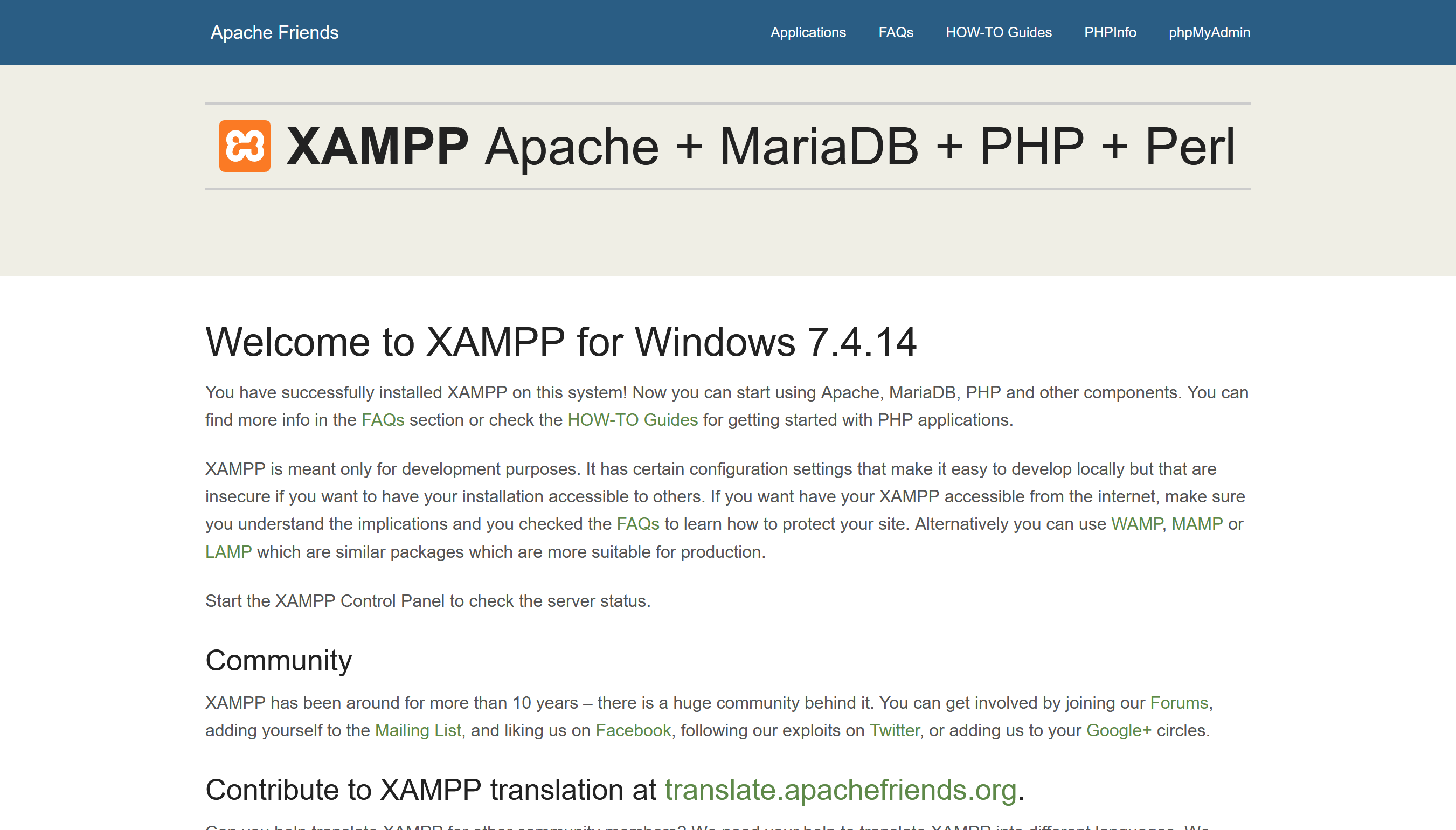
在XAMPP运行的同时,访问这个地址就可以看到这台本地服务器的首页:

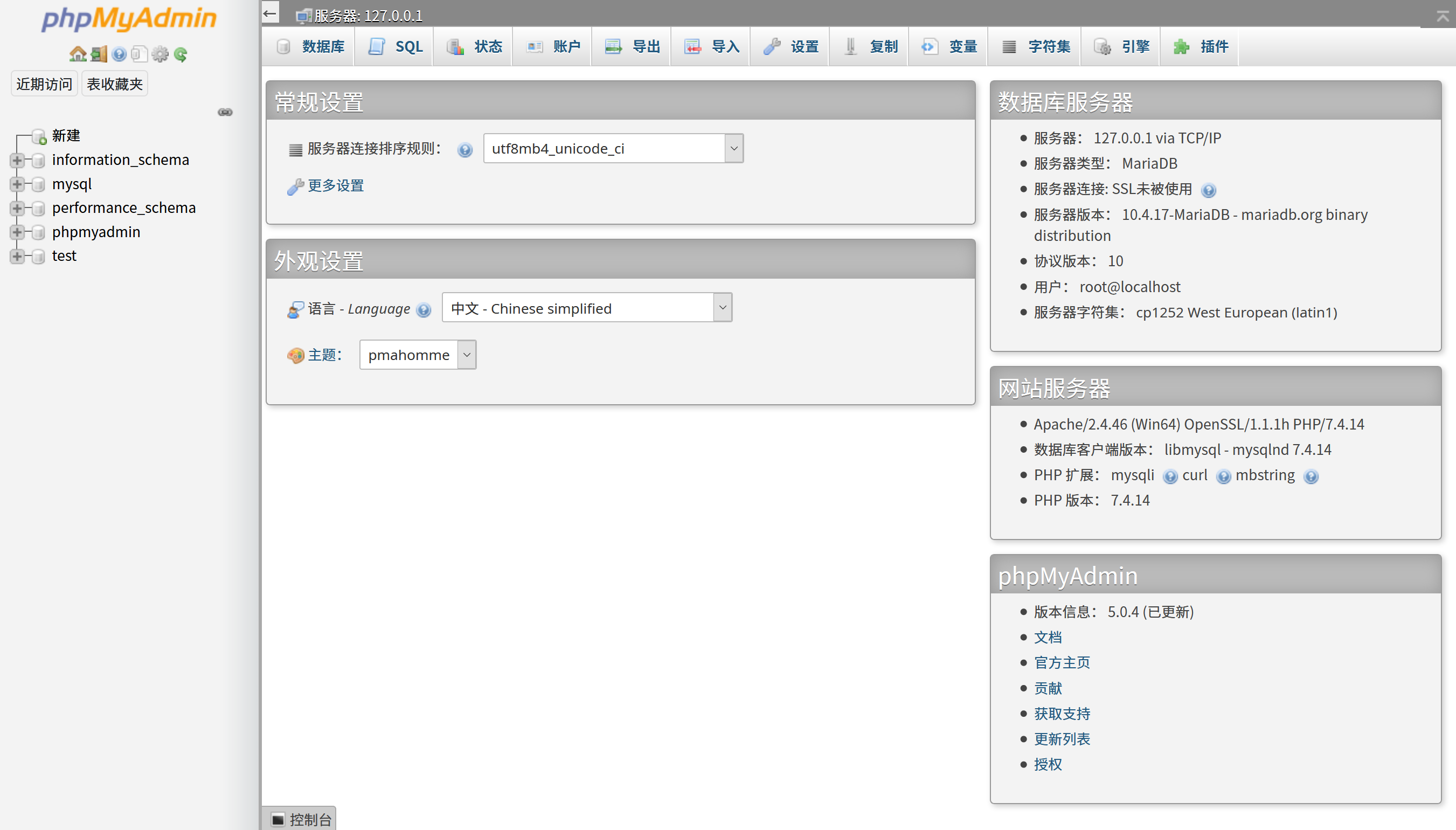
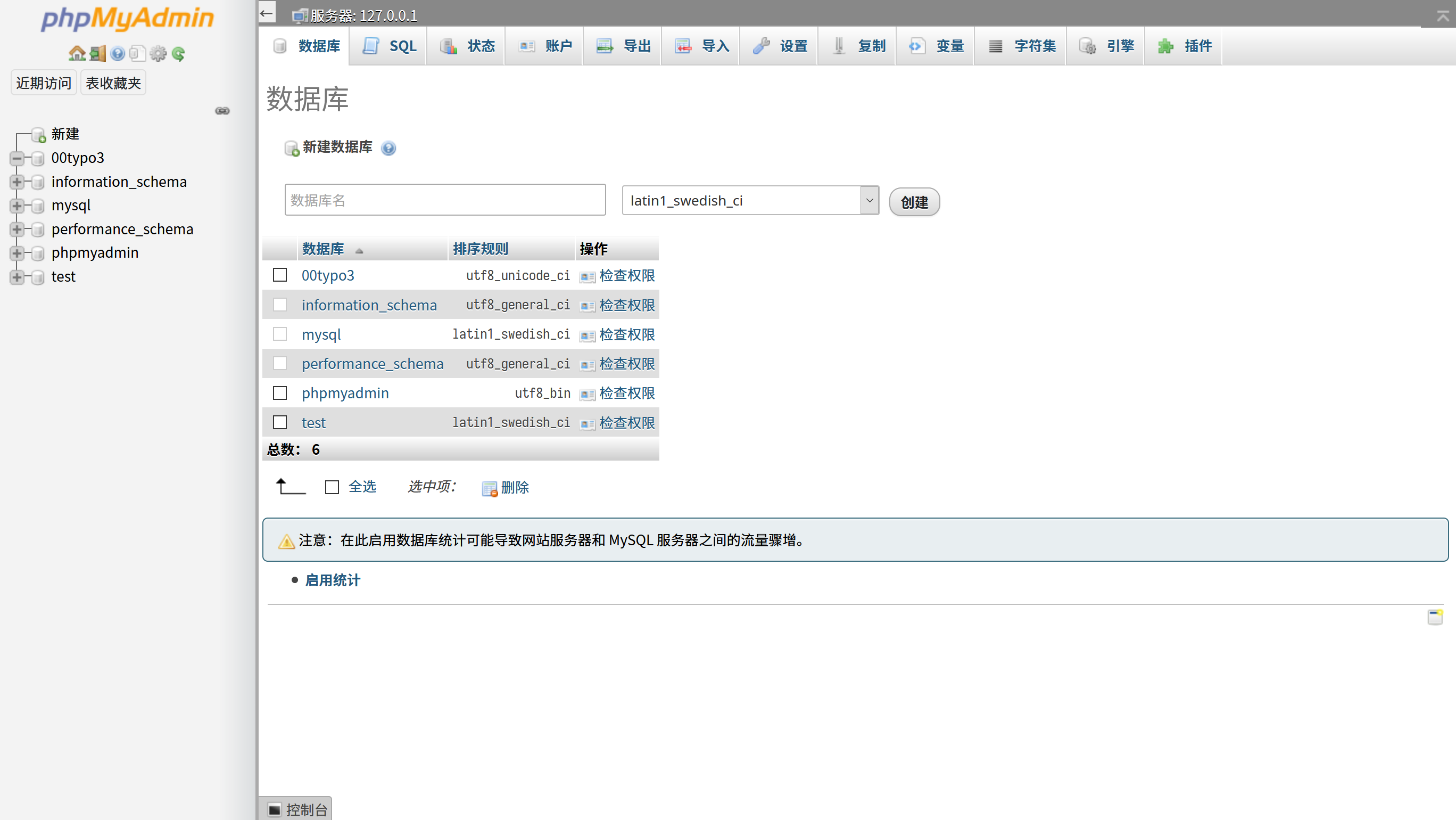
可以看到,在上方蓝色的菜单栏中最后有一项叫phpMyAdmin,phpMyAdmin本身就是一个由PHP编写的动态网页应用,用处就是用来管理MySQL数据库。打开之后,我们就能看到这台本地上运行着的服务器里的数据库了:

可以看到,一些数据库已经建立起来了,这些是用于内部管理的数据库,我们可以不用管。现在,我们需要建立一个新的数据库,用于WordPress的数据的存放。单击左侧数据库列表上方的“新建”,即可开始新建数据库。

输入数据库名这个能看明白,那么右边的latin1_swedish_ci是啥子意思?
那是数据库的编码。和文本文件类似,任何文本都有一套编码方式,由于编码方式的不同,文本记录的排序方式也会不同,比如在英文(latin)排序方式下,对中文的排序方式就不一定是我们熟悉的方式。由于我们使用的文字是简体中文,比较合理的选择是utf8_unicode_ci,关于各种不同的数据库排序方式,可以在这里进行了解,写的还是挺详细的。ci的含义是“Case Insensitive”,即大小写不敏感,“A”和“a”会作为相同的字符来处理。
这里,我们可以建立WordPress的数据库,输入自己喜欢的数据库的名称——但是还是建议起一个自己能看得懂的,这是一个好习惯。如果需要管理多个数据库的时候,互相之间分不清就会很麻烦了。我这里输入的很直白,就叫wordpress_test。
当然,WordPress的数据也可以保存在已有的数据库当中,可以在数据表前面加上前缀进行区分,不过不推荐这么搞就是了。
如果看到这里脑壳嗡嗡的,可以去围观一下另外一篇文章:简单理解数据库。
Emm……为WordPress建立一个数据库就这么简单。唯一需要特别说明一下的是XAMPP里通过phpMyAdmin访问数据库少掉了一个步骤——输入数据库服务器的用户名和密码,因为默认情况下XAMPP的MariaDB的用户名是root,密码为空。严格意义来说这是非常不安全的设置,不过考虑只是在本地做一个测试,也就先不管这个了,上云之后这就需要认真考虑了。
安装WordPress
WordPress的安装非常简单:将WordPress所有文档都解压到XAMPP\htdocs即可。
htdocs是XAMPP的Web根目录。当我们在浏览器中访问http://localhost/的时候,Apache会自动寻找其中的“首页”,一般来说,默认的首页是类似index.html或者index.php,通过一个特殊的文件.htaccess可以调整Web目录在Apache当中的表现,包括默认的首页的文件名。
为了区分WordPress和htdocs当中已有的其他文件,可以先在htdocs当中建立一个名为wordpress_test的目录,然后将WordPress的所有文件解压到里面。
然后,在浏览器中访问http://localhost/wordpress_test,就会弹出WordPress的安装页面。
可以看到这个网址就是在Web根目录(
htdocs)后面增加了一个子目录的名称,事实上,同一个域名下的路径和文件路径其实是一个原理。
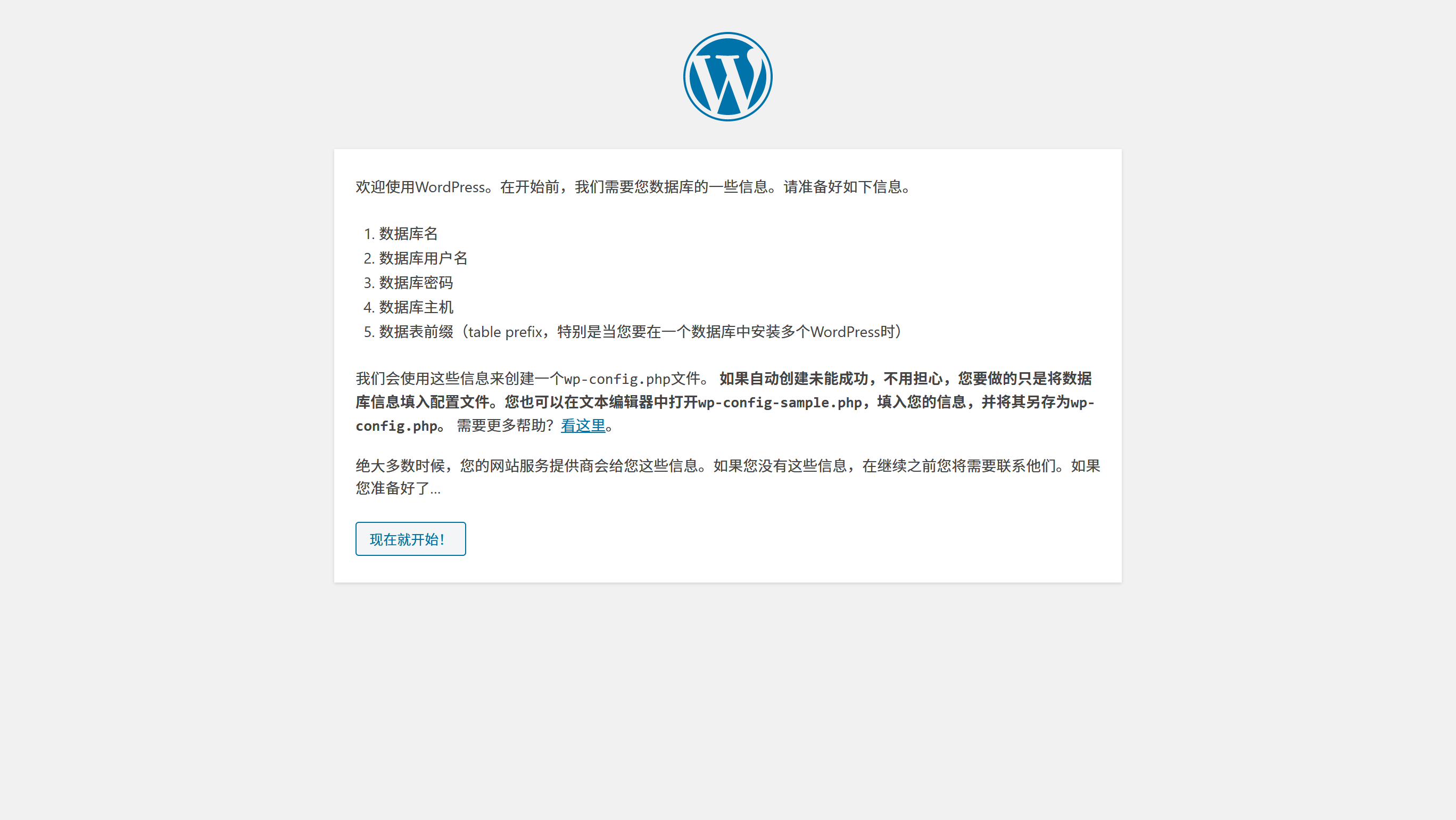
此时,WordPress刚刚完成文件意义上的“安装”,还有很多配置没有设置,安装还没有彻底完成,访问WordPress的的话,会自动进入安装页面:

单击“现在开始!”,就可以开始WordPress的安装过程,这个“安装”,其实就是在WordPress根目录下写入一个wp-config.php,里面保存着WordPress的配置信息。而这些配置信息很多都是在这个“安装”的过程中记录的。

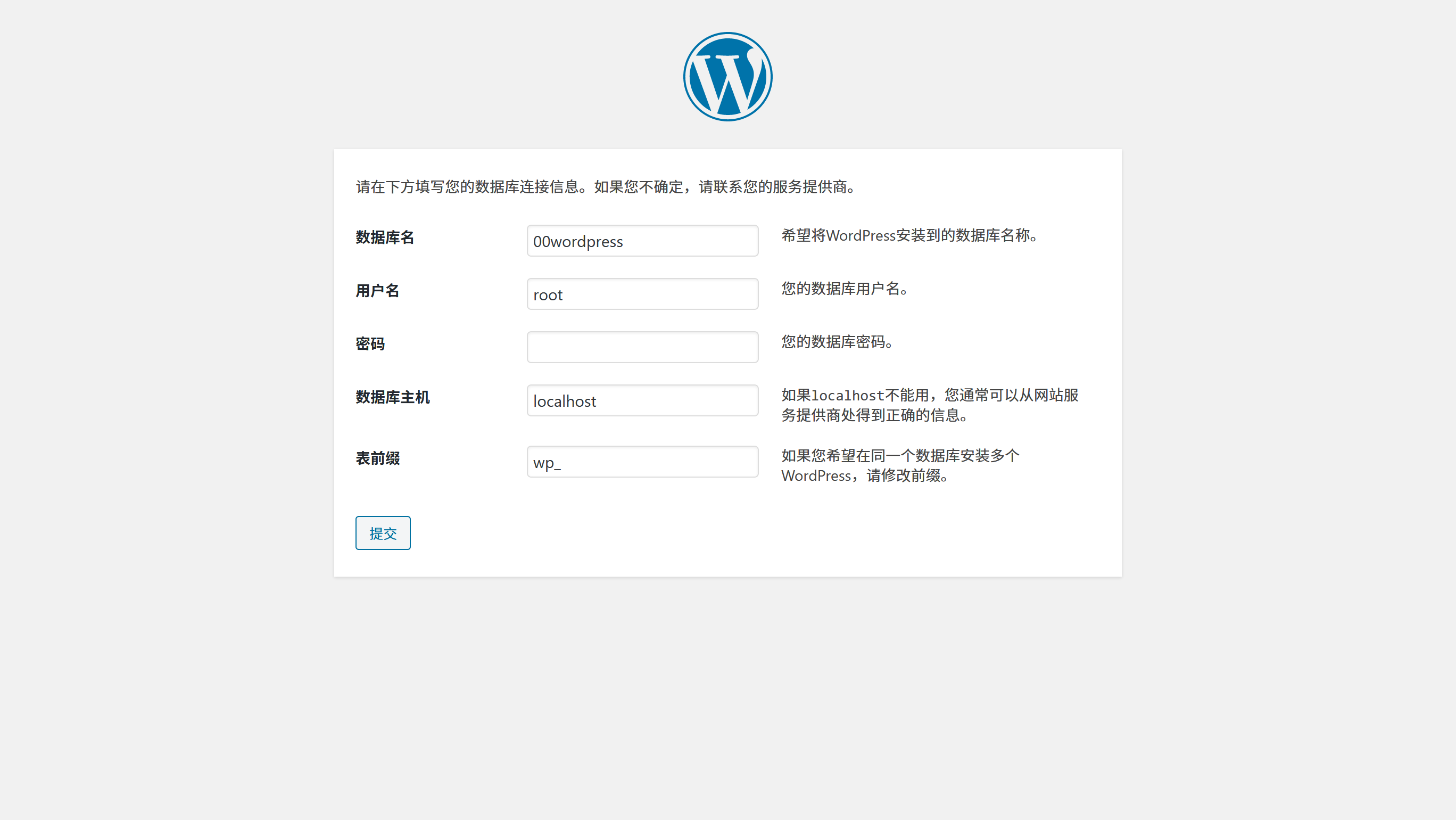
第二步很重要:记录数据库服务器的访问方式。包括数据库的位置、数据库名、数据库的访问用户名和密码,这些在XAMPP当中,数据库名就是刚刚在phpMyAdmin当中设置的数据库名,用户名是root,密码留空,数据库主机——由于MariaDB就是运行在你现在使用的这台本地计算机上,因此是localhost,表前缀一般用在一个数据库放多个网站数据的情况。这里由于我们使用的是单独的数据库来保存数据,因此这个选项其实无所谓,留空也行,保留默认的wp_也行,自己随便设置一个也行。

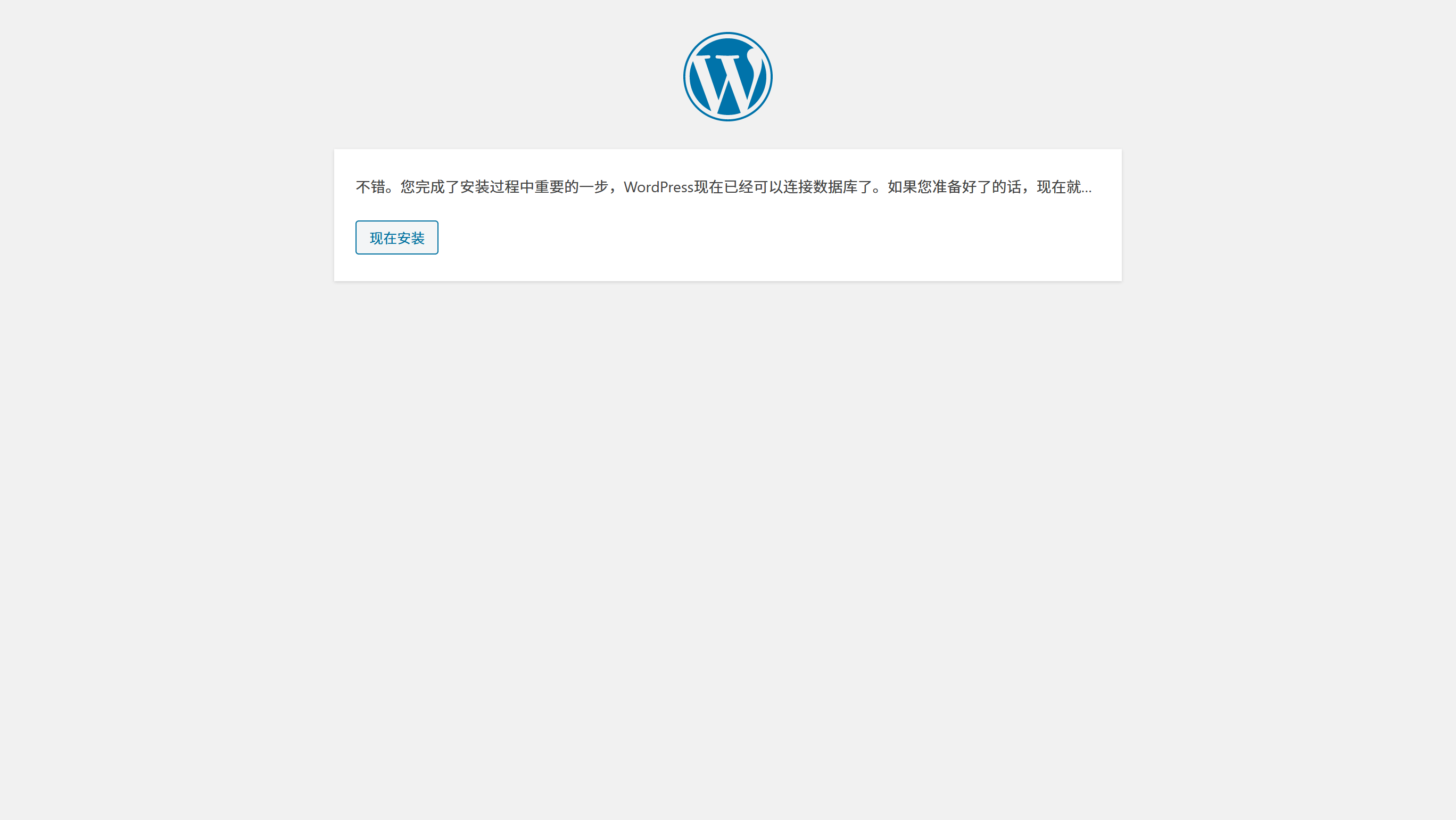
如果看到这个,就说明WordPress访问数据库没有出错,如果出错了,系统会提示你访问不到数据库。

最后就是网站的一些基本设置,包括网站的标题、初始用户名和密码等信息,这些内容大多可以在安装完成后再更改设置也OK。

点击“登录”就可以进入WordPress的管理后台了:

通过刚刚设定的厨师用户名和密码就可以进入。
安装完成后,通过localhost/wordpress_test就可以进入网站的首页,而通过localhost/wordpress_test/wp-admin就可以进入网站的管理后台。
技术总结
其实,大多数CMS的安装都非常简单,多数都是网站本身的设置,唯一的难点就是与数据库的链接。只需要定义好数据库的名称、主机、用户名和密码,就可以了,不管安装的是WordPress,还是MediaWiki,或者是Typecho,都是一样的。
另外,本地安装的网站其实也是可以通过网络进行访问的。复制好WordPress文件后,如果在同一个局域网内的另一个电脑上通过输入运行着XAMPP的电脑的IP地址,一样可以访问到这个网站。但是,由于内网IP与外网IP的隔离,出了这个局域网就无法访问了。这时候就得分几种情况了:
- 如果自己的网络入户端有固定IP,那样只需要将装有服务器环境的电脑在路由器里设置好端口转发,就可以通过访问这个固定IP直接访问到这台电脑。当然,也可以豪放一些直接丢DMZ。
- 如果没有固定IP,那就得有另一个东西的加持了——DDNS。
DDNS的全称是Dynamic Domain Name Service,即动态域名服务。域名服务(DNS)上面解释了,是用一个“域名”来解析特定IP地址的服务,但是如果没有固定IP,而导致IP地址老是变来变去,就需要有一个独立的第三方服务器,自己的服务器会在特定的时间点向第三方服务器发送数据包,上报自己的IP,其他计算机访问自己的服务器的时候,会通过第三方服务器进行解析,然后通过当前的IP进行访问。
走向云端
在本地搭建的这样的站点,最多只能通过局域网进行访问。而若想做到真正的“网站”,走向云端就是必然的趋势了。
本部分主要简单说一下云端主机。
CMS让建站变成了一个非常简单的事情,自然地,云主机也就开始流行,国内的阿里云、腾讯云,海外的Vultr、Webhostingpad、Bluehosts等等,都可以用于网站的搭建。
而且,这些服务商还往往可以同时申请一个域名,这样就可以实现一个真正意义上的、可以公开访问的网站了。
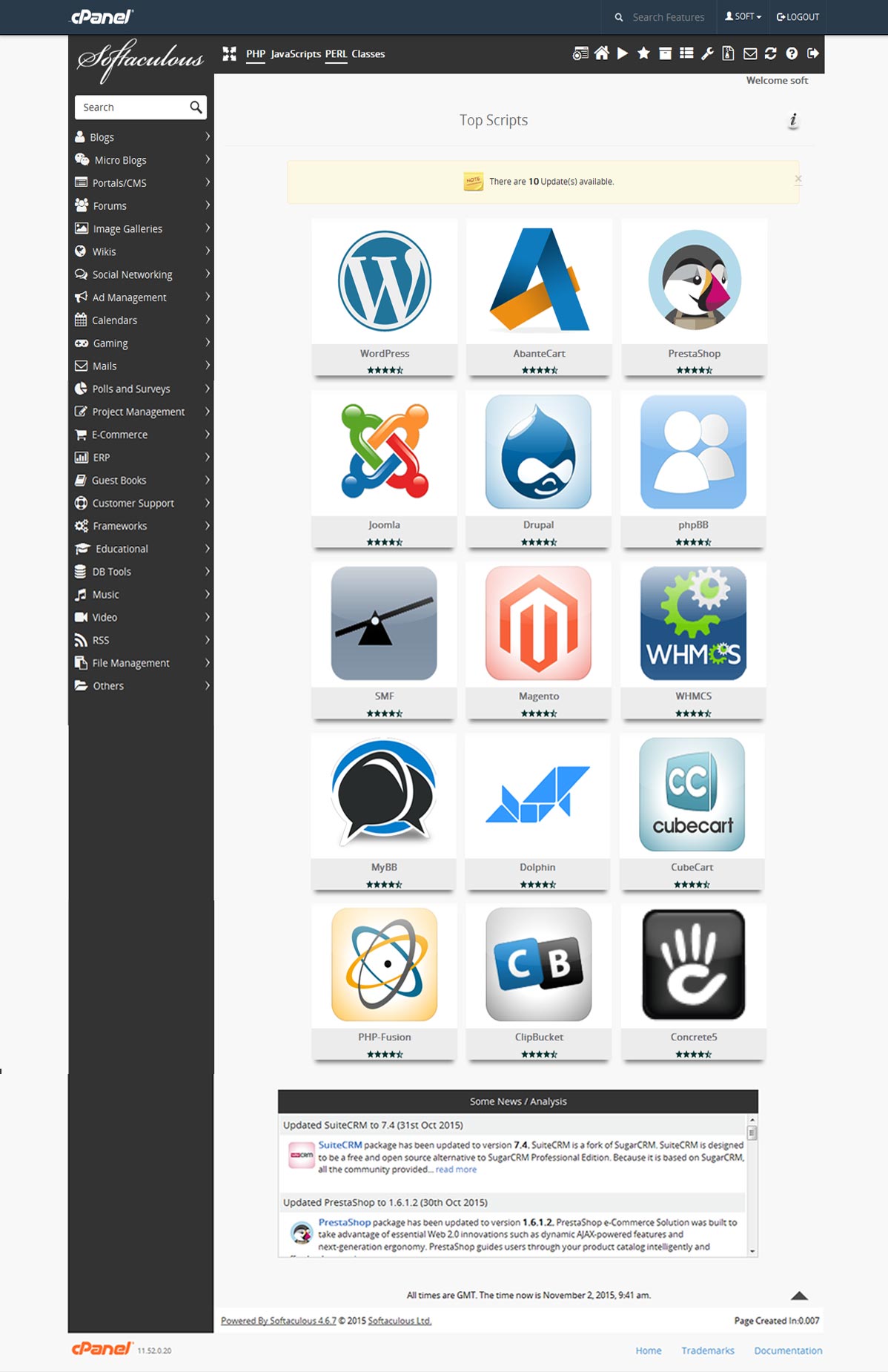
而且现在的云服务商通常都大幅降低了建立站点的复杂度,可以通过Softaculous、Bitnami等脚本库实现一键安装特定的CMS或者其他WebApp,这就比前面的手动安装方式更加简单了。

也正因为这样的“简单”,这部分就不多介绍了。
使用NAS搭建一个网站
NAS对于任何一个深度依赖数据的人来说都是一个非常好的帮手。我自己就拥有一台群晖NAS。

一台NAS的本质上其实就是一台个人化的服务器,正常情况下,NAS的制造商都会为NAS提供公共网络访问服务,比如DDNS。
其实,如果有DDNS的话,任何电脑都可以用于网站的建设。但是国内的DDNS服务属实不太乐观。以最著名的花生壳为例,个人使用价格比较合理的最低档服务只有1M,实在是很难带的动。而NAS的DDNS服务则合理得多,基本上是不限带宽的,这时候的限制就是家里网络的上行带宽了。
下面,将以群晖为例,简要介绍一下如何使用群晖作为服务器建构一个网站。
使用群晖构建一个PHP动态网站,需要安装以下套件:
- Web Station
- PHP
- MariaDB
- phpMyAdmin
这几个套件当中,Web Station提供了HTTP服务,它自带了一套nginx,当然,也可以按照自己的偏好选装Apache。
PHP很好理解。没有PHP不成其为动态网站。安装phpMyAdmin的时候会自动安装上PHP 7.2,如果有更高的要求,可以自行安装更高版本的,我就安装了目前DSM里最新的PHP 7.4。
MariaDB和phpMyAdmin都是数据库相关应用,都装上就好了。
这时候就有人有疑问了:且慢,套件中心里不是直接就有现成的WordPress和DokuWiki的嘛?
因为版本号。群晖版本的WordPress和DokuWiki都绕过了它们官方的升级通道,这导致WP和DW的版本号严重滞后于官方更新。考虑到这样的问题,我还是决定使用官方版本。
还是老规矩,我们尝试在群晖里安装一个WordPress。
安装网站有两种形式,第一种是在web根目录下直接新建一个WordPress的子目录(类似XAMPP),另一种是建立虚拟主机,我们这里直接采用第一种。
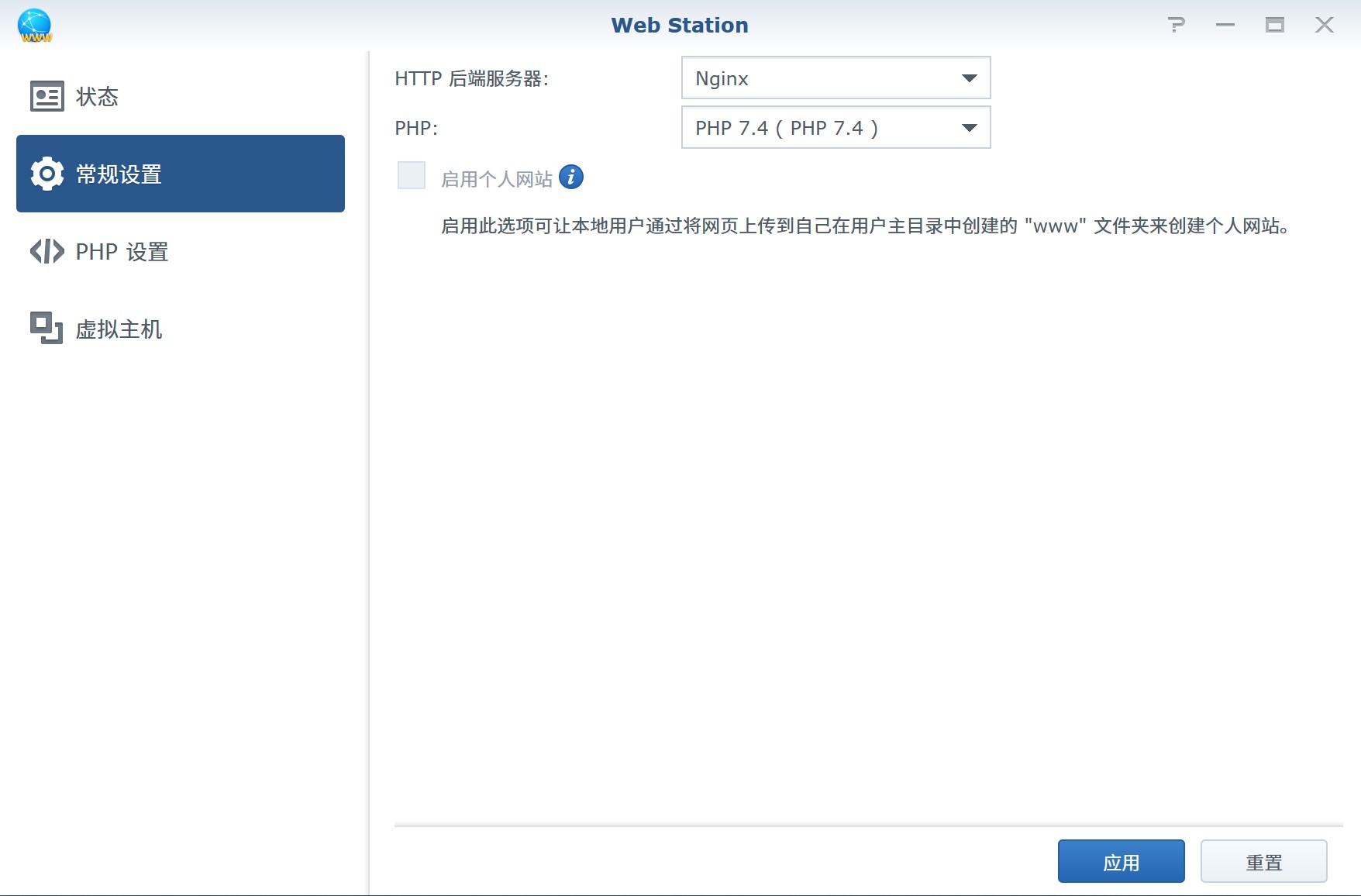
首先,需要设置Web Station的默认属性:

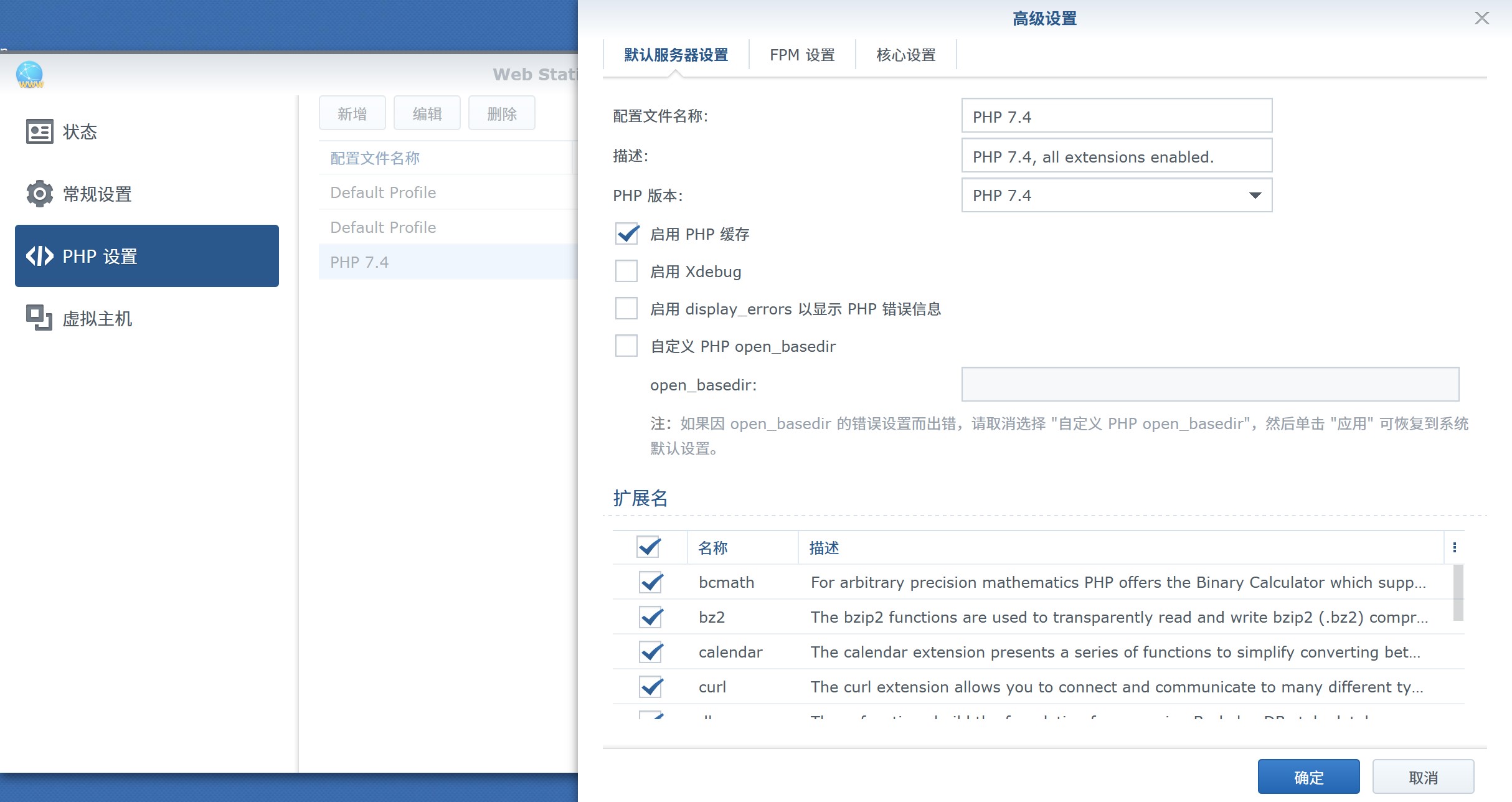
然后确认一下PHP的设置,点“PHP设置”,选择你要用的PHP配置,点“编辑”,

检查一下是否开启了所有WordPress需要用到的扩展即可。一般情况下,默认的设置就是OK的。
然后,进入Web根目录,即web共享目录,新建一个文件夹,比如wordpress_test,然后很重要的一步——开启http用户组对这个文件夹的访问权限,在目录上右键-属性,到“权限”标签页中设置即可。
接下来,进入phpMyAdmin,老规矩,建立数据库,再然后,将WordPress解压并上传到wordpress_test,之后的内容,就和XAMPP完全一模一样了。
需要注意,WordPress的设置和它的URL是强相关的,如果随意变更它的安装地址(不论在XAMPP还是在Web Station当中这都很容易做到),很有可能会导致WordPress出错,比如媒体文件无法正确显示等等问题,这时候就需要进入phpMyAdmin,将数据库里的URL做一个批量替换。
以上,完毕。
Reference
- https://www.wikihow.com/Make-a-Raspberry-Pi-Web-Server。[↩]
- World Wide Web Consortium,万维网联盟。[↩]
- 说是“所有”现代浏览器,实际上目前主要的Web排版引擎只有两个:Gecko和Webkit。[↩]
- 如果认真的要学HTML、CSS和JavaScript的话,可以前往W3CSchool进行系统性的学习。[↩]
- http://info.cern.ch/hypertext/WWW/TheProject.html。[↩]
- 数据保存在文件系统当中的应用程序被称为“Flat-File CMS”,平面文件内容管理系统。[↩]