13
6 月
好色之徒
- By IanGoo
色彩——是我们观察世界的视觉元素当中极为重要的一个要素。没有色彩的世界会让人感觉压抑晦暗。而为了还原现实世界的颜色,从照相技术、到电影技术、到绘画、色彩构成,每一个与视觉相关的行业都为此投入了巨量的资源和智力。
在电子与数字的世界里,也不例外。为了更真实地还原更多的色彩,我们经常在选购显示设备的时候去考量它的“色域”,从sRGB到AdobeRGB再到DCI-P3等等,这些又是什么意思?本文将重点介绍这其中的一个重要概念——色彩空间。
Contents
色彩的本质
首先,需要明白一个前提——一切的“色彩”,都是以人类为基准的。
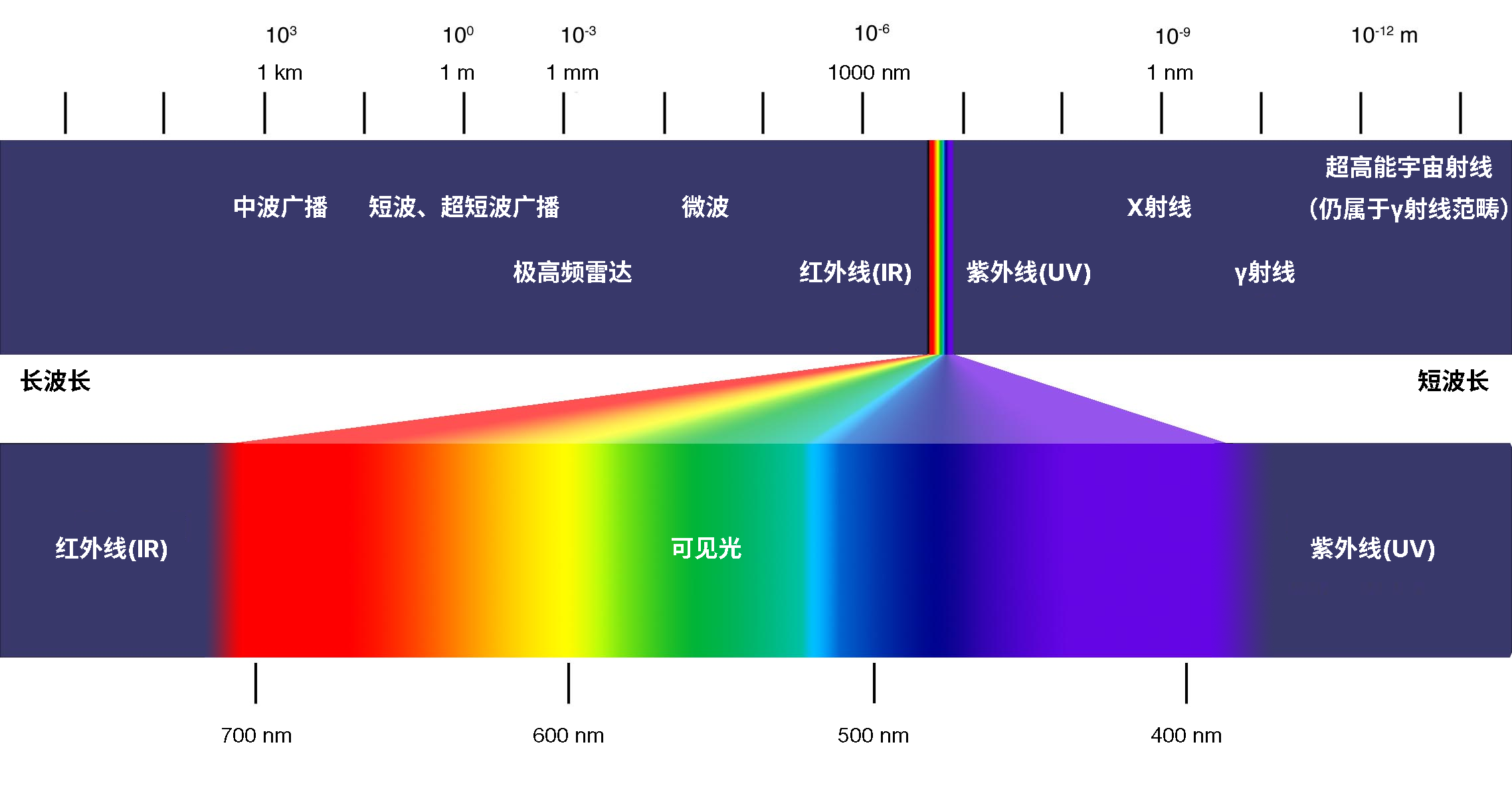
我们所看到的“色彩”,都来自于光,而光的本质则是宇宙间最常见的东西之一——电磁波。人眼能够接收特定波长的电磁波,这一频段的电磁波就被定义为“可见光”,可见光的波长一般认为是780-400nm,但是也有部分天赋异禀的人,可以看到800-380nm。
不同的波长,对应着某种纯色——1665年,因为伦敦大鼠疫而居家隔离的牛顿已经通过白光的色散实验证明了这一点——一道纯色光不会被三棱镜进一步色散,说明它的“品种”是单一的——Issac Newton毕生笃信光的微粒学说,并且用一本《光学》建立起了基于微粒的整套物理光学理论体系,他认为一种颜色的光对应着一种颜色的光粒子,各种不同的光粒子混在一起形成了各种混色光,三棱镜可以通过折射将不同的光粒子分离开。当然,后来出了一个叫托马斯·杨的,两道细缝一声炮响为我们送来了光的波动学说的复兴,后来又有了麦克斯韦天纵英才,一组方程一统整个电磁领域,另一个天才赫兹又通过对电磁波波长的测量证明了电磁波波速等同于光速,光是电磁波频谱中的一个片段的物理学观点就此建立起来。今天,我们会这么说:色散出来的每一个纯色光,对应着一种特定波长的电磁波。[1]

电磁波的波长这是一个完全客观的概念——不管是人类观察,还是小猫咪观察,还是小蜜蜂观察,波长——永远都在那里。但是,只有当特定波长的电磁波刺激到了特定的视觉细胞,激发起大脑视觉中枢的相应反应的时候,这时候才会形成对“颜色”的认知。这时候,不同的生物乃至不同的个体,看到的颜色就各不相同了。蜜蜂的复眼甚至能对400nm以下的电磁波波长产生反应,对于他们来说,这是一种人类语言无法描述、人类思维无法想象的“紫外色”。
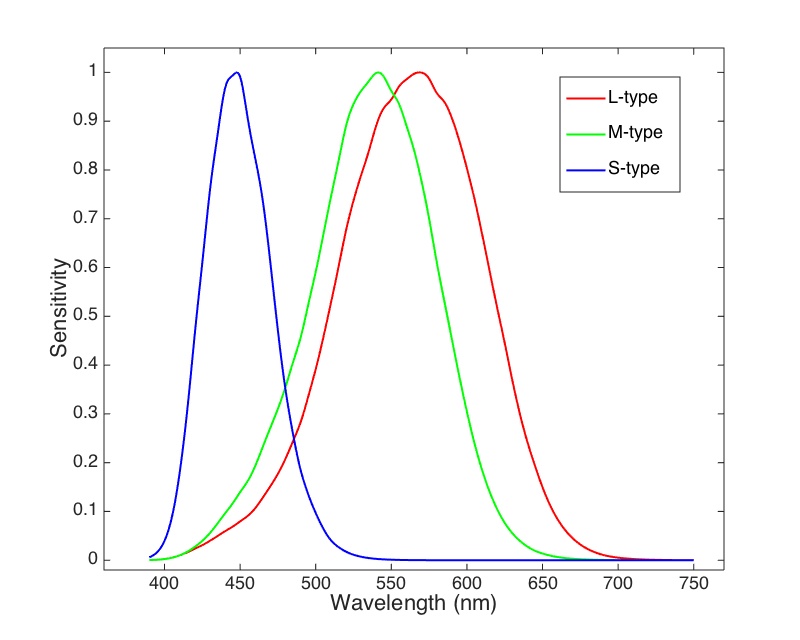
所以我们常说的“颜色”,只是针对人类视觉系统的。人眼上用于感知电磁波的器官就是视网膜,视网膜上分布着大量的感光细胞,这些感光细胞可以被特定波长的电磁波激发,将视觉信号通过视神经传输到大脑。这些感光细胞可以分成两大类:视锥细胞和视杆细胞。视杆细胞比较特殊,是在弱光环境下被激活的一类细胞,但是它们的感光区间非常窄,只有490-495纳米,加上人类夜视能力已经退化到了废柴那一档,视杆细胞的数量也很少,因此,在弱光环境中,人眼只能看见明暗,而很难分辨颜色。人眼的主力视觉细胞是视锥细胞,视锥细胞只有在光线比较充足的情况下才会被激活,但是被激活后的视锥细胞拥有非常宽广的感知能力。这还不算,视锥细胞又有三种:L型、M型和S型,每一种对特定波长的电磁波的敏感度又不一样,L型视锥细胞的敏感峰值在560nm,M型视锥细胞的敏感峰值在530nm,S型视锥细胞敏感峰值在420nm。这是通过实验得出来的,三种视锥细胞对不同波长的敏感度如下图所示:

可以看到,L型和M型的敏感度曲线非常接近,事实上,这两种视锥细胞原本是一种,但是一次基因突变使得人类分化出了这两种不同的视锥细胞,从而获得了红绿色觉,而对于其他大多数哺乳动物而言,人类眼中的红色和绿色对于它们并没有什么区别,所以说大多数哺乳动物都是红绿色盲。
这三种视锥细胞构成了人类的色彩研究的一切的基础,对于人脑而言,这三种视锥细胞代表着三种“颜色”,S型细胞对应的420nm电磁波被视为“蓝色”,M型对应的530nm电磁波被视为“绿色”,而L型对应的560nm以上的电磁波被视为“红色”。所以为什么我们选择红、绿、蓝(RGB)作为三原色,这就是原因。
如何描述一个颜色
1854年,赫尔曼·格拉斯曼在牛顿色散实验的基础上提出了格拉斯曼定律:
- 人眼视觉只能分辨颜色的三种属性:明度、色调、饱和度。
- 颜色可以线性叠加。将两种不同颜色的光混合到一起,可以线性叠加为一种新的颜色。
- 任何颜色都存在一个补色,将补色与原色混合后,将得到饱和度为0的无色光(黑白灰)。而任何两个互不为补色的色光混合,将得到中间色。
- 若颜色A与B相近,颜色C与D相近,那么A、C的混色与B、D的混色也一定相近。
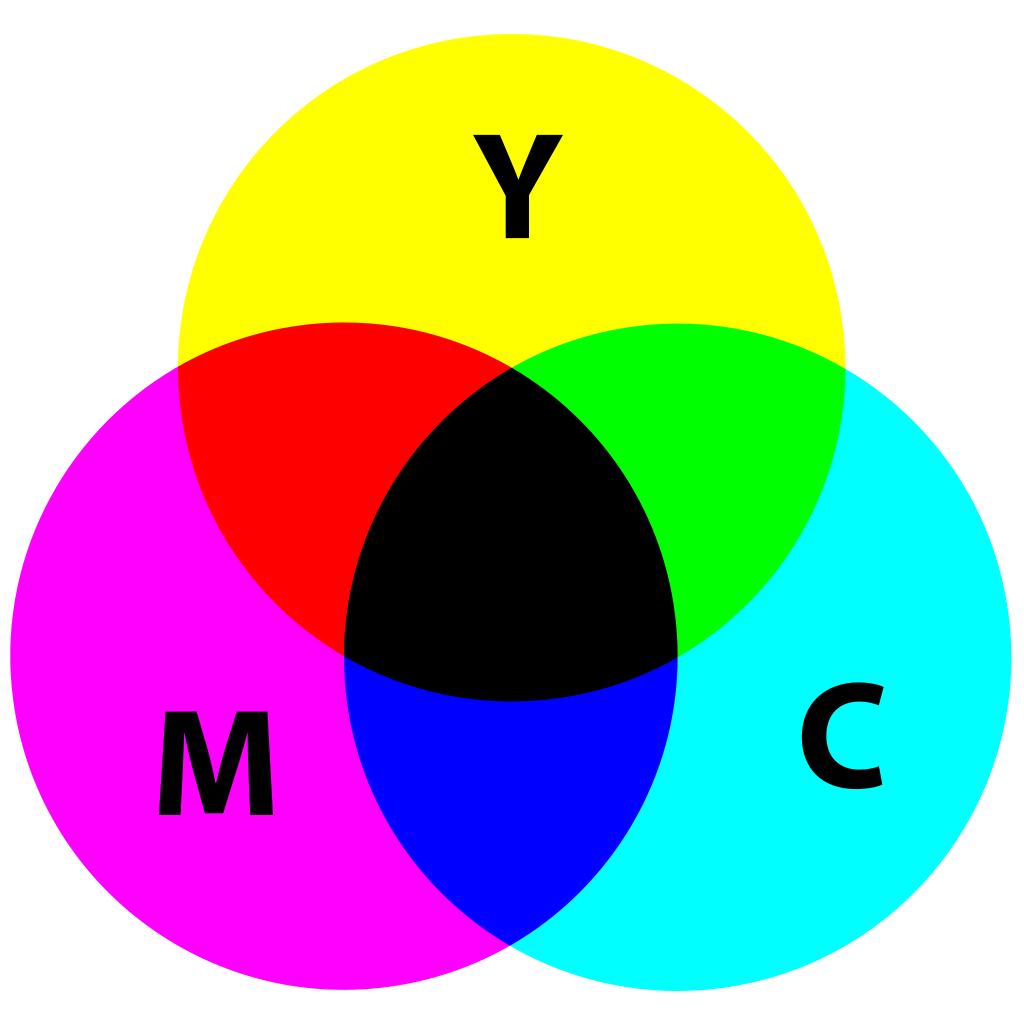
格拉斯曼定律并不是什么非常严谨的理论推导出来的定律,但是它和实验吻合,自然也就被视为一种靠谱的理论。其中的一条很关键:颜色可以线性叠加。以此为依据,任何颜色的光都可以用纯蓝、纯绿和纯红色光混合来得到:
![]()
![]()
下面的主要工作,第一是界定R、G、B的波长,其次是将可见光频段内的所有“颜色”(C)用r、g和b三个参数定义出来,而由于每个人的颜色感知略有一些微小的区别,存在一定的主观性,这其中的规律寻找只有一个笨办法了——定量统计。
这显然是个力气活。不过,幸亏在将近百年以前,就已经有人干完了这件事情。这个组织叫做CIE——国际照明委员会。
在对317名视力正常的人进行试验并取得平均值后,CIE拿出了行业标准。首先是R、G和B标准的定义:
- 波长435.6nm的电磁波被定义为标准的蓝色光
- 波长546.1nm的电磁波被定义为标准的绿色光
- 波长700nm的电磁波被定义为标准的红色光
然后,如何定义无色光(白光),CIE通过测定,给出了结论:当红、绿、蓝光光照强度比例为1.000:4.5907:0.0601时,人眼会看到白色。这一光强比例被定义为r:g:b的1:1:1。比如红光和蓝光的强度比为1:0.12的时候,虽然此时蓝光的强度依然远低于红光,但是依然被定义为r:b=1:2。
最后,整个可见光频谱内的纯色该怎么界定?
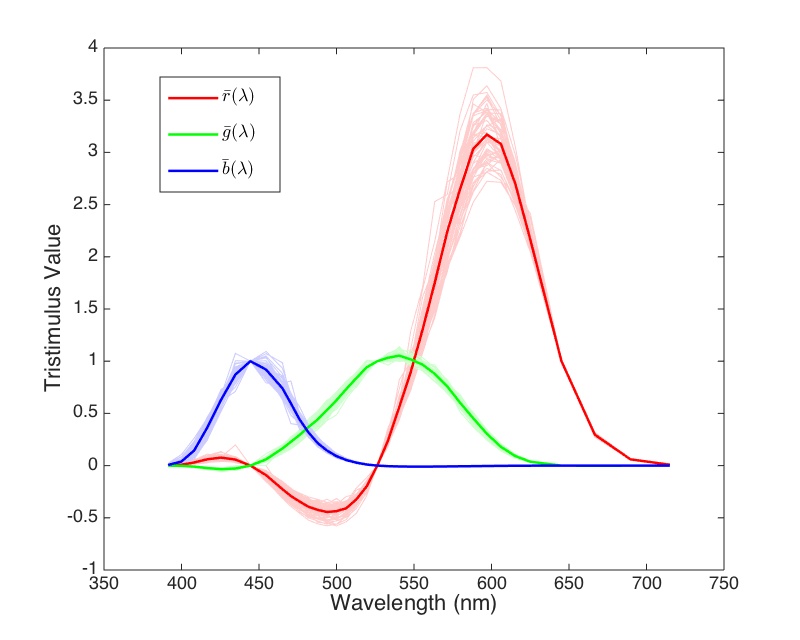
“纯色”这个概念很容易理解——单一波长的电磁波就是纯色光。现在,我们要用三个特定的电磁波强度的线性混合去模拟整个可见光频段,统计是最好的工具。最终的结论:

横轴是特定纯色颜色,纵轴是r、g、b的相对值。也许有人会注意到部分值呈现负数,这个很容易处理——用上面所说的补色。如r=-0.5的时候,实际上使用的是g=0.5、b=0.5的混合。
上面的曲线是通过对大量人的实验测算出来的,被称为CIE RGB色匹配函数(Color Matching Function),但是终究,用起来还是不太方便,因为强度为负数的光强总觉得有些怪怪的。但是这也很好处理,因为光的叠加是线性叠加,只需要做一个线性变换就可以让所有数值都大于零了:
![Rendered by QuickLaTeX.com \[\begin{bmatrix}X\\ Y\\ Z\end{bmatrix}=\begin{bmatrix}2.7688 &1.7517 &1.1301\\1.0000 &4.5906 &0.0601\\0 &0.0565 &5.5942\end{bmatrix}\begin{bmatrix}r\\g\\b\end{bmatrix}\]](https://gooscloud.dscloud.me:9000/wp-content/ql-cache/quicklatex.com-b7e3d50cc54ce14277230de10bc70330_l3.png)
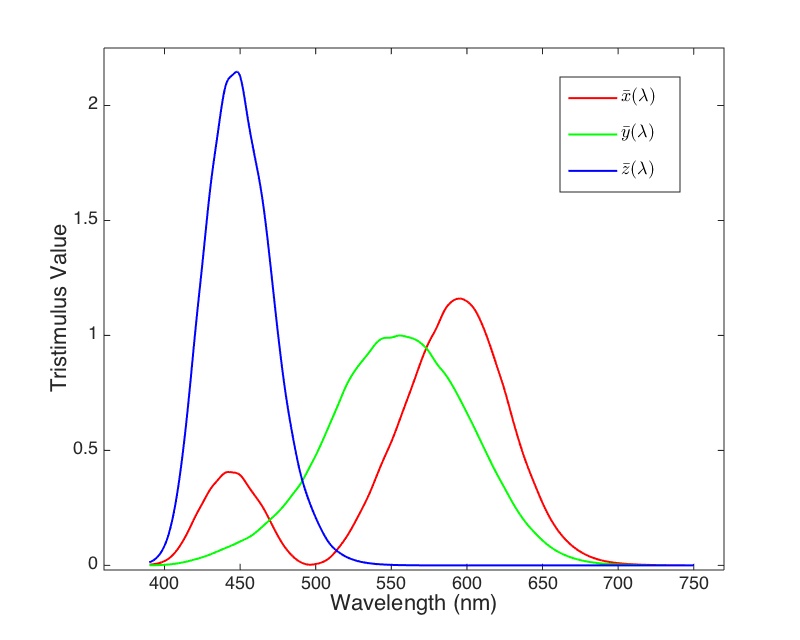
最终的图像也看起来正常多了:

由于对r、g、b三个参数进行了变换,这时候再用这三个字母来表示就不合适了,我们使用X、Y、Z三个参数来表示。这就是CIE XYZ色匹配函数。CIE RGB和CIE XYZ是完全等价的。
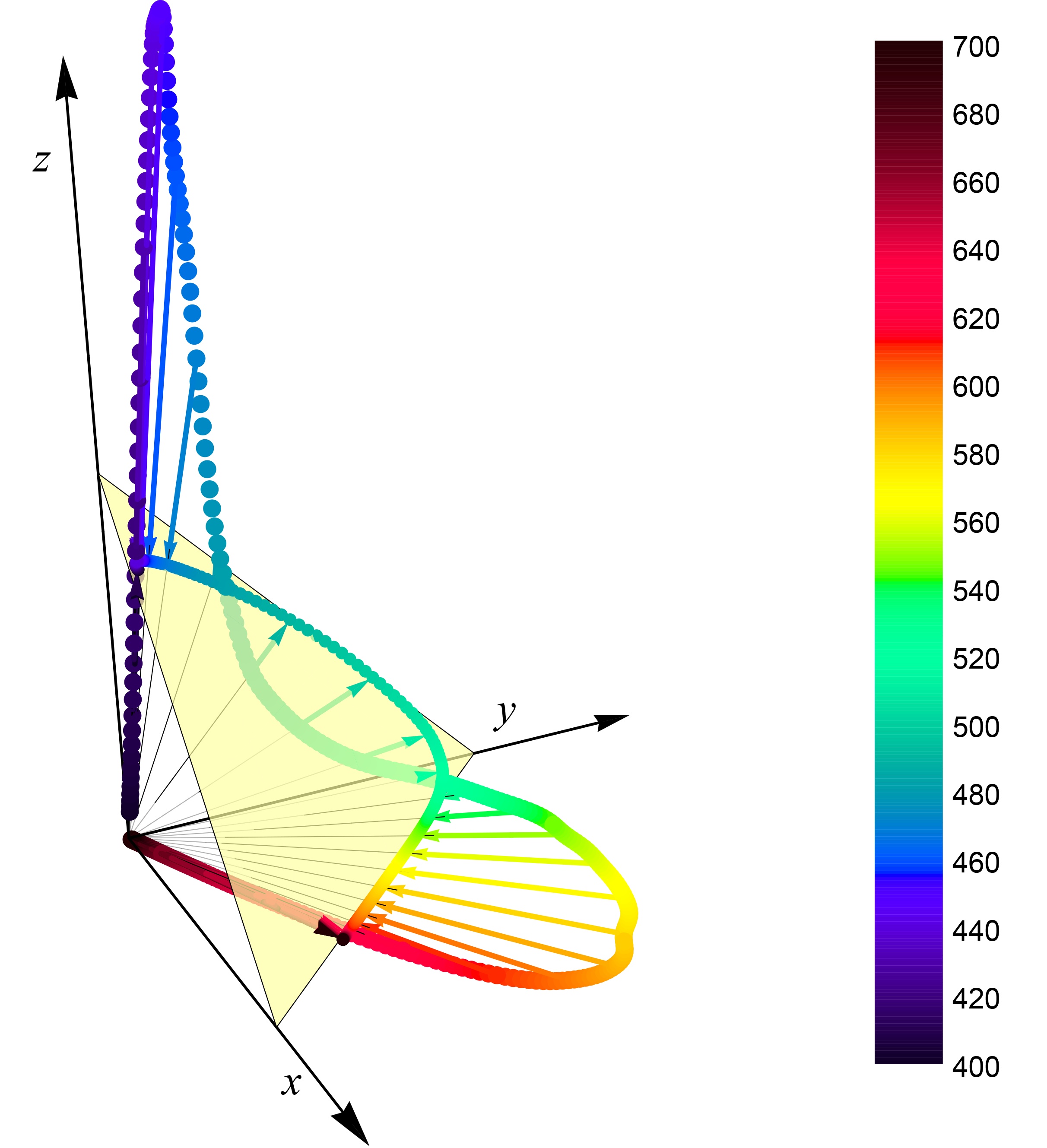
Hmm……现在,每一个纯色都可以用![]() 这样的坐标来描述,我们可以遍历整个可见光频段的颜色,将每一个纯色对应的
这样的坐标来描述,我们可以遍历整个可见光频段的颜色,将每一个纯色对应的![]() 表示出来。三个参数,三个维度,正好会形成一条空间里的曲线:
表示出来。三个参数,三个维度,正好会形成一条空间里的曲线:

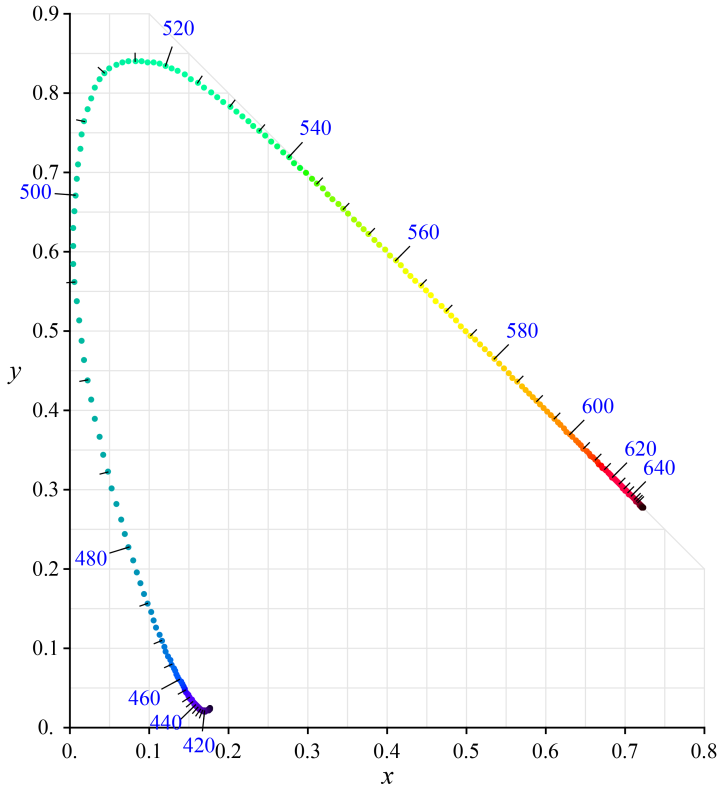
这条曲线,就构成了人眼可见的一切颜色的边界。为了方便在平面上表述,我们将这条曲线投影到了![]() 平面上(即上图中的浅黄色平面),然后向
平面上(即上图中的浅黄色平面),然后向![]() 方向观察,就可以得到这样一条曲线:
方向观察,就可以得到这样一条曲线:

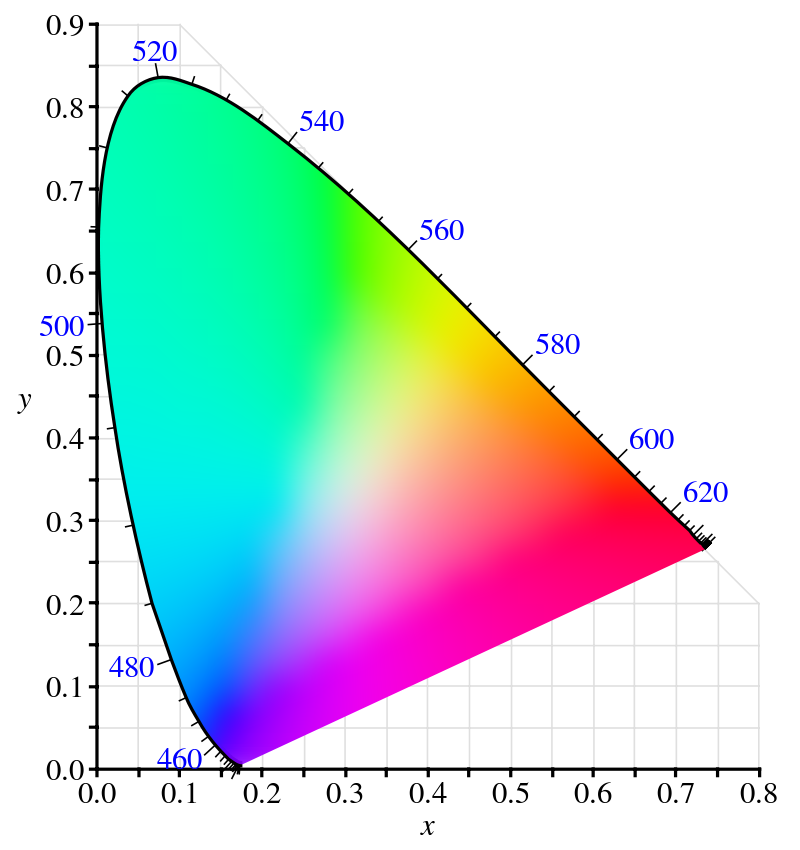
这条曲线的内部就是人眼可以分辨的混色,曲线上是纯色,曲线外就是人眼无法分辨的颜色了。这个马蹄形区域就是很多人无比熟悉的一张图——

这个马蹄形区域被称为CIE1931色彩空间,是人眼能分辨的全部颜色的集合。而“色彩空间”的概念,也是本文第一次提起。
所谓的“色彩空间”,指的是色彩的特定组织形式,将色彩以特定的模型组织起来之后,就可以对某种色彩进行精确的描述——这也就是本节的小标题——如何描述一个颜色。之所以我们以CIE1931为切入点,是因为它可以导出我们日常生活中使用非常广泛的一类色彩空间:RGB色彩空间。RGB色彩空间属于混色型色彩空间,即预先定义好一类原色或者基色,通过这些原色或者基色的混合来描述特定的颜色。这种“混合”又可以分成加色混色和减色混色。加色混色指的是将特定颜色的光混合到一起,而减色混色指的是将特定颜色的颜料混合到一起,前者是光的本色,而后者是特定颜料对白色光的反射性质的混合。我们日常生活中接触到的很多RGB色彩空间都属于加色混色类型的色彩空间,印刷领域常用的CMYK则属于减色混色类型的色彩空间。
除了用颜色的混合,也可以通过对颜色的性质的定义来用坐标系表示,如Photoshop里打开颜色面板,就可以看到它可以用HSB来表示特定的颜色,HSB就是用色相、饱和度和明度三个指标去描述某个颜色。
甚至我们可以将特定的颜色整理好分别打上代码,这样的枚举型色彩空间同样是存在的,最典型的东西设计师一定非常熟悉——

通过红绿蓝三色进行加色混色,或者通过青品黄黑四色进行减色混色,或者用三个维度来描述,或者直接列表枚举,这些是颜色的组织形式,或者说叫色彩模型,光有一个色彩模型并不能界定其中包含多少颜色,只有进一步确定其范围,才能得到一个完整的色彩空间。
总结一下常见的色彩空间及其组织形式、应用领域,可以得到下表:
| 色彩模型 | 色彩空间 | 常用领域 |
|---|---|---|
| – | CIE1931 | 基准色彩空间 |
| RGB加色混色 | sRGB | 电子显示 |
| RGB加色混色 | Adobe RGB | 专业电子显示 |
| RGB加色混色 | DCI-P3 | 专业电子显示 |
| RGB加色混色 | ProPhoto RGB | 专业电子显示 |
| CMYK减色混色 | CMYK | 平面印刷 |
| HSL/HSV坐标系 | – | 数码艺术 |
| YUV坐标系 | NTSC1953 | 广电 |
| YUV坐标系 | ITU Rec. 709 | 广电 |
| YUV坐标系 | ITU Rec. 2020 | 广电 |
| 枚举 | Pantone | 设计 |
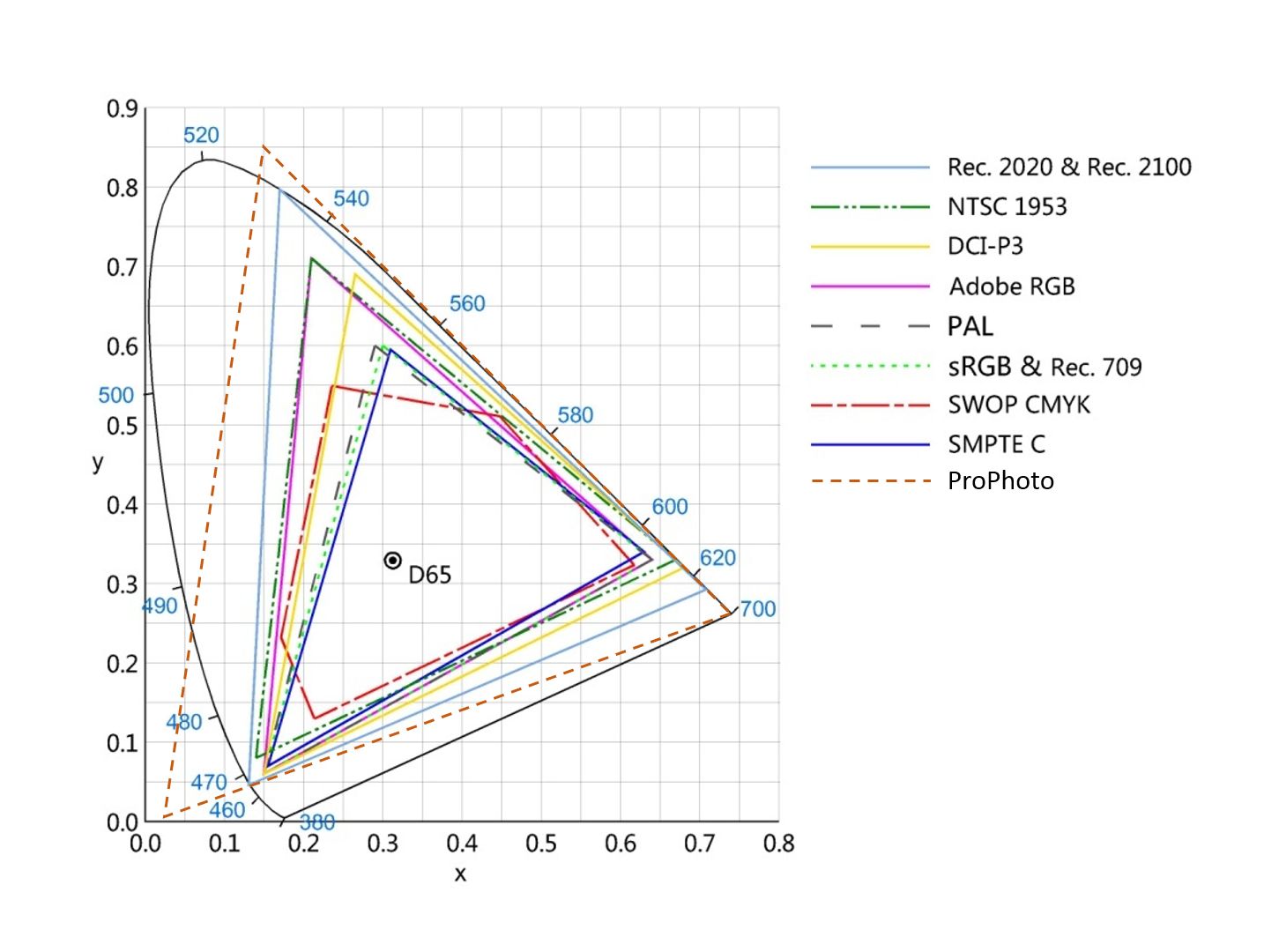
如果将相对比较常见的色彩空间经过相同的归一化过程投影到![]() 平面上与CIE1931相比较,可以得到下面这张图:
平面上与CIE1931相比较,可以得到下面这张图:

本文将介绍一些常见的色彩空间与它们的应用领域。
常见的RGB色域
首先需要说明,CIE1931并非RGB加色混色模型,别忘了CIE1931的基础是X、Y、Z,是R、G、B进行线性变换后得来的。这种变换主要是为了解决一个问题:负值的光强度。负的光强度也是CIE1931长成这副马蹄形的主要原因。
但是,这种变换依然是一种数学游戏,在实际的设备上,我们是无法做这种减法的——用补色都不行,因为设备必须要能够保证显示任意亮度、任意光强的颜色,用补色来模拟负值只能用于色相的理论研究,而无法用于实际设备的制造。我们实际使用的RGB型色彩空间一定是使用红、绿、蓝三种纯色进行严格的加法混色得到的。
所以,实际生活中使用的RGB型色彩空间经过上文同样的归一化过程,一定会呈现为一个三角形——很多并非使用RGB模型来描述的色域,如广电使用的色域标准使用的是坐标系描述,由于依然需要依赖RGB加色混色来实现画面显示,其实际效果也会呈现一个三角形,如上图中的Rec.709和Rec.2020。三角形内部是可以显示的颜色,三个顶点是纯红、纯绿、纯蓝色点,三角形的边是饱和度为100%的纯色,三角形内会存在一个白点,而这个白点的位置随着照明标准的不同也会有略微的不同,CIE同样定义了一系列标准照明模型用于白点的定义,比较常用的是D系列,如D50、D65,这里的数字是摄影爱好者非常熟悉的一个概念——色温,D50表示5000K色温的白色,而D65表示6500K色温的白色,很明显,D50白点会比D65白点更靠近红色方向。三个顶点加上中央的白点就是定义一个RGB型的色彩空间的四个要素。我们日常生活中比较常用的RGB型的色彩空间有:
- sRGB
- Adobe RGB
- DCI-P3
使用最广泛的是sRGB,在苹果的推广下,小屏幕设备(特别是手机)上DCI-P3也在迅速普及,Adobe RGB依然是面向出版领域的专业设计应用的首选。
从常见色域的图上不难看到,sRGB的覆盖区域最小,这意味着它能显示的颜色最少,而Adobe RGB和DCI-P3都比sRGB大上不少,它们都比sRGB能显示更多的颜色。
sRGB的“s”,指的是Standard。这个标准是由微软和惠普在1996年联合发起的一套色域标准,其红、绿、蓝、白点分别为:R(0.64,0.33,0.2126); G(0.3,0.6,0.7152); B(0.15,0.06,0.0722); W(0.3127,0.329,1),这个白点的定义就是D65白点,也就是6500K色温的白色。这个标准也得到了W3C[2]、Exif[3]、Intel、Pantone、Corel等多个业界标准和厂商的支持,使用极为广泛。简单点说,就是一个带彩色屏幕的显示设备,大概率是能够支持sRGB的。但是sRGB也有天生的缺陷——色域太小。
注意,图中有一个多边形色域,这就是SWOP CMYK色域。熟悉印刷的都知道,CMYK是由青、品红、黄和黑四种颜色进行减色混合构成的色彩空间,由于是减色混合且原色有四种,它在![]() 平面上就不是一个三角形了。我们注意观察它和sRGB,就会发现它有一部分区域是在sRGB外边的。这就意味着CMYK原稿在sRGB显示设备上显示的时候,部分青色和黄色是无法显示的。因此,在1998年,数字图像处理的顶级厂商Adobe推出了Adobe RGB色域,这套标准可以完全覆盖CMYK色域,因此,面向印刷的平面设计领域Adobe RGB拥有绝对的优势。
平面上就不是一个三角形了。我们注意观察它和sRGB,就会发现它有一部分区域是在sRGB外边的。这就意味着CMYK原稿在sRGB显示设备上显示的时候,部分青色和黄色是无法显示的。因此,在1998年,数字图像处理的顶级厂商Adobe推出了Adobe RGB色域,这套标准可以完全覆盖CMYK色域,因此,面向印刷的平面设计领域Adobe RGB拥有绝对的优势。
至于DCI-P3,其覆盖面积与Adobe RGB相仿,但是覆盖区域更加偏向于红、黄色,在绿、青色方向则有所萎缩,这就使得DCI-P3无法完整覆盖CMYK,对于需要印刷输出的设计行业来说,DCI-P3就不及Adobe RGB有优势。但是失之东隅收之桑榆,对于手机APP的交互设计师来说,支持DCI-P3的显示器能够保证与现在很多手机屏幕的显示效果的一致性,使用DCI-P3显示设备反而比Adobe RGB更有优势。
所以在参考色域购买显示设备的时候,很显然需要考虑应用场景。
顺便,上图里有一个肉眼可见的面积极为巨大的三角形区域,名为ProPhoto RGB。开发这个色域的是当年的影像巨擘、今天已经趴在地上的柯达。它覆盖了CIE当中超过90%的面积,但是这也导致了它的绿点和红点已经飘到了CIE1931的外边,有大约13%的面积超出了CIE1931,这部分颜色尽管会被ProPhoto RGB定义,但是却是“不存在的颜色”,因为它们已经超出了人眼的识别极限——不能被人眼识别的电磁波,当然就没有颜色的概念了。另外,ProPhoto RGB色域的显示设备——反正我是没见过,就算是影院里的IMAX巨幕,也仅仅是能够支持到Rec.2020,比ProPhoto RGB还小的多。但是,对于相机的RAW格式来说,支持到ProPhoto RGB并非稀奇。事实上数码相机的CCD或者CMOS完全可以“看见”红外线,甚至还有一类专门的摄影艺术,是通过加装红外滤镜,专门拍摄红外线波段视角下光怪陆离的世界[4]。

CMYK色域
说到CMYK,就不得不提一提这个非常特殊的系统了。和RGB一样,CYMK也是一种混色系统。但是,它是减色混色,而RGB是加色混色,这两者是不一样的。

CMYK是印刷在纸上的颜料显色的,我们一般认为纸会反射白光,颜料吸收了其中特定波长的颜色,剩下来的颜色进入人眼形成色觉,这是一种减色系统,从上图就可以看出来,C+Y会形成绿色,Y+M会形成红色,C+M会形成蓝色——这不正好就是RGB三基色吗?Bingo,从理论上讲,C(青色)是红色的补色,Y(黄色)是蓝色的补色,M(品红)是绿色的补色。至于三个颜料混到一起,那就会形成黑色。所以理论上K(黑色)其实是不用的,可以由三原色混合得到。但是在实际操作当中并不可行。在纸张介质上,印刷设备很难将三原色100%重合到一起形成边缘完美的黑色图形,只要稍有偏差,就会形成彩边,另外,平面印刷当中很多地方都是黑色的文字,文字的细小笔画对这种叠印偏差更是尤为敏感。最后,大量使用昂贵的彩色墨水来印制随处都是的黑色文字,也太奢侈了些。所以一般情况下会添加一个K原色。当然,我们也可以在K原色基础上再叠加三原色,这种黑色叫“套色黑”,会比纯色的K黑色更深。
当然,这仅仅是最为理论上的探讨,CMYK具体显现出什么颜色是极其复杂的,首先,不同的纸会有不同的反射性能,在不同的光照条件下更是会显现出非常复杂的基色的变化,在这样的基础上再进行减色混色,毫无疑问会更加复杂,所以,如何将CMYK准确地在屏幕上显示出来是非常头疼的问题。sRGB在这方面先天不足,而就算是Adobe RGB,也很难做到屏显和实物完全一致,色差是不可避免的。
在实际操作当中,CMYK用一组四个数字来表达,每组数字的取值从0-100,代表颜料用量。如C50Y50,指的就是50%的青+50%的黄。如果是在白纸上的话,会形成一种泛白的绿色。什么颜色都不打那就是C0M0Y0K0,制品会显现出纸张本来的颜色(不一定是白色,InDesign里可以观察一下,它用的是很严谨的“纸色”)。那么50是怎么喷出来的呢?
RGB很好办,宏观视角下光的能量是连续的,可以设定50%的光强,墨水该怎么办?
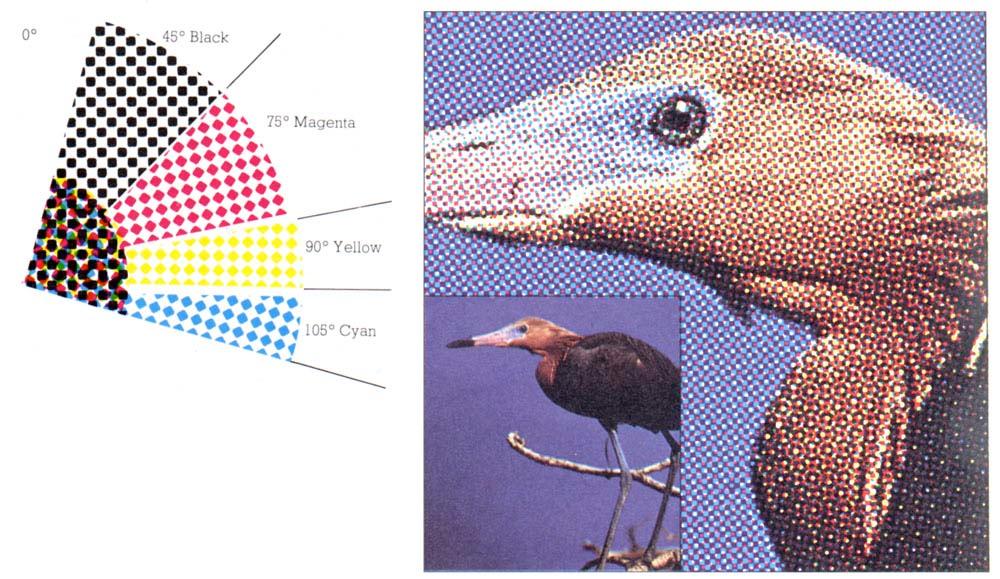
答案是“半色调”(Half Tone)。如果我们用放大镜去看杂志上的彩页,就会看到这样的画面:

图像是用很多小点点拼起来的。这些小点有大有小,小墨点的地方显得亮,大墨点聚集的地方就显得暗。这样就可以实现颜料的浓淡控制和叠印。当然,半色调化技术还有很多值得深究的地方,比如不同颜色的网点方向会呈现一定的夹角,称为网点角,这是为了防止画面出现波纹,上图的左半部就是四种不同的网点角的颜料混合之后形成复合色的示意。
坐标系统
RGB和CMYK都属于混色系统,混色系统很贴近技术,也很贴近人眼的认知原理,但是人脑却不太认账。
很典型的例子是——#4080FF是个什么颜色?Hmm……做前端的可能会反应过来这是一种比较亮的蓝色,但是,一般人呢?很难想象“若干种颜色混到一起”这种概念。
于是,坐标轴系统就是一种很好地描述颜色的直观感受的很好的模型。我们回顾下前面的格拉斯曼定律的第一条:
人眼视觉只能分辨颜色的三种属性:明度、色调、饱和度。
这就好理解了嘛。
色调或者色相——我看到的这是个什么颜色?红?紫?
明度——它是偏亮还是偏暗?
饱和度——它呈现出一种很浓、很鲜亮的彩色,还是像风吹日晒十年的旧杂志已经褪色到几乎变成了灰色?
人脑能够处理的颜色的元素其实是这类东西。于是,各类坐标轴系统就应运而生了。
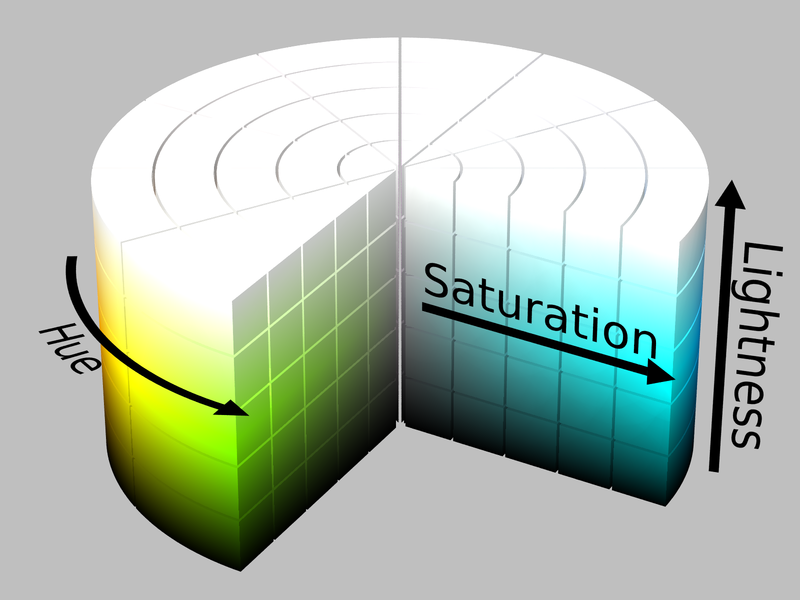
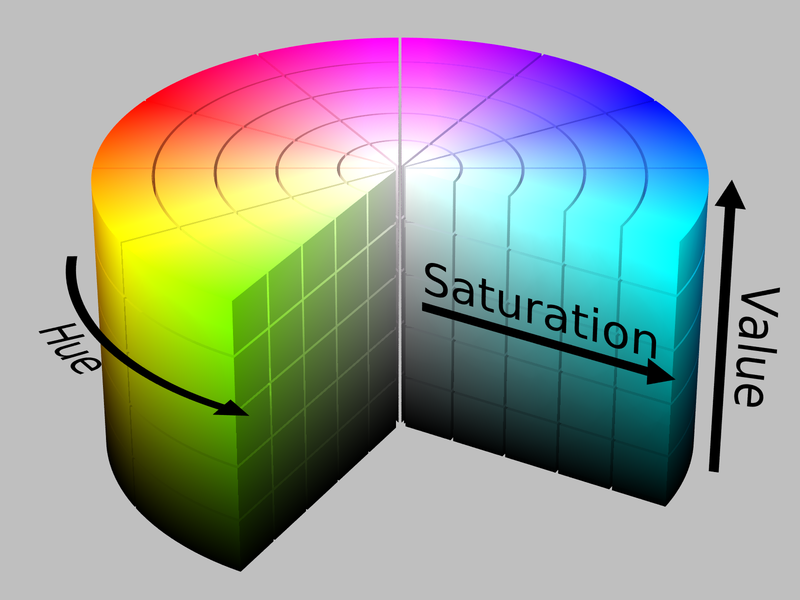
首先需要介绍的就是HSL/HSV。这里的“L”,指的是Lightness,而V指的是Value。
Lightness和Value的区别,用这两个体系的图示就能说明问题了:


可以看到,Lightness和Value分别对应色度学当中的“亮度”和“明度”两个概念。在Adobe的软件当中使用的是“Brightness”这个词,其实指的是Value即明度。毕竟对于使用Adobe软件进行创作的艺术背景的用户来说,明度这个概念更熟悉一些,实际操作起来也更容易控制——想要一个纯绿色,只需要120°的绿色色相、饱和度拉满、明度拉满,打完收工,如果是HSL的话,亮度拉满就变成白色了。当然,对于更多的人来说,HSV还是HSL更符合人类直觉还有很多争议。
HSL和HSV系统当中,H(Hue,色相)和S(Saturation,饱和度)这两个参数是一致的。先说说色相。
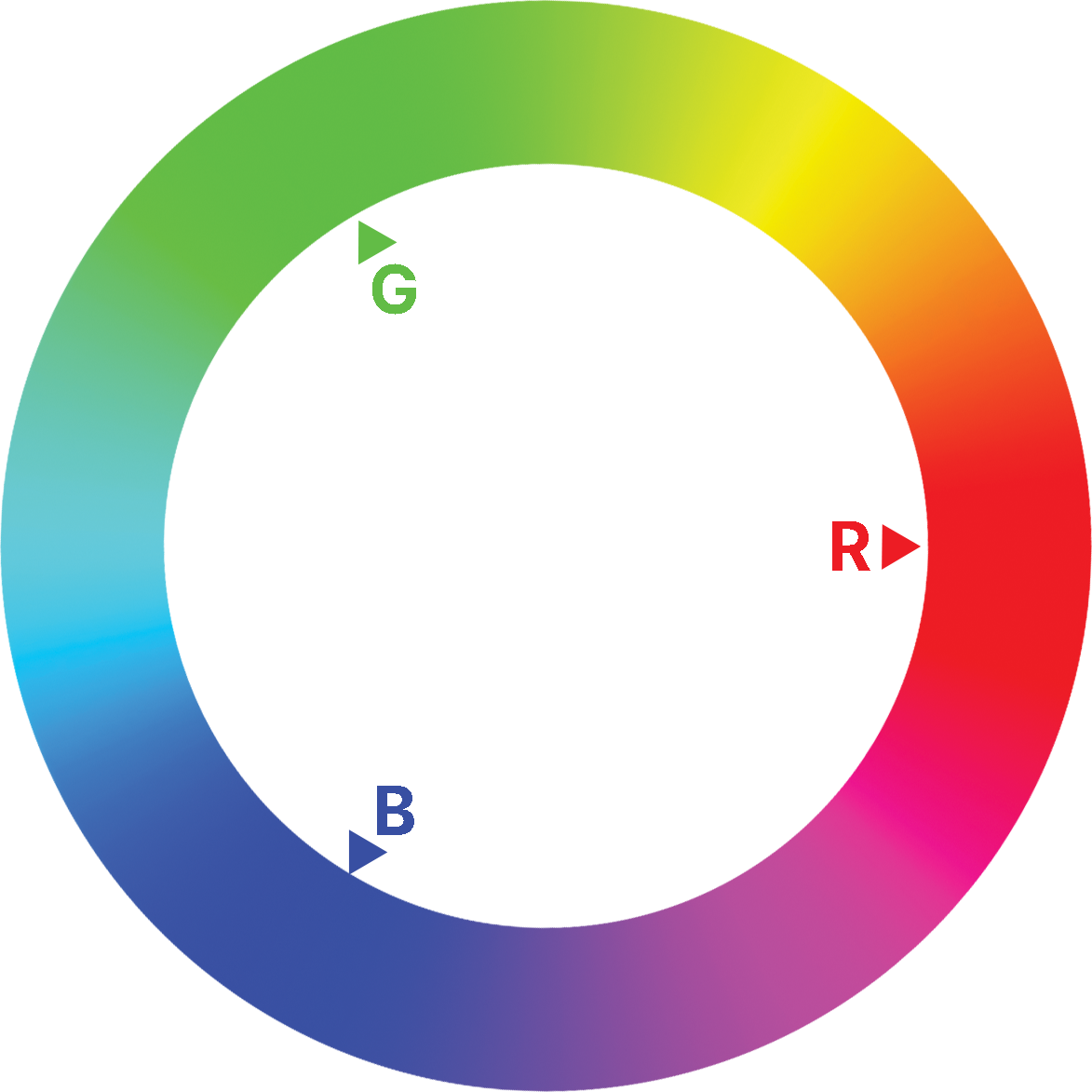
色相代表“这是什么颜色”。色相是通过角度来描述的,0-360°,这就要涉及到一个概念——色相环。

色相环是一个人为定义的体系,以纯红色为0°,和极坐标系一样旋转,120°位置为绿色,240°为蓝色,旋转到360°回到红色。三个基色之间是饱和度100的纯色进行混合得到的,混合度以相应的角度进行计算,如60°角上就是红色和绿色进行等份混合得到的黄色,30°角上是红色和绿色以2:1比例进行混合得到的橙色。色相环也就是为什么我们在Photoshop当中调整色相的时候显示的单位是°的原因,只不过Photoshop没有像Sketchbook、GIMP和Krita那样将色相显示为一个环,所以不少人没有理解色相“环”的概念。
色相环在HSL圆柱上位于L=50的圆柱最外圈,在HSV圆柱上位于V=100的圆柱最外圈,不管是HSL还是HSV,圆柱的径向都是饱和度这个维度。这就意味着HSL和HSV圆柱的轴是一个从纯黑到纯白的灰色系构成的直线。
我们可以尝试在RGB与HSL/HSV之间构筑一定的联系。为了方便表述,我们可以使用W3C标准界定的8bit RGB来表示某个颜色,这意味着R、G、B三个通道每个可以使用8bit来表示数值,8位二进制数值最多可以表示256(28)个状态,我们一般使用0-255来替代,在W3C标准当中有两种写法,如红色128、绿色192、蓝色255的颜色可以用十进制写法写成rgb(128,192,255),也可以用十六进制写法写成#80C0FF。
首先,我们看在一个坐标在周向上移动的时候——即色相变化的时候,体现在RGB体系上的时候的表现,具体表现为R:G:B的比例变化。比如,从#80C0FF变换成#C080FF,就将这个颜色从偏蓝色变成了偏紫色——但是饱和度和明度并没有变化。
明度度与R、G、B三个值之和有关。R+G+B之和越大,明度越高。如将#80C0FF变换为#40607F,明度减半。
至于饱和度,很简单,饱和度为100%的颜色,R、G、B中至少有一个为0。还是#80C0FF,如果将其饱和度变更为100%,实际上就是对![]() 进行一次线性变换,使其中最小的那个变为0,结果是
进行一次线性变换,使其中最小的那个变为0,结果是#0080FF。这个结论不难得出,在饱和度为100%的色相环上取一个点,必然至少有一个基色与之夹角≥120°,这个基色就会在它的RGB值中体现为0,一旦它稍稍大于0,这个颜色就会被“吸”到圆柱体的内部,脱离最外圈的最高饱和度色相环,使其饱和度降低到100%以下。
HSL/HSV的体系和RGB体系相比各有千秋。对于显示设备的生产商来说,通过RGB三个参数可以确定一个像素呈现为什么颜色非常符合设备的工作原理,但是HSL/HSV体系更符合一般人对颜色的认知思考,因此,在几乎所有的图像处理软件当中,都提供了HSL/HSV的取色器,W3C也在CSS标准中涵盖了HSL的表述方式(hsla(色相,饱和度,亮度,透明度),a可以不写),作为rgb和HEX颜色表达法的补充[5]。
需要说明的是,HSL/HSV是颜色的组织方式而非某个色彩空间或者色域,因此“HSL/HSV色域”的说法是错误的。同样地,它能显示多少颜色依然取决于显示设备的性能,一个hsl(120,100%,50%)只界定了显示纯绿色,但是这个绿色究竟有多绿,取决于设备的RGB中的这个G顶点在CIE1931色彩空间当中的什么位置,很显然,Adobe RGB的绿色会比sRGB的这个同样的颜色显得更绿一些。放到ProPhoto RGB里甚至会呈现出一种人眼无法辨别的绿色。
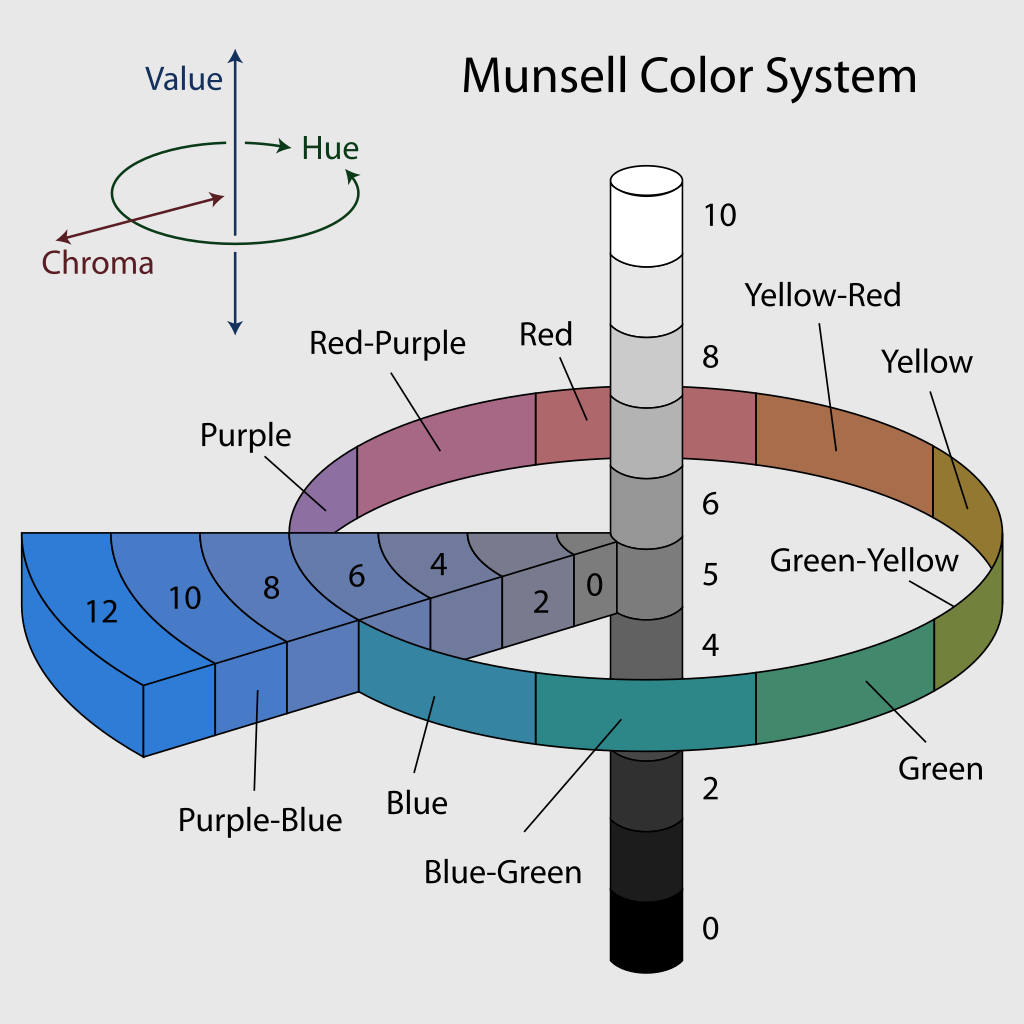
HSL/HSV系统建立了色相-饱和度-明度/亮度的坐标体系,而在更早的时候,已经有了与这一体系类似的两个色彩体系,这就是奥斯特瓦尔德色立体与孟塞尔色立体。

奥氏色立体和孟氏色立体的基础架构和HSL/HSV相同,周向为色相,径向为饱和度,轴向为明度(不是亮度!)。区别在于HSL/HSV的周向为RGB色相环,而奥氏色立体则是由黄、橙、红、紫、蓝紫、蓝、绿、黄绿为8个主色,各个主色之间的空间再进行三等分,共计形成24色的色环。而孟氏色立体则是以蓝紫、蓝、蓝绿、绿、黄绿、黄、黄红、红、红紫、紫10个色相,径向为0-12共计13个饱和度梯度,轴向为0-10共计11个明度梯度。
奥氏色立体和孟氏色立体与HSL/HSV的主要区别除了色相的选取不同,另一个区别就是他们是离散色的集合,而非HSL/HSV模型那样理论上可以平滑过渡。
奥氏色立体是1920年由德国化学家奥斯特瓦尔德创立,孟氏色立体则是由孟塞尔在1898年创立的,都非常早。而我们下面要介绍的另一套坐标系统则是随着新事物的出现而蓬勃发展的。
YUV系统
1883年,德国工程师Paul Gottlieb Nipkow捣鼓出了一个新鲜东西——一个圆盘,圆盘上打着一圈孔洞,通过孔洞可以看到连续的、运动的画面。
这就是世界上最早的电视。在数字电视出现之前,电视的信号一直是通过“扫描”的方式来传输的,即从屏幕最左上角的像素开始,一行行地扫描整个屏幕(有逐行和隔行两种制式),每次传输到电视的只有当前扫描到的像素点这一个信号。这种扫描传输信号的速度极快,以至于人眼无法察觉这种扫描的过程,只有在画面迅速变化的时候有可能会出现肉眼可见的画面撕裂、错位等现象。
同样地,90前应该都经历过黑白电视的时代,中国早在1958年就开始黑白电视信号的广播,而彩色电视的试播则是在1973年的事情,待到彩色电视走进寻常百姓家,已经是上世纪90年代的事情了。
但是有一点是可以肯定的:直到上世纪90年代,依然有大量的黑白电视保留在国内家庭当中,别的不说,笔者家里就有一台上海无线电十八厂制造的飞跃黑白电视,至今仍然能正常工作。进入2020年代,国内早已不再有厂商在制造黑白电视,各地的无线、有线电视信号也早已全面彩色化,那么,这些古董级别的黑白电视是如何处理彩色电视信号并且正确显示的呢?
Photoshop用户表示这个我熟,Ctrl+Shift+U嘛……处理器算一下,将一个像素的RGB信号转换为HSV,然后只显示Value通道就可以了嘛……
飞跃老电视暴怒,表示处理器是什么老子不认识,老子只认模拟信号电平。
所以,彩电的信号一定不是以RGB的模式传递,否则这些老电视全部都抓瞎了——物理意义上的瞎了。它们普遍使用的是广电行业广泛使用的YUV系统。
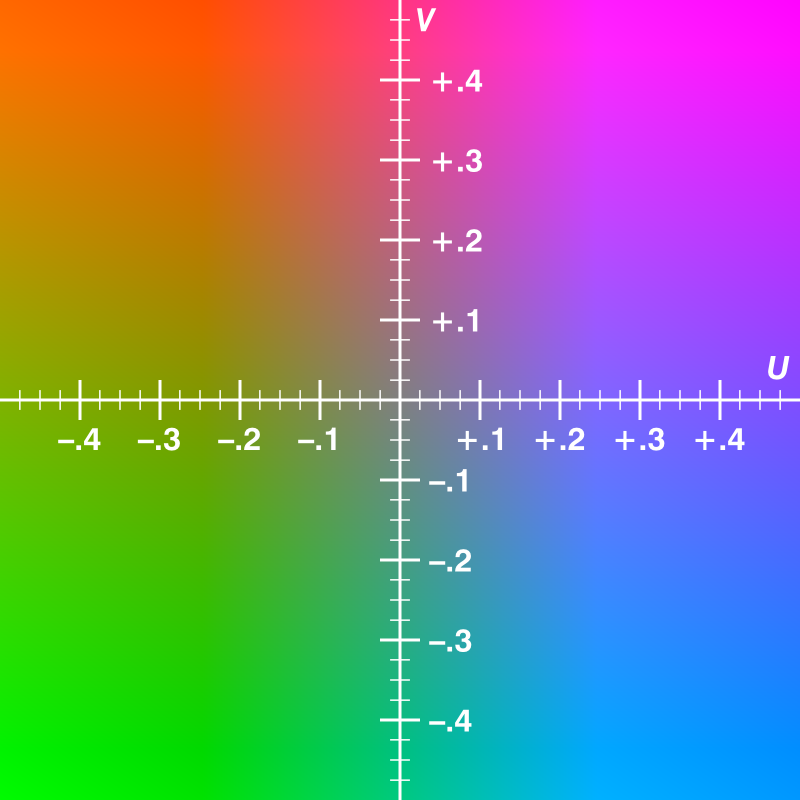
YUV系统很明显也是通过三个维度来定义一个颜色的,对应地,我们可以在一些比较老式的电视系统中看到这样的连线:

甚至在一些近年生产的、已经相当于大号平板电脑的智能电视上也能找到这样的接头。这叫色差分量接口。三个接线分别对应的就是Y、U和V三个坐标。当然,在实际使用中不会这么标,Y坐标基本上统一的都是亮度信息,但是U和V则随着标准的不同而有所不同,如上图的夏普电视,采用的是YPbPr,这是一种模拟信号制式,除此之外还有数字信号制式的YCbCr,但是不管如何,除了Y之外的两个坐标描述的都是色度(Chroma)信息。YPbPr和YCbCr的其余两个坐标表示的都是色度信息的蓝色分量和红色分量。

对于黑白电视来说,面对YUV信号就很好办了,只保留一个Y信号输入,插上就能愉快地显示黑白画面了。而彩色电视还需要接上两个色度信号输入,才能显示正确的彩色画面。这就是YUV起源于广电行业、且是在黑白与彩色电视过渡时期保证兼容性这一说法的来源。
进入数字时代,YUV特别是数字化的YCbCr也有了新的应用领域,而且和所有人都息息相关。
JPEG这类文件类型大家都极为熟悉,它可以将一张动辄十几MB的.bmp图片保存成只有百十来KB的.jpg图片,这背后的原理就是YCbCr。
前面说过不止一次,尽管视神经在物理层面上接收某种颜色的时候还是按照RGB来处理的,但是一旦进入精神层面,人类的认知就变成了色相-饱和度-明度这样的认知,人脑对图像亮度的敏感度高于色度,这就给了JPEG有损压缩提供了操作空间——不是不敏感吗,那我们就把这部分信息悄摸地删减一下,就可以达到在对图像质量降低程度有限的前提下减少数据量。JPEG的压缩算法之一就是将RGB转换为YCbCr 411采样,在这样的采样率当中,有一部分像素的CbCr信息就被丢掉了,但是每个像素的Y信息都保留着,这会损失图像的一部分色彩信息,但是由于人脑对图像的认知特点,这样的损失并非不可接受。当然,JPEG的压缩算法还有很多其他要素,在YCbCr空间中进行采样只是其中之一。
YUV或者YCbCr/YPbPr都是色彩的组织系统,而非具体的色域,采用YUV系统的色域如ITU Rec.709、ITU Rec.2020等都可以转换成RGB系统并在CIE空间中映射,可以看到Rec.709的色域大小与sRGB相仿,而Rec.2020则大得多。这些标准从YUV转到RGB空间当中才能比较好地指导显示设备的制造商——如LED灯珠的制造商——去研发、生产符合特定标准的产品。
一些闲话
关于“NTSC色域”
我们在购买显示器的时候经常能看到类似“72%NTSC色域”这类描述,但是“NTSC色域”在前文并没有介绍。那么NTSC色域又是什么东西?
玩DV或者视频剪辑玩得比较早人应该听说过这个词,就在它的旁边还能看到另外一个词——PAL。PAL和NTSC都是电视制式。
PAL制式起源于德国,通行于欧洲和中国,NTSC则由美国FCC主导制定,通行于北美、日本,PAL和NTSC不仅界定了颜色,还包含分辨率、扫描方式、帧率等等方面,基本上就是动态画面显示的全部技术标准。而且由于历史原因,这俩标准还互不兼容,NTSC制式在PAL设备上只能看到黑白画面,后来进入高清和数字世代,ITU才出手统一全球的数字电视制式。
可问题就在NTSC和PAL定义的这个“颜色”。1953年,FCC定义了NTSC 1953颜色标准,在当时,平板液晶电视、背投电视、等离子电视这些新鲜玩意儿都还不存在,主流的电视技术是CRT,而CRT显色的关键就在显像管背后那一层荧光粉。
如果严格按照FCC的建议值去配置荧光粉,那么全新出厂的CRT电视确实可以符合NTSC 1953的颜色标准,可问题在于,消费者并不喜欢按照标准配置出来的电视——它们太暗了。在建议标准和市场反应面前,资本家的选择非常显而易见——向钱看齐。于是到50年代末,多数制造商都不再遵从NTSC 1953的标准配置荧光粉,而是使用了亮度更高的配方,很显然,这样的电视机当然是不遵从NTSC 1953的颜色标准的。
所以,尽管NTSC作为一种电视制式存在了很长的时间,但是其中的色域标准却早早地名存实亡了。尽管通过计算我们能够在CIE当中定出它的位置,却并没有办法找到符合这个标准的设备。
不过,部分厂商在宣传的时候,却又使得NTSC还魂了。从CIE 1931空间上看,NTSC 1953的覆盖面积比标准sRGB要大一些,sRGB的覆盖面积大约为NTSC的72%,Adobe RGB覆盖了大约94%的NTSC,因此,一些厂商喜欢宣传72% NTSC、94% NTSC,但是这其实是非标准的。对于PC显示设备来说,目前比较常用的其实就只有sRGB和Adobe RGB,对于电视机来说,则是ITU Rec.709和2020,从来没有NTSC什么事情。这么宣传其实只是为了掩盖一个事实——色偏问题。
72% NTSC和sRGB覆盖面积可能差不多,但是这两者之间可能存在一定偏差,这部分偏差理应由厂商在出厂之间进行校色在一定程度上加以消除,但是校色是要花钱的,一些厂商不想承担校色的工作,于是笼统地写“72%NTSC”,真的拿校色仪去测,确实,色域能覆盖72%的NTSC区域,但是这个三角形和sRGB的基准相比偏了,这就会导致显示sRGB的内容出现颜色不准的情况——如果真的在宣传材料上写sRGB,那就需要进行校色,让显示器符合sRGB的色域。所以,有专业素养的厂商不光要写自己的显示器是什么色域,还需要写上显示器能达到多少色偏(ΔE),敢这么写宣传材料的显示器底子一般不会差。

均一化
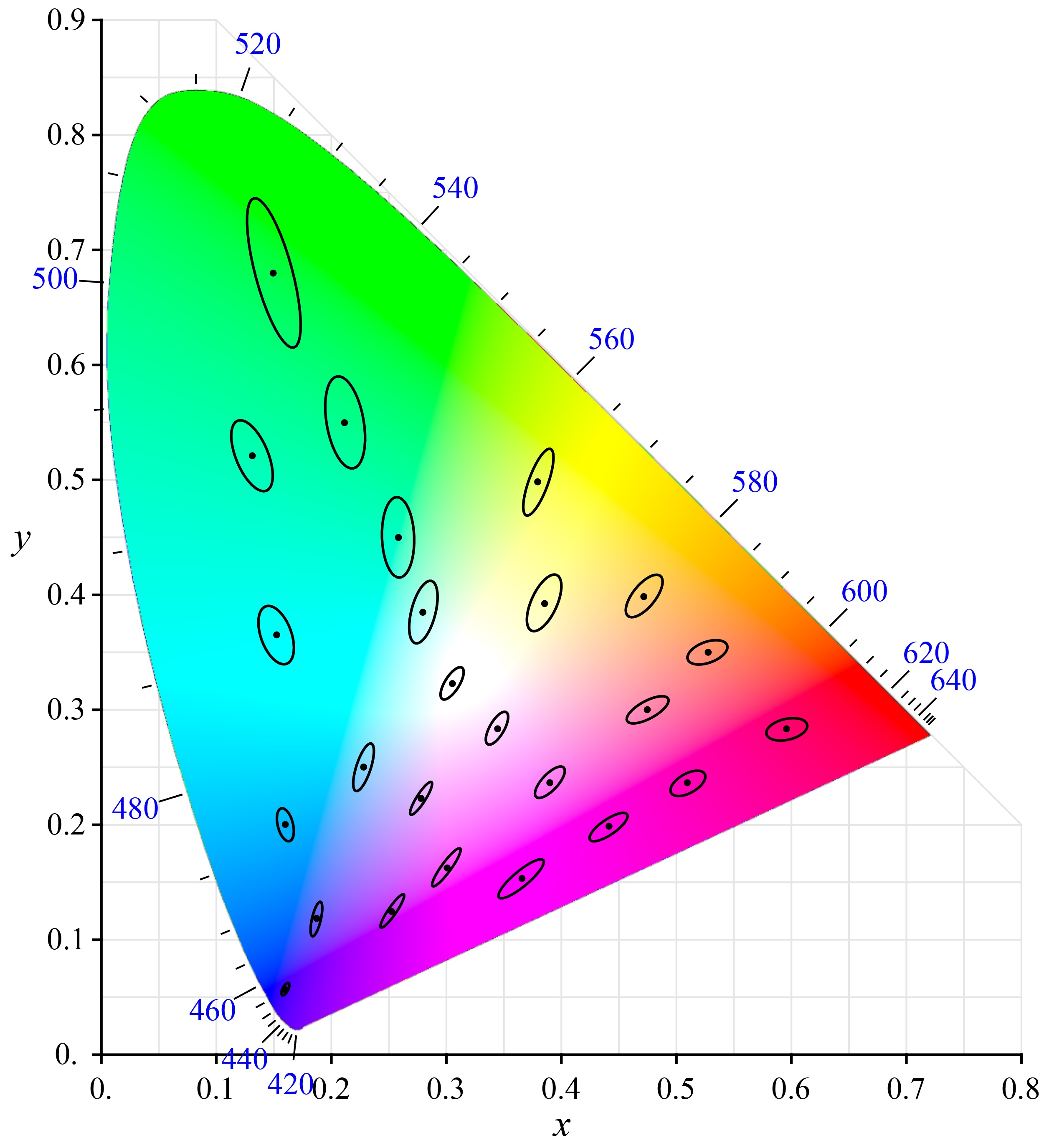
CIE 1931色彩空间是以人类色视觉为基础构成的,其准确性自然不用怀疑,但是CIE对这个模型还是不太满意。
因为人类对颜色的认知并不是均匀的。理论上,当我们在CIE 1931色度图上画一个小圈圈的话,里面的颜色应当是处处不相同的,但是人类却未必能分辨出这样的细微差别来。这一概念叫“色彩宽容度”。
所以啥都不说了继续做实验吧。依然是一通实验猛如虎,最终得到了这样的结论:

上图中的这些小椭圆叫McAdam椭圆,这些椭圆的含义是同一个椭圆中的颜色差异,人眼无法分辨——当然,为了照顾读者的眼睛,这张图里的椭圆已经被放大了很多倍了。
可以看到,在人类眼中,绿色方向上的颜色差异会更小(更不敏感),而蓝紫色方向上的颜色差异更大(更敏感),这就意味着CIE XYZ色度图上的颜色分布对于人眼来说确实是不均匀的,而且这些椭圆也给出了坐标变换的方向。
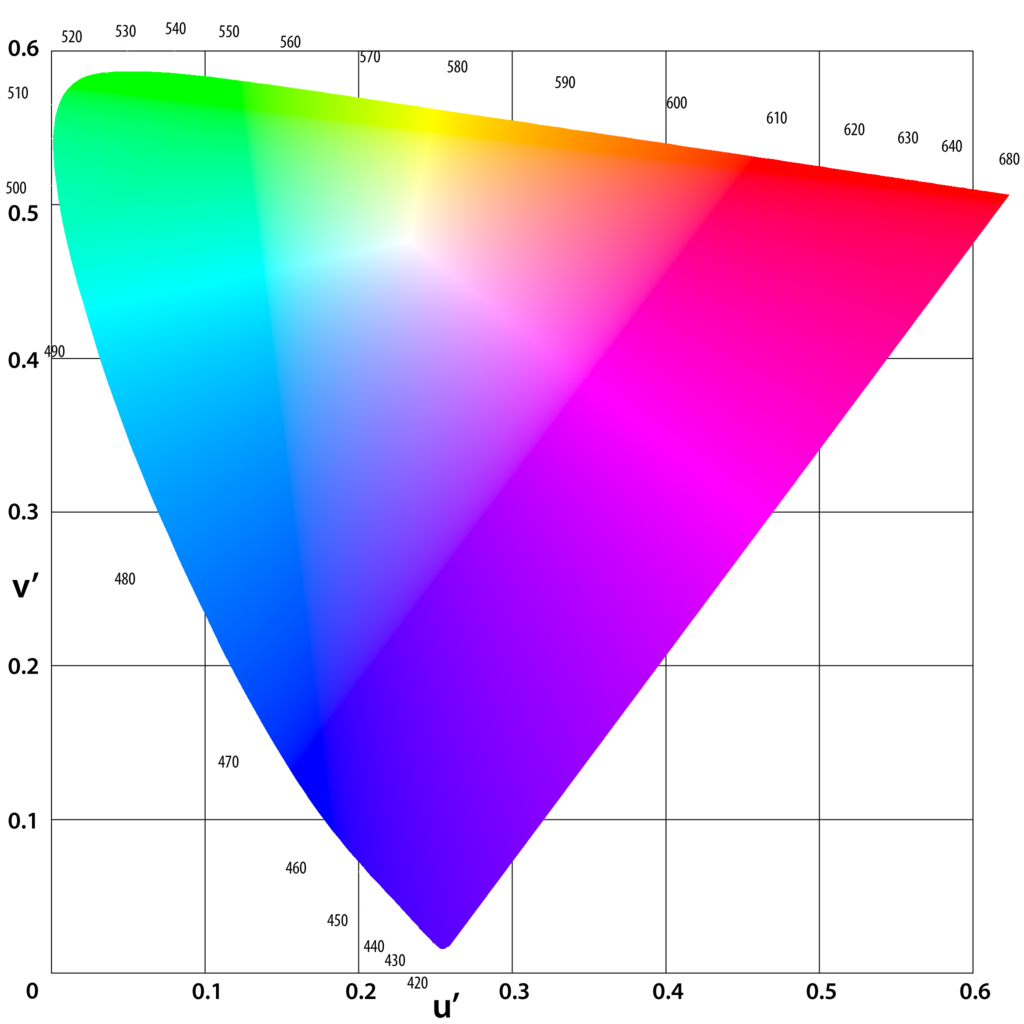
将CIE XYZ进行均一化的第一次尝试完成于1960年,最终形成的是CIE 1960 UCS,这里的“UCS”,含义是“Unified Color Space”,均匀色彩空间,通过将XYZ坐标系重新映射到UVW坐标系,实现了色度图的均匀化。但是实际使用起来,CIE 1960 UCS的问题就凸显出来了。在CIE XYZ色彩空间当中,XYZ三个坐标是RGB三个坐标的线性变换,Y轴对应着绿色,所以Y轴越靠上,颜色就越绿。而人烟还有一个非常重要的特性——对绿色的明度极为敏感。人眼可以在全波段范围内识别绿色波长的功率,因此CIE干脆直接下了一个定义:Y轴不仅仅是绿色色度的度量,还是亮度的度量。所以在CIE 1931当中,Y轴可以用于描述色彩的亮度。但是经过从CIE 1931到CIE 1960这顿非线性的坐标变换之后,原本用于描述亮度的Y轴被重新映射到了W轴——可以理解为“歪了”,从色度图上无法直接看到亮度信息。无奈,再改。
再次坐标映射……这次的成果是CIE 1964 UCS,重新映射后的U*、V*、W*当中的W*可以表述亮度了,而U*和V*,则可以用于描述色度。
Hmm……亮度、色度……怎么那么像YUV坐标系系统呢?
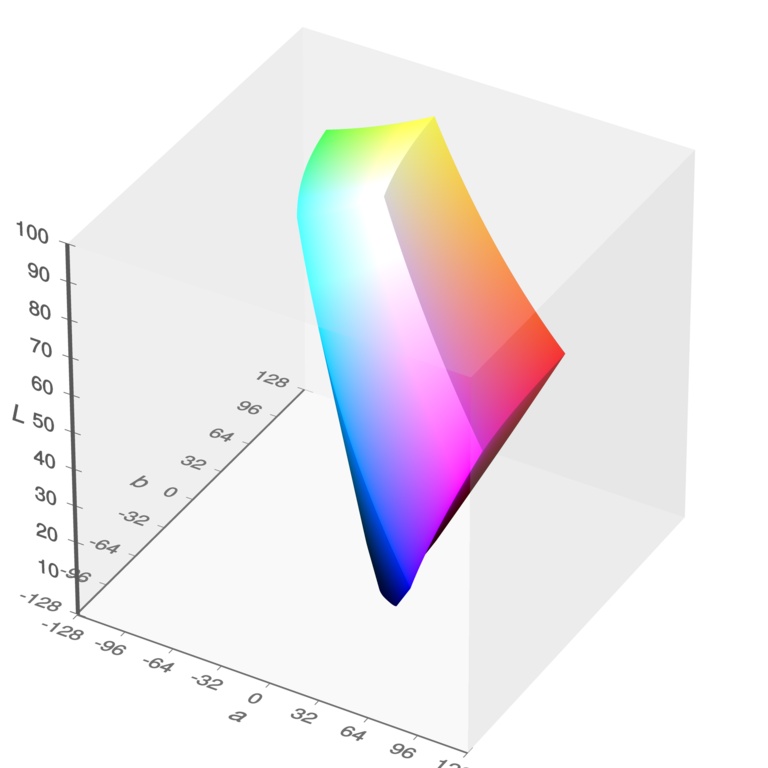
还真是这样。1976年,CIE色彩空间的终极版本——CIE 1976 Lab面世,这里的“Lab”和实验室半毛钱关系都没有,而是三个坐标:L为亮度坐标,a和b是色度坐标。
纵观CIE色彩空间的发展进程,我们不难看出总体的思路——首先,通过实验建立人眼能感知到的一切色彩的模型,然后再次通过实验确定人眼的色彩宽容度,在此基础上通过数学上的重新映射,建立一个能够完全覆盖人眼的颜色识别能力同时又能兼容人脑色彩认知习惯的模型,这无疑是一项福泽后世的工作,在此基础上出现的CIE Lab成为一个标准化的色彩模型也就可以理解了。

上图这个形状古怪五彩斑斓的色块,就是CIE Lab,也就是人眼能分辨的所有颜色的集合。并且它符合人类的颜色直觉,同时还是个绝对色彩空间。因此不论是Adobe全家桶还是Affinity全家桶,都支持Lab色彩也就不奇怪了。

色深
在介绍McAdam椭圆的时候,顺嘴说过这么一句话:CIE 1931色彩空间当中的色彩理论上应当是处处不同的。
如果不做量子化的话,仅从经典电磁理论出发,这话是完全没有任何毛病的[6]。波长560nm和559.9999999999nm的电磁波,严格说来颜色是不同的,只不过人眼不一定能够分辨而已,但是从数学上考量,颜色一定是完全平滑过渡的。
对比之下,孟氏色立体和奥氏色立体属于离散的色彩空间,以孟氏色立体为例,它的中轴是一组无色度的从纯黑到纯白的无色系,但是是阶段过渡,总共分成11级,想要一个介于2级灰色和3级灰色之间的“2.5级灰色”是不可能的。
这么看起来,离散的色彩空间实在是不太好用,所以我们普遍使用的——其实还真就是离散的色彩空间。
对于阅读本文的读者来说,本文配上的很多图上的颜色都是平滑过渡的,但是实际情况绝非如此。我有把握说,这里所有的图——哪怕是CIE XYZ或者CIELab的色度图这种理论上应当涵盖所有颜色的图,最多不超过1680万种色彩。这是怎么计算出来的呢?
因为本文里的图都是我自己找的,他们都是8bit的色深,在这种色深之下,颜色总共只可能有这么多,计算方法很简单——2563,精确数字是16,777,216。
这里体现的就是“色深”的概念。这是计算机系统内表达某个颜色时使用的一个指标。
我们都知道,计算机都是属二极管的,只会用0和1来数数。很容易理解,1位二进制数值可以表达两种状态。那么2位呢?总共就是2×2=4种状态,3位就是2×2×2也就是23即8种状态。计算机就是这么数数的。
我们最常用的8bit色深,指的是R、G、B每个通道各用8位二进制数来表示,28=256,这就是为什么CSS的rgb色值表述和Photoshop里取色器的RGB模式都要求输入的数值是0-255的原因。
很明显,色深的越大,计算机能表达的颜色的种类就越多。如上图的10bit色深的显示器,如果显示同样按照10bit色深准备的文件的话,那么它将可以呈现230种颜色,这无疑是一个非常庞大的数字。
理论上,1600多万种颜色已经足够显示人眼难以分辨的丰富色彩了,因此,8bit色深的RGB被称为“真彩色”,但是事实上,就算是真彩色,也并非稳如老狗,它其实经常翻车,而最常见的翻车场景就是在显示大面积的颜色过渡的时候。
不过,对于消费级产品来说,这并不是什么完全不可容忍的问题,然而,专业级产品就不是这回事了。试想你作为设计师,做了一个近两年非常流行的Gradient渐变风格的设计,但是满屏幕都是台阶。这个元素缩小之后,可能消费者不会太在意,但是,作为强迫症晚期患者的设计师基本上都是不能忍的。
如何购买正确的显示设备
这半年电脑配件的价格简直操蛋到无法无天,想要升级一下自己的体验的话,似乎也就只能动一动鼠标、键盘、显示器、耳机、音箱这类输入输出设备了。
人类是视觉动物,一套好的显示器可以让使用电脑的体验有很大的提升。诸如分辨率、帧率这样的指标都容易理解,而且容易量化对比,4K的分辨率当然比FHD要更加清晰,144Hz的帧率当然比60Hz更顺滑,但是颜色却不那么好描述。
本文的本意是介绍颜色,但是全文读下来,其实顺便就理解了市面上的各种诸如72% NTSC、99% sRGB这样的颜色宣传,这对选购显示器当然是有好处的。
但是唯独还没有说购买显示器的基本原则——需求拉动。那就是显示器是用来干什么的。
譬如游戏显示器,准确地说是竞技性游戏的显示器,首先要求的就是高刷新率、高帧率,这样可以以最快的速度抓住对手射出致命的子弹,而不会看谁都像影分身。分辨率、色域什么的可以向后稍稍,对手穿的是蓝色衣服还是绿色衣服并不太影响结果。ASUS ROG Zephyrus G14的那块2K显示器简直就是反面典型,要说颜色,还可以,分辨率,2K的也挺高,就是那刷新率,玩个X4 Foundations简直就像是开了Star Trek曲速引擎的特效一样,一道影子跟在后面,倒是匹配这种太空题材游戏莫名带感。
而设计用的显示器一样需要考虑用途。
对于面向平面设计、尤其是需要输出为印刷品的平面设计而言,由于最终交付物使用的是CMYK,那么,最佳的选择自然是能够完全覆盖CMYK色域的Adobe RGB显示器,当然,这种显示器普遍都不便宜。
我还听过一些KOL说过“设计工作应当使用Adobe RGB,DCI-P3一点用都没有”这种说法,这同样也是不准确的。试想,一位交互设计师想要购买一台专业的显示器,该买什么色域的?考虑到目前手机上DCI-P3的推广,为了能尽可能100%还原最终成品的显示效果,DCI-P3自然就比Adobe RGB更加靠谱。同样的,如果要做影视调色,DCI-P3同样比Adobe RGB更有优势。
所以,现实设备的采购当然是要按照自己的使用情境来确定。
搞笑一点,既然现在虚拟现实中心的屏幕还不过是个Rec.709色域的,造型设计师用sRGB色域的显示器都足够了。
致敬Lenna
题图可能会有人认识。

这张图在不少系统的色彩设置界面上出现过,也是计算机图形学论文中的常客。
最早使用这张图的是男加州大学信号与图像处理研究所(SIPI)的一名助教,他当时正在为一篇论文找一个高质量图片,而他们又不想用电视上那种标准检验图,结果这时候正好有人夹着一本Playboy进来了,他们就在杂志里的图上找了一张当期的模特Lena Soderberg的照片(为了方便英语发音,杂志社给她取了个花名“Lenna”),扫描成了512X512像素的图片,之后,这张图片就广为使用,以至于成了事实上的图像信号处理学科的“行业标准”,即“Lenna Test Image”。
当然,原图的版权属于Playboy,成人杂志本来和图形学八杆子打不着,科学家们当初也没有太多考虑版权的事情,结果用了多了之后,杂志还是知道了。一开始Playboy还挺愤怒想要发起版权诉讼,但是没过多久,杂志社就想明白了——用一张版权换来“支持科研”的名声,这波买卖不亏,于是Playboy转变态度,鼓励基于公众利益使用Lenna图。
1996年,IEEE Transactions on Image Processing主编David Munson说明了Lenna Test Image流行的原因:
首先,从技术上说,这张图片包含了平坦区域、阴影和纹理等细节,这都有益于测试不同的图像处理算法。其次,由于这是一个非常有魅力的美女的照片,在图像处理研究行业这个和尚庙里,研究者们倾向于使用他们认为有吸引力的照片也并不奇怪。
1997年,Lena Sodergerg更是受邀出席了图像科学学会的年度大会,也算是这个奇异的“跨界合作”的经典时刻了。
当然,随着西方世界政治正确的束缚越来越紧,Lenna Test Image的色情背景和随之而来的“歧视女性”之类的控诉也甚嚣尘上,最终在2018年,一些期刊开始拒绝接受带有Lenna Test Image的论文。
关于PMS

Pantone这个名字对于设计师——特别是CMF设计师来说实在是久闻大名如雷贯耳。
Pantone最初成立于1950年代的美国新泽西州,最初是由Mervin Levine和Jesse Levine兄弟的印刷公司,主要承印一些广告之类的。1956年,两位创始人聘请了Hofstra大学毕业的Lawrence Herbert做兼职,Herbert的主要任务是用自己的化学专业知识为这架小印刷厂去库存。Herbert很成功地完成了自己的任务,他将一大堆油墨和颜料给砍掉了,用其他颜料的混合来代替,他实在是太成功了,以至于到1962年,Herbert主营的油墨与印刷部门实现大幅盈利,而创始人兄弟俩经营的商业广告部门反而亏损,欠下了5万美元的债务。于是兼职员工Lawrence Herbert出手,用5万美元接管了整个公司,并更名为Pantone。
Pantone的主要产品就是著名的Pantone Matching System,简称PMS,中文官方的名称叫“彩通配色系统”。PMS的图上面已经有了,是一系列印着各种颜色的小卡片,除了纸本,还有棉布、塑料等各种不同的版本,应对各行业所需。
PMS的优势主要是准确地还原设计师的意图到生产方。设计师完成了设计稿之后,如果对印刷厂说这块的颜色是RGB多少多少多少,印刷厂大概率会搞偏色,而Pantone本身就是油墨制造商,手里有CMYKOG配色系统,指定一个Pantone的专色,印刷厂基本上不会出错。
这也就是PMS存在的原因,Pantone也在积极扩大自己在“色彩”领域的话语权,最典型的例子就是Pantone年度色。

























这也让Pantone的护城河越来越宽,也让Pantone有了躺着挣钱的资本了——一本PMS巨贵,还要求用户一年一换,这就很那啥了。
Reference
- 只可惜后来冒出来个爱因斯坦,光的微粒说成功诈尸,而且,如果说要从微观层面上理解视神经细胞对电磁波的反应以及光的混色的话,用光量子的概念竟然出乎意料地更容易理解一些。[↩]
- 万维网联盟,互联网标准的制定者。[↩]
- 可交换图像文件格式,是数码相机行业专门设定的文件格式标准。[↩]
- Get started in infrared (IR) photography.——Adobe。红外摄影呈现的图像是经过线性映射(染色)后呈现的可见颜色。[↩]
- rgb和HEX本质上都是RGB系统的表述方式。[↩]
- 引入量子力学机制就完全不同了,波长的差别不可能降低到普朗克长度以下,在这个尺度以下连“长度”这个概念都不复存在了,自然也就无法讨论电磁波长的差异和颜色的差异。[↩]

