02
2 月
字体设计与使用
- By IanGoo
在讨论字体之前,我们需要做的一件事情就是:正名。
现在,我们在各种网站上搜索“字体设计”,出来的往往是使用文字拼出一个Logo的这种“字体设计”。
但是,这种“字体”其实应该叫Logotype,本质上仍然是Logo设计。只不过这种Logo的主体是文字。可口可乐、大众集团、3M的logo都属于这种类型。
不过,我们要讨论的并非Logotype。而是我们平时用来码字的、用来聊天的、用来读书的“字体”,这些字体似乎无处不在,像空气一样习以为常。但是,每一个这样的字体其实都极为讲究。
作为讲究人和讲究的报告,我们就需要再澄清三个概念——三个不论中外现在都已经少有人能区分清楚的概念:字形、字体、字型。
Contents
字形、字体、字型
一个不算难的问题:“字体”的英文怎么说?
稍有了解的人会脱口而出:“font”。
很好,错了。
这个问题不光中文用户搞不清,英文用户也搞不清。不信的话可以拽住一个老外问他屏幕上是什么“font”,他八成会说那是Arial/Helvetica/Impact。
很好,也错了。
人类的文字基本上都起源于象形——也就是抽象画。随着需要记录的信息越来越多,太过于具象的图画就会让记录者非常不爽,需要进行简化。

随着简化的进行,这些符号与最初的具体图形的差异会越来越大,但是没关系,文化这东西很神奇,当这一套体系成为社会共识的时候,这就不再是一个问题了——全社会都认为一撇一捺指的是地球上的无毛猴子的时候,它就可以简化到这种程度而不会引起认知上的障碍。
而且,这种简化后的图形——或者说“文字”,是可以在一定范围内形变的。

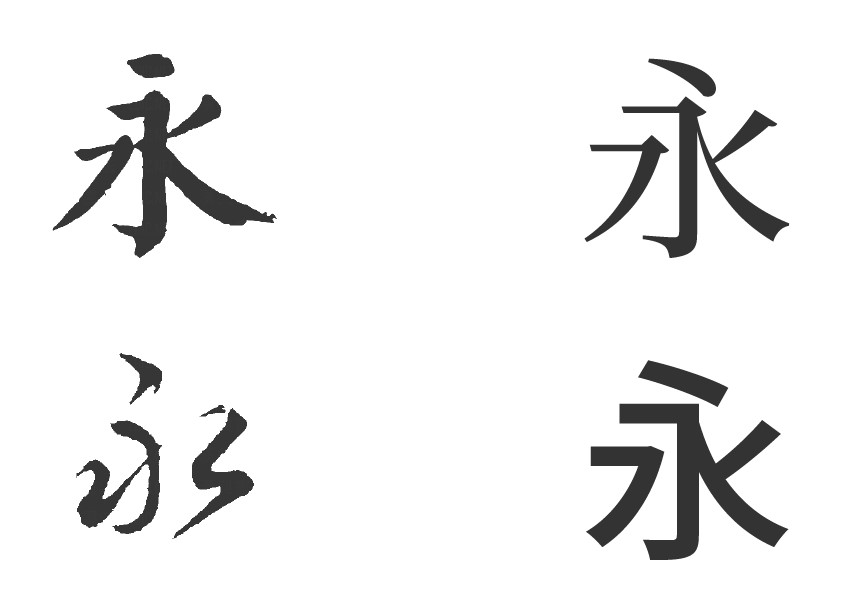
上图四个字,左边两个是手写的,一个楷书一个行书,右边两个是印刷的,而且很明显可以看出来不是100%相同的图形,但是我们都能辨认出来——“永”。这种具备相同认知的特定形状就是字形(Glyph)。根据中华人民共和国国家标准GB/T 16964《信息技术:字型信息交换》的定义,字形的定义是:
一种可以辨认的抽象的图形符号,它不依赖于任何特定的设计。
在语言学当中,语言的最小单位是“语素”,在中文当中,语素单位是一个字,而在西文当中语素单位是一个字符。语素有三个基本属性:音韵、字形、语义,而一个语素的字形可能不止一个。在西文当中,拉丁字母的“a”就拥有“a”和“α”两种写法。在汉字当中,这样的变化更不鲜见。如简体和繁体:“过”和“過”,再如正体和异体:“刃”和“刄”。目前,中国使用的简体字规范是由1965年中华人民共和国《印刷通用汉字字形表》规定的。这一标准颁布之后,相当数量的旧字形在中国大陆地区停止使用,但是这些旧字形仍然在日文汉字当中使用,并且这些汉字也在随着日本JIS标准的更新而不断变化,因此在计算机时代的CJK字体(Chinese、Japanese、Korean)当中,往往可以找到很多旧体字,这是为了保证字体拥有足够的兼容性。需要说明,不光简体字中有异体的问题,繁体字一样有,如“涩”(简体正体)、“澀”(繁体正体)、“澁”(繁体异体)。
除了这类语义学上的字形变动之外,还有一类技术层面上的字形变动,这种情况在印刷技术出现后成为了一种行业习惯,称为连字(Ligature)。
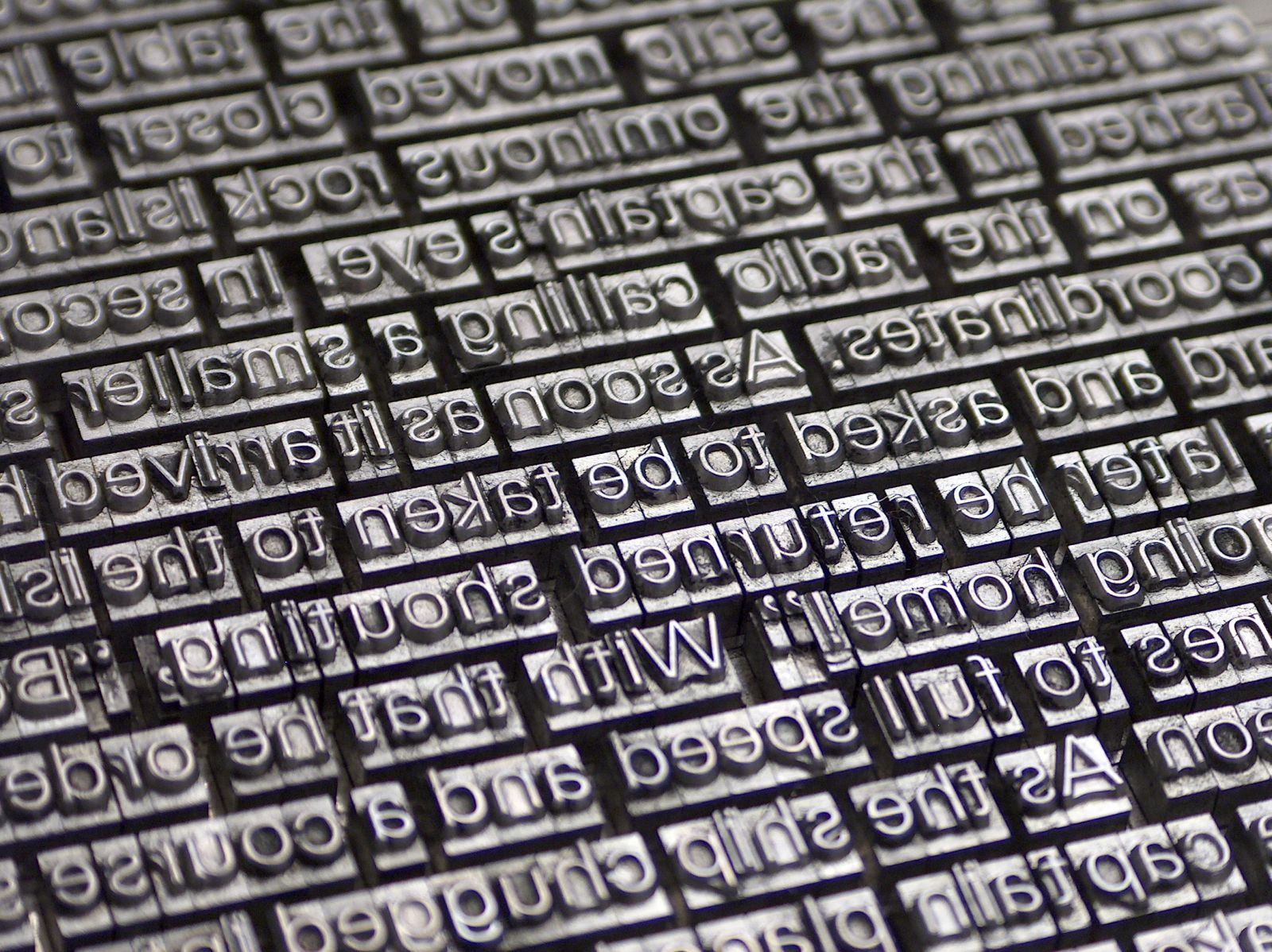
15世纪,神圣罗马帝国的优秀文化人和生意人Johannes Gutenberg发明了现代印刷技术,即采用铅锡锑合金铸造成一个个字模,一个字模上有一个镜像的字母,使用时将字模一个挨一个拼起来,然后蘸上油墨在纸上印一下,一页纸就出来了。

听起来是不是非常耳熟?11世纪的北宋,毕昇就发明了木活字印刷术,但是在整个中国农业文明时代,活字印刷术一直都不是印刷技术的主流,主流是雕版印刷技术。一个很重要的原因还是汉字太多了,常用汉字达到了7000多个,这使得全套的活字制作需要耗费大量的时间和精力,排版时大量的时间也花费在寻找字模上,使得汉字的活字印刷效率相较于雕版印刷并没有非常大的提升。而欧洲使用的西文字母不过二十来个,排列组合效率远高于整页文字刻版,因此活字印刷技术在欧洲得以发展也就容易理解了。至于Gutenberg有没有受到毕昇的影响,学界的主流观点是这属于Great minds think alike,欧洲印刷技术是独立发明的,但是也有观点认为Gutenberg曾经接触到过蒙古和阿拉伯商人从中国带到欧洲的印刷品,了解到了中国活字印刷技术的基本思路,一些意大利学者更是直指这个神秘的二传手就是马可·波罗。
进入文艺复兴之后,印刷术传入意大利,意大利印刷商人对字体进行了一些改进,出现了现代意义上的衬线体,但是在实际使用中,人们发现了一个问题,某些字母挨着印刷的时候,字符上的一些笔画会发生重叠,最典型的就是“f”和“i”连在一起的时候,f上面的勾和i上面的点不好处理。于是干脆将这些容易撞车的字符刻在一个字模上,这就是连字(Ligature)的由来。

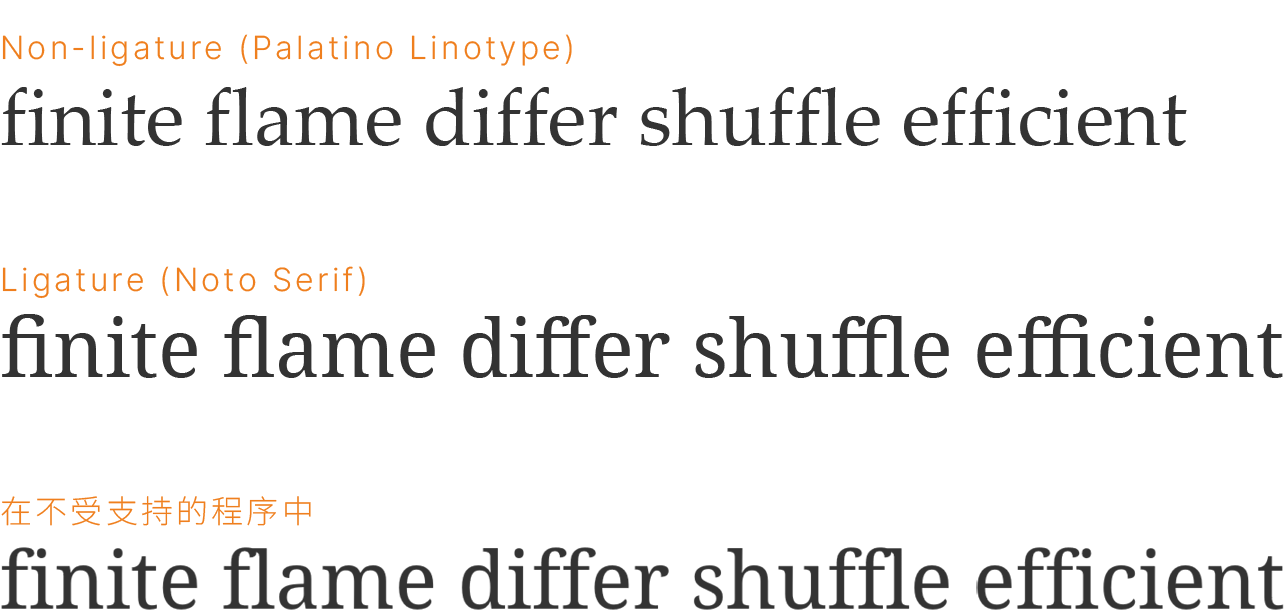
今天我们已经进入电脑时代,但是连字这一设计习惯仍然被保留了下来,很多比较正经的字体都支持连字特性,效果如下:

但是有两个前提:第一、字体要支持连字特性;第二、软件也要能够支持连字特性。上图中,第一行使用的Palatino Linotype字体不支持ligature,因此没有显示出连字特征,第二、第三行使用的是支持ligature的Noto Serif,但是第二行是在专业的DTP软件(InDesign)当中打出来的,第三行则是在PowerPoint当中打出来的,可以看到InDesign这样的专业DTP软件能够支持ligature,而PowerPoint并不支持。
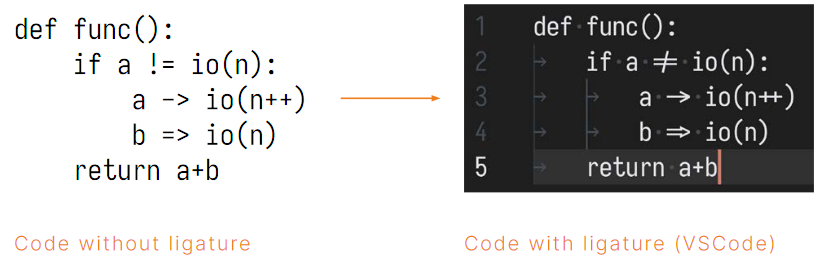
连字还有一个非常有趣的应用——在编程字体当中,通过合理的ligature设置,可以一定程度上提升代码的易读性。

上图当中,左右使用的字体是完全一样的,但是左边是在InDesign里输入的文本,而右边是在VSCode当中输入的。VSCode支持编程字体的连字,因此,将“!=”显示为≠、“->”显示为→等等,这在一定程度上提升了代码的可读性。
但是需要说明的是,连字是一种为了优化版面的技术处理,而非语言学上的合并。在语义和语言学上两个字符合并为一个也是有的,这种情况称为“二连字母”,比较典型的如两个V合并成“W”,A和E合并成“Æ”,z和s合并为“ß”。这种字母已经被视为一个单一的字母了。
GB/T 16964在定义“字形”的时候,特地提了一下“它不依赖于任何特定的设计”,这里的“特定的设计”,就是我们日常所说的“字体”(Typeface)——敲黑板,字体的英文正经应该是Typeface,而不是“Font”,Font的概念是“字型”。

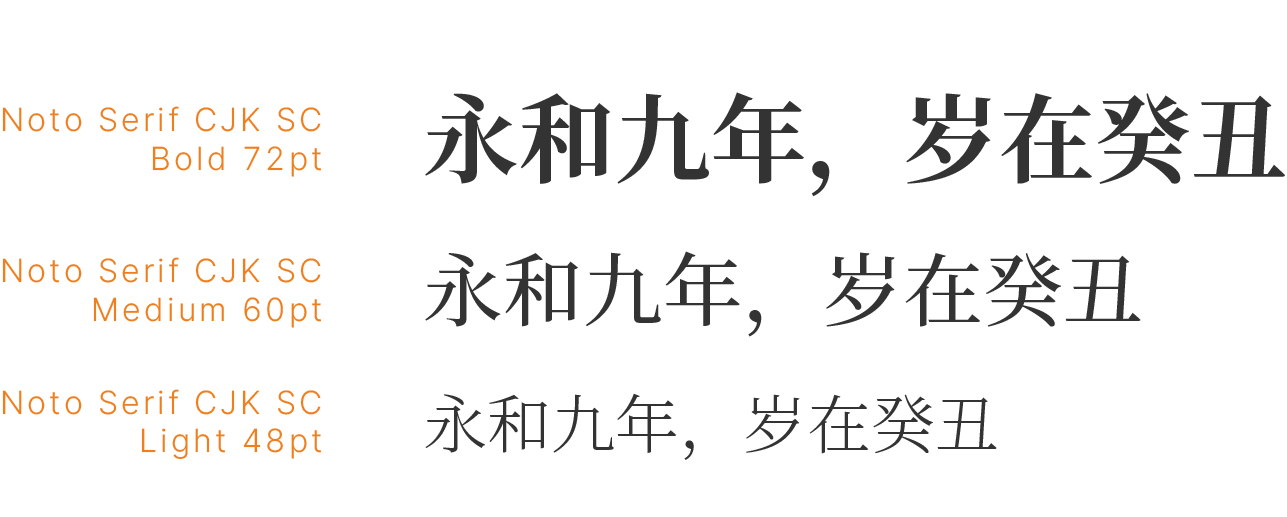
字体和字型这两个概念之间的区别,是“字体”描述了特定的设计风格,而“字型”除了设计风格,还包括大小、字重、宽度、倾斜、装饰等等。如上图三行字,字体都是“Noto Serif CJK SC”,而“Noto Serif CJK SC Medium 60pt”这种,就是字型的描述。
我们今天之所以经常弄不清楚字体和字型的区别,很大程度上是因为我们用的是电脑,动一动手指就可以选定字体,然后设置大小、是否倾斜、是否加粗,但是当我们回到铅字时代,就不难想象印刷厂的学徒工的辛苦了——要找一个“字体”,那是不可能的,字体铺了一整个库房,还需要满库房去找指定大小、指定粗细、指定造型的铅字扛出来才行,对于他们来说,“字体”就是一个库房的概念,而“字型”就是一箱子铅字字模的概念。简单点说,就是字型是字体的子集。所以,字体另一个英文名叫“Font-family”,字型族。熟悉CSS的应该会心一笑,因为CSS里界定字体的属性就是font-family,W3C还是非常严谨的。
字体设计风格
在数百年的文字使用过程当中,常用的字体形成了特定的风格和使用情境。今天我们介绍的是常见的风格分类:
- 衬线体与无衬线体
- 比例字体与等宽字体
- 等高数字与文本数字
- 表格数字与比例数字
衬线体与无衬线体
所谓的“衬线”,指的是笔画的端点处的直线或者曲线装饰线条,法语叫“Serif”,英语也沿用了这个名称,对应的,“无衬线”就也用了法语的习惯,叫“Sans-serif”,“Sans-”大致可以翻译为英语当中的“Without”。
时至今日,衬线体一直都是正文文本的主流字体,这是一种历史颇为悠久而且以正式、严肃的形象示人的字体。早在古希腊和古罗马时期,正式、重要的石刻文字就使用了衬线体。

关于为什么古希腊和古罗马的石匠会使用这样一种字体,目前没有定论。神甫Edward Catich在1968年出版的《衬线的起源》(The Origin of the Serif)一书当中给出的解释是:交给石匠的底稿都是以无衬线的方式交付的,而石匠在雕刻的时候,由于下刀和收刀的时候力道偏大,导致石头爆裂,产生了衬线,而石匠们认为这样的特征比较美观,于是将其保留,形成了一种刻意为之的设计。另一种说法是下刀和收刀的时候,由于刀痕参差不平,不够美观,石匠便在笔画起始和收束处刻了一条线以掩盖不平整的刀痕。
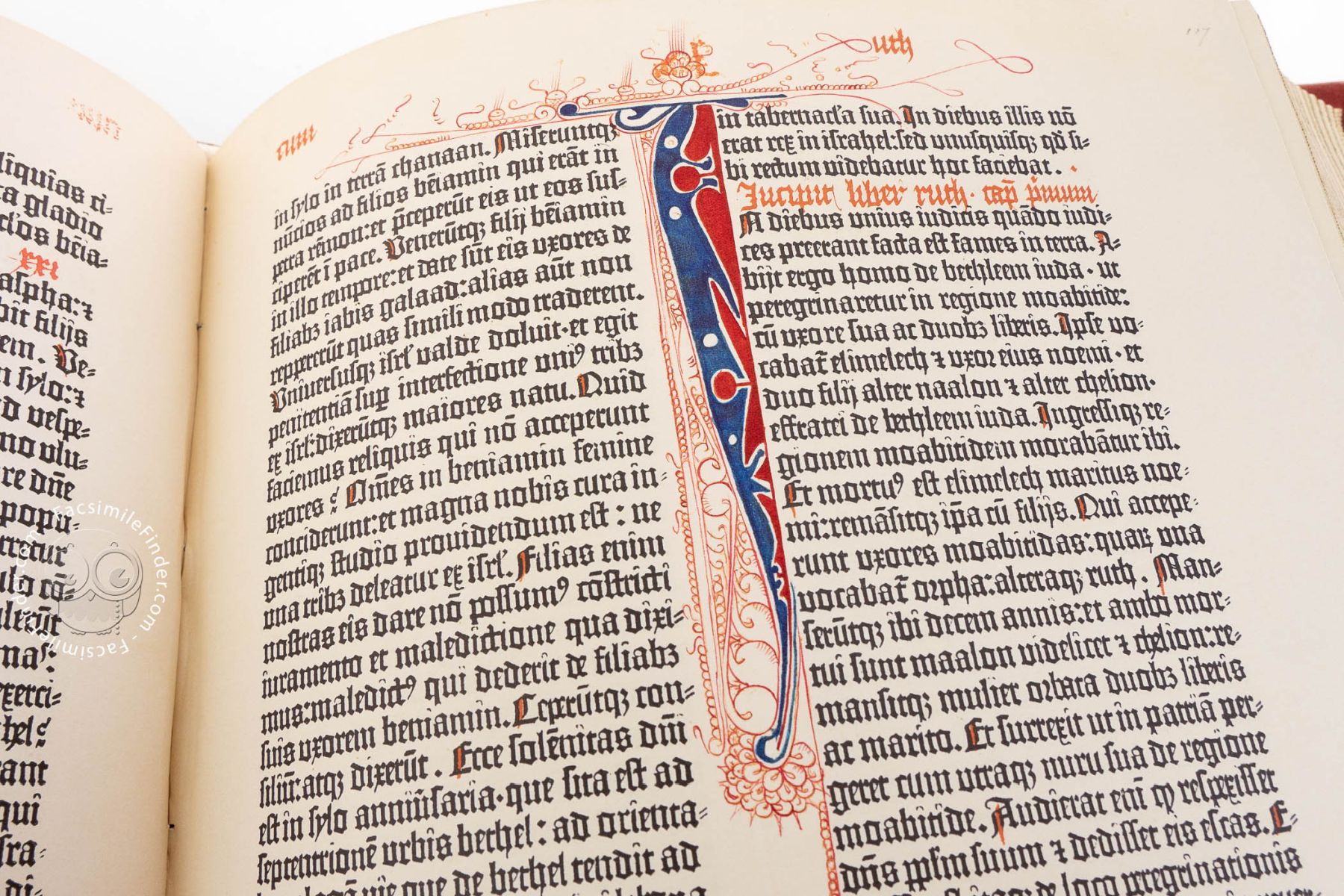
但是,Gutenberg在印刷自己的第一部书籍的时候,并没有选择这种很有历史的字体。

作为神圣罗马帝国公民,Gutenberg自然信仰的是天主教,因此他印的第一部书当然就是《圣经》。而天主教从教堂建筑到壁画风格,都很重视通过繁复的装饰来凸显天上之国的高贵,反映在字体上,就是一种高度繁复、装饰性非常强的字体。今天这种字体经常被称为“哥特体”,因为一看就让人联想起宗教——这确实是这种字体的设计初衷,但是很可惜这种字体的设计风格的正名叫“Blackletter”。“哥特体”是另一种字体名称,而且我们很快就会遇到。
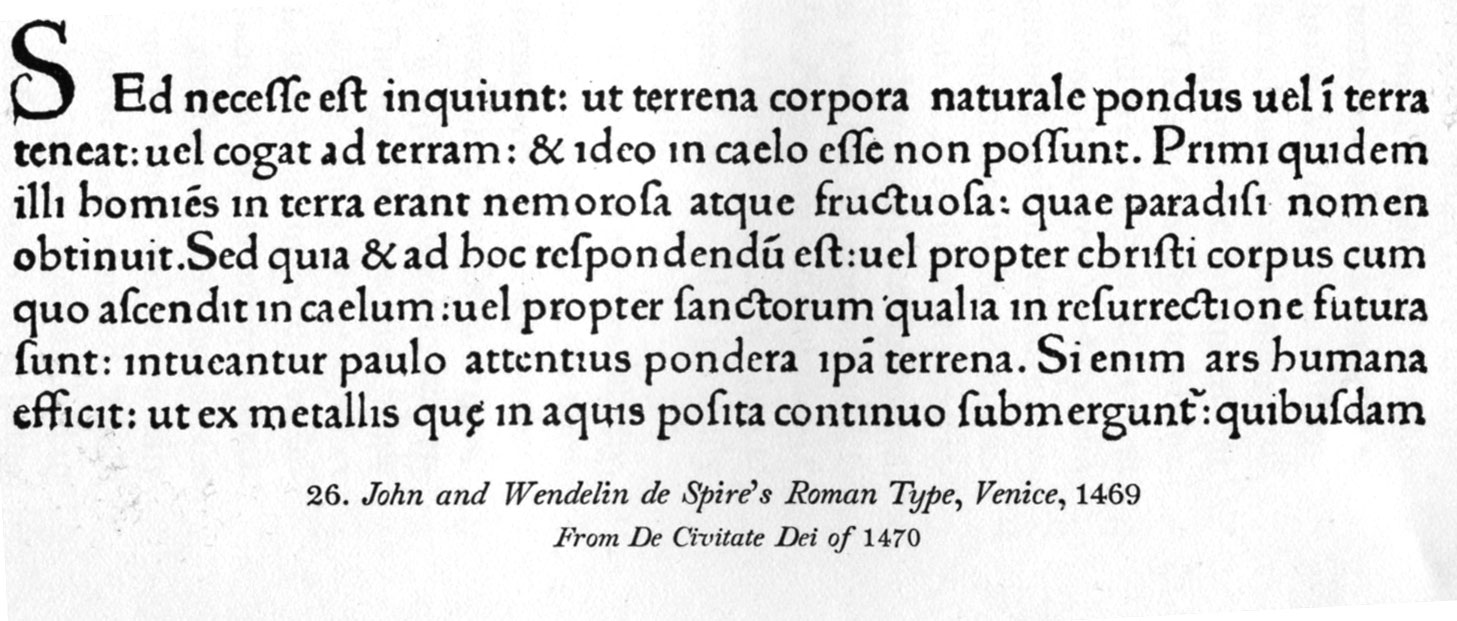
进入文艺复兴之后,印书这种文化传播活动就不再围绕宗教活动展开了。众所周知神罗不是罗,罗马正统在通辽,但是好歹罗马起源在亚平宁半岛,当印刷术传到意大利之后,印刷商在古罗马石刻字母和文艺复兴西文书法的基础上创造了一种更新颖、更易读的字体。

这就是现代意义上的衬线字体的起源。
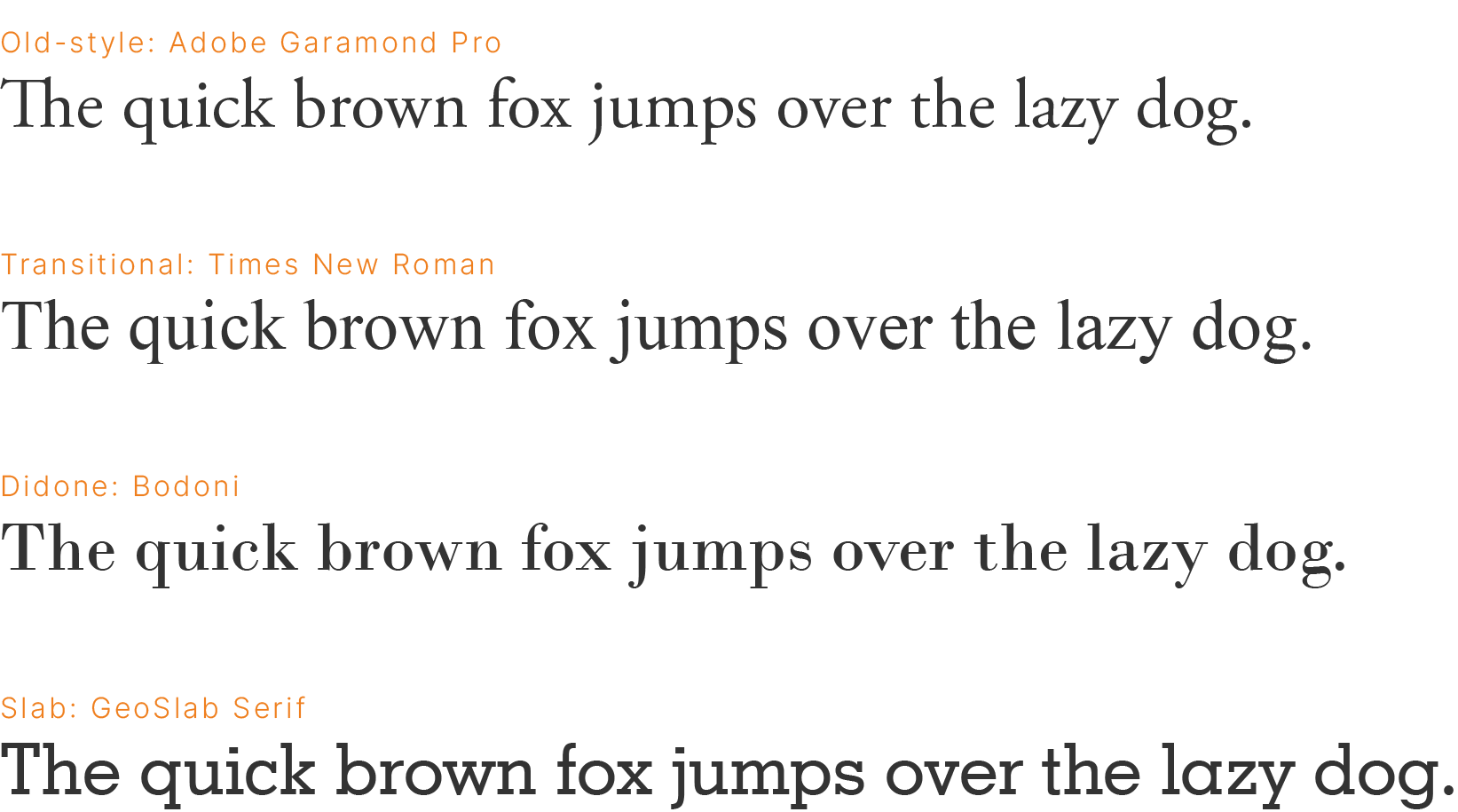
这一类最早的字体被称为旧式(Old-style)衬线体。在旧式衬线体之后,按照时间顺序,还有过渡式、现代式和埃及式。

衬线体除了衬线这个显而易见的特征之外,另一个重要特征是竖线比横线粗,而在旧式衬线体上,横竖笔画之间的粗细差异相对较小,这主要是因为当时的印刷技术和造纸技术都还不够成熟。为了保证在较为粗糙的纸张上的印刷稳定性,横线也设计得比较粗。
比较典型的旧式衬线体有:
- Bembo
- Garamond
- Minion
- Palatino
- ……
随着印刷技术和造纸技术的改善,横竖线条的宽度差异开始扩大,这就形成了今天所说的“过渡式衬线体”(Transitional)。最著名的过渡式衬线体就是我们都很熟悉的Times New Roman。
过渡式衬线体大致在18世纪中叶开始流行,并且,部分字体的圆环结构最薄处的连线变成了竖直的,而非传统的倾斜。但是由于这是“过渡”的字体,其开始和结束时间都相当模糊。
比较典型的过渡式衬线体有:
- Times New Roman(极为熟悉)
- Perpetua
- Plantin
- Mrs Eaves
- ……
当造纸技术和印刷技术达到了相当的高度后,现代衬线体——或者叫Didone衬线体出现了。
现代衬线体出现于18世纪末,最大的特点是横竖笔画极大的宽度对比、非常细的衬线、衬线与笔画之间的直角转折。现代衬线体的可读性没有旧式和过渡式那么好,而且对印刷质量的要求非常高,得在光面纸张上进行高质量的精确印刷才能准确还原字体的造型,但是如果印刷得当,现代衬线体的韵律性使得它的装饰性视觉效果非常出色。
比较典型的过渡式衬线体有:
- Bodoni
- Didot
- Walbaum
- Century
- ……
除了这三种字体,还有一类单独的衬线体,叫埃及式衬线体,或者叫Slab衬线体。
埃及式可以追溯到1817年左右,最初的设计目的是为了在海报的大字标题上使用,以吸引人们的目光。埃及式的特点是非常厚重的衬线,埃及式的衬线往往和笔画本身宽度相当。埃及式字体的设计风格相当多样化,某些字体的笔画本身甚至更接近无衬线体,笔画的横竖宽度变化很小。
除了海报的标题,以往的报纸也经常使用埃及式,在质量比较差的报纸纸张上印刷的时候,醒目的衬线可以比较好地还原出来。如Guardian Egyptian就是英国《卫报》专门定制的用于报纸印刷的埃及式衬线体。
典型的埃及式衬线体有:
- Rockwell
- Archer
- Courier
- Zilla Slab
- ……
一张图解释四种衬线体的风格:
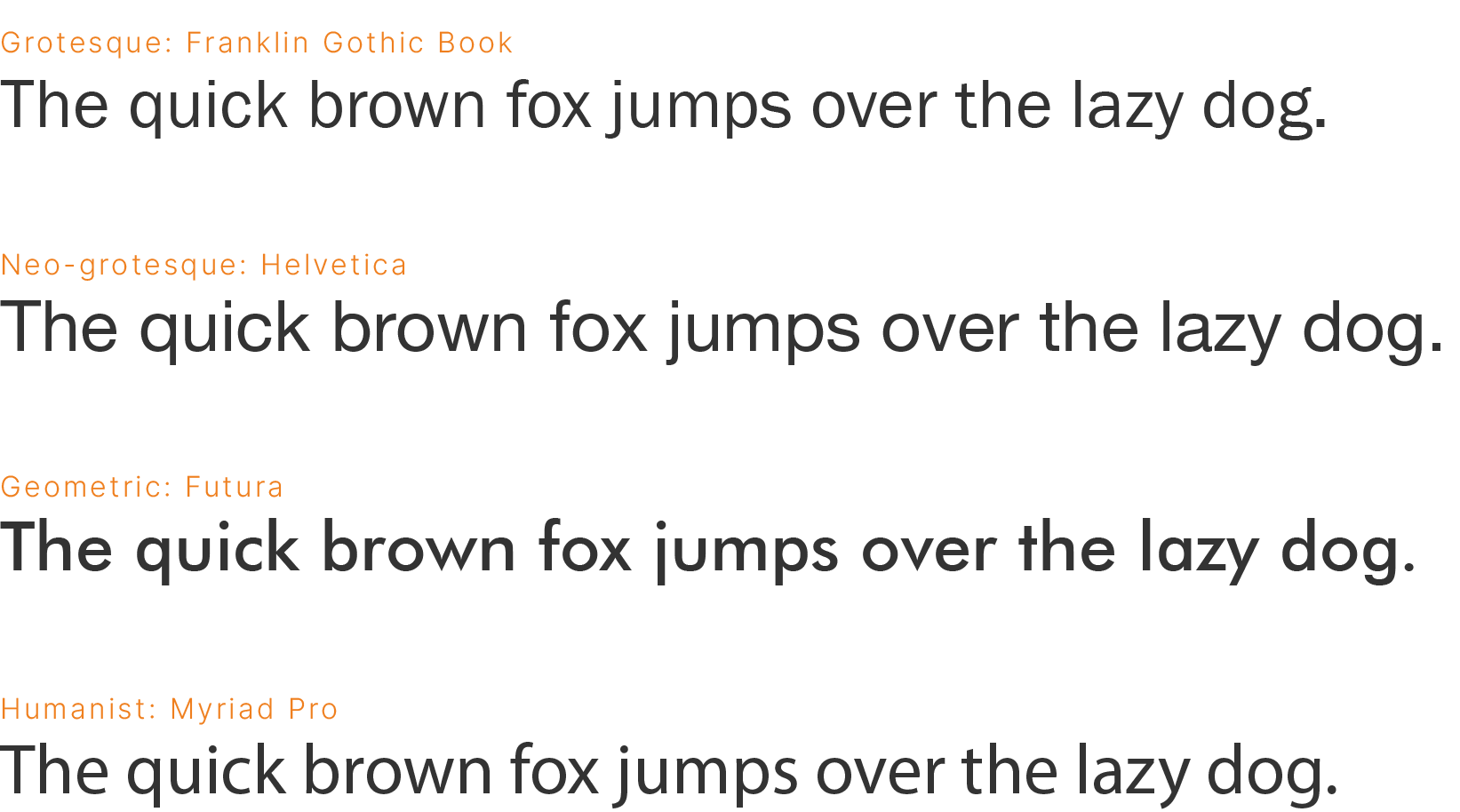
相比之下,无衬线体应用于印刷就晚不少。长期以来,人们普遍认为古典而优雅的衬线体(特别是旧式衬线体)是版式编排的最佳选择,而无衬线体一般只用于需要吸引注意力的标题、海报文本,或者通俗文学的印刷。从无衬线体的另一个名称——也是最早的无衬线体样式,哥特体,就能大致认识到人们对无衬线体是什么态度。在哥特体之后,还有新哥特体、几何式和人文式。

哥特体,再次强调,不是前文Gutenberg Bible里面那种装饰性字体,它的名字起源其实和文艺复兴时代描述中世纪文艺风格的“哥特”(Goth)半毛钱关系都没有,最标准的“哥特体”应当翻译为Grotesque,或者Grotesk。虽然现在也有很多非衬线体以“Gothic”命名,但是它们看起来并不“Gothic”,相反,它们的视觉效果非常简洁、现代。目前普遍认为,“Grotesque”起源于意大利语“Grottesco”,意思是“古怪”、“荒诞”。而衬线体则与之相对,被称为“Roman”,罗马的。在罗马帝国起源之地的意大利,“Roman”那就是文明的象征,荒诞、古怪的无衬线体自然就难登大雅之堂了。从无衬线体长期被衬线体压一头的情况来看,确实不受待见。
早期的哥特体仍然带有一些衬线体的习惯,笔画的横笔比竖笔要细一些。这种字体出现于19-20世纪之交的时候。典型的哥特体有:
- Akizidenz-Grotesk
- Franklin Gothic
- Monotype Grotesque
- Venus
- ……
很快,一场设计风潮让“落后野蛮”的哥特体受到了重视。1918年,Ernst Keller进入苏黎世艺术大学担任平面设计与排版设计的教授,瑞士风格或者说国际主义风格即将拉开帷幕。
人类抽空打了个二战之后,20世纪50年代,瑞士风格开始真正流行起来。所谓的瑞士风格(Swiss Design)的特点就是图形简洁明了、传达信息清晰,除此之外不多废话。作为信息传达的双核之一的文字,字体突然变得前所未有地重要起来,甚至很多时候,文字是唯一一个传递信息的载体。

相应的,没有装饰性衬线的哥特体也就被Swiss Design尊为座上宾。并且,哥特体也在悄然发生变化,逐渐演变成横竖笔画更均匀、字面布局更规整、更缺少装饰性、更加以“传达信息”为唯一设计目的的新哥特体。而这其中最有代表性的字体——恐怕也是所有字体中最有代表性的字体,便是在1957年诞生的Helvetica。
平面设计有个梗:当你不知道用什么字体的时候,Helvetica就对了。Helvetica最大的特点就是它没有一丝特点,它就像是一个透明的图层,可以和几乎所有的图形元素搭配。而当Helvetica的字母组成一个单词的时候,观众注意到的将是它传递出的语义,而不会是这个单词构成的图形。所以很多logotype为了传达品牌本身的信息,选择了Helvetica作为字体。

You can say “I love you” in Helvetica. And you can also say “I hate you” in Helvetica.
Massimo Vignelli
新哥特体的代表字体:
- Helvetica(太典型了)
- Sans Francisco(苹果使用的字体)
- Roboto
- Imago
- ……
新哥特体的追求是更规整,但是如果规整过头了呢?几何式无衬线体(Geometric)就是一种解答。几何式无衬线体几乎完全采用标准的几何形来描绘文字的笔画,比如大写“O”几乎变成了一个正圆,“V”的底部没有折角处理,而是完全几何化的锐角,几乎所有的直线笔画都是真·直线,甚至连小写“j”的降部本应有的一个小勾都被干掉,成了一条直线。几何式无衬线体是否会因为这种“规整”而变成比新哥特体更白开水的一种字体呢?
并没有。因为几何式太靠近几何形,它的字母与我们所熟悉的字母的样式偏得太远,反而使它带上了相当的装饰特性。
比较典型的几何式字体:
- Futura
- Century Gothic
- AvantGarde
- Avenir
- ……
还有一些不太传统的无衬线体,和这类字体的开山鼻祖Futura不太一样,如字母“O”统一做圆角矩形处理,这类字体的风格也都是横平竖直的设计风格,因此也在原则上被称为“几何式”,包括:
- Bank Gothic
- Eurostile
- DIN 1451
- Hadel Gothic
- ……
时间进入70年代,人文主义开始觉醒。年轻的力量开始反叛此时已经席卷全球的Swiss Design,那种冷淡、无味的风格遇到了挑战。字体设计也开始了新一轮变化。这期间出现的就是人文式字体(Humanist)。人文式的特点是从传统的衬线字体和书法字体当中寻找灵感,笔画有些许的粗细变化,很多笔画也都做了柔和的曲线处理,很多人文主义字体还带有专门设计的意大利体和连字设计,这些都是传统的哥特体没有、只在旧式和过渡式衬线体才有的特征。
人文式字体另一个流行的原因是计算机的普及。当时计算机的显示器分辨率不高,很多软件公司在此期间开发了一些专门用于屏幕显示的字体,他们选择了人文式字体,又进一步推动了人文式的流行,直至今天。时至今日,微软开发的Tahoma、Verdana等字体都可以在所有Microsoft Windows操作系统当中找到。比较典型的人文式字体包括:
- Gill Sans
- Optima
- Myriad
- Tahoma
- Verdana
- Trebuchet
- Corbel
- ……
一张图解释四种无衬线体的设计风格:
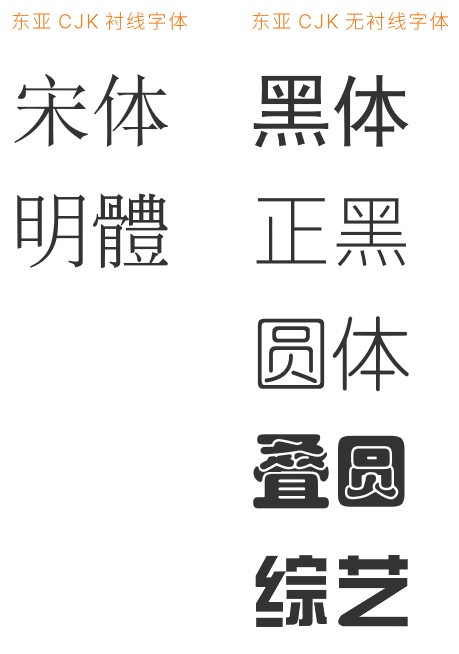
在东亚地区,也有类似于衬线体和无衬线体的区别,但是我们一般习惯称之为“宋体”和“黑体”,此外还有一类装饰性比较强的字体,统称为“综艺体”。
宋体是中国大陆的称呼,港澳台一般称为“明体”,日本称之为“明朝”(MingCho),不管咋说,很显然指的是宋明朝代,宋体起源于宋明时期已经非常发达而且流行的木雕版印刷技术。宋体的造型特征是横细竖宽,端点有三角形装饰,这些都是从木雕版传下来的传统。传统的木雕版会将木纤维横向放置,顺着木纤维刻笔画总是简单的,可以刻得很细而不会出现锯齿,但是斜切和垂直切的时候就会比较麻烦,为了便于下刀,而且保证边缘的锯齿不会影响笔画,竖笔就比较粗。端点的装饰是为了模拟楷体书法的顿笔,但是为了简化工艺,做成了比较简单的三角形。
和西文一样,无衬线的黑体出现的时间要晚得多,基本可以确定是在近代,但是究竟是谁首创了黑体尚不得知——甚至黑体最早在东亚哪一国首先出现都还没弄清楚。黑体的笔画端点有方角,有圆弧,分别称为黑体和圆体,黑体和圆体的笔画如果不管笔画之间的干涉强行加粗到极限,然后用反色在笔画交叠处做区分,这就构成了叠黑体和叠圆体,Windows预装的“华文琥珀”就是一种叠圆体。
综艺体可以理解为黑体的变体,在这类字体当中,笔画也被几何化,撇、捺等笔画被简化为带圆角的折线。
说完衬线体和无衬线体这个大头,再简单说一说比例字体与等宽字体。那就相对简单一些了。
比例字体与等宽字体
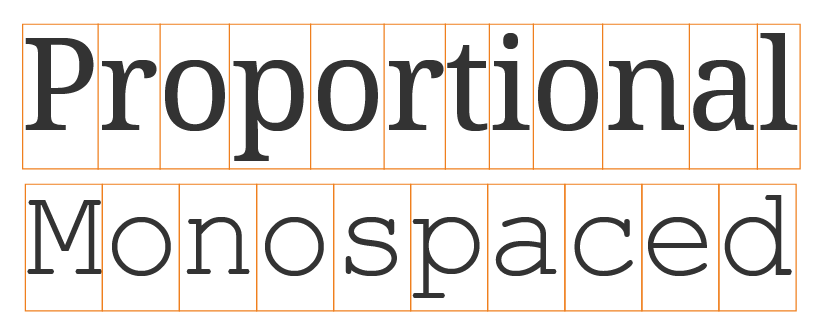
需要说明的是,比例字体与等宽字体是专门针对西文而言的。因为只有西文会存在字母宽度不一样的情况。在西文当中,i、l这样的字符会比较窄,而e、o则比较宽。在排版的时候,为了保证字符之间的间距相近,不同的字符占据的宽度也就不同了。
而等宽字体则与之相反,不论大小写、不论是什么字符,包括空格和标点符号在内,统统宽度相同。

按照手写的习惯,比例字体才是自然的状态,在现实当中,比例字体也更多地被用于篇幅较长的正文排版,但是“反自然”的等宽字体又是从何而来、为何而生呢?

在人类使用计算机处理文字的历史之前,除了手写和印刷,还有一段打字机的高光时刻。
机械式打字机的原理并不难理解:按下一个字母键,杠杆机构撬动一个字头,隔着色带击打在纸张上留下印记,然后纸张跟着字车向左平移一个字符的宽度——问题就在这里“一个字符的宽度”,这种描述对于一个纯机械结构来说显然过于缺德,让一个结构不算很复杂的纯机械结构去预测下一个字符要敲啥然后让字车精确移动前一个字符和下一个字符的“自然宽度”之和的半数,这事儿太缺德了,所以,干脆就都设计成一个宽度吧。但是,如果强行将铅字字模的字体按中心等距分布,间距不均匀是很难看的,字体需要重新设计,因此机械式打字机打出来的字体普遍是这样的:

终于,计算机来了一个Deus Ex Machina,我们可以用计算机来处理文字了,一切都好起来了。然而,早期计算机的屏幕属实拉胯,计算机的性能更是拉胯。

上图是早期计算机的代表作品之一TRS-80,带有一块单色LCD屏幕。分辨率很低不说,计算机的性能更是只允许“文本模式”(Text mode)下使用。在文本模式下,屏幕被划分成一个个格子,计算机会对这些格子进行编址,然后将对应的字符显示到特定的格子上——然后每个格子的宽度是一样的。
这还和打字机的情况是一样的。长期以来,计算机只能使用等宽字体。
终于,计算机迎来了高分辨率显示器和GUI时代。比例字体可以畅通无阻,但是时至今日,等宽字体仍然顽强地活着,并且在一些很“高深莫测”的应用当中有着不可替代的地位——比如终端,比如码代码。

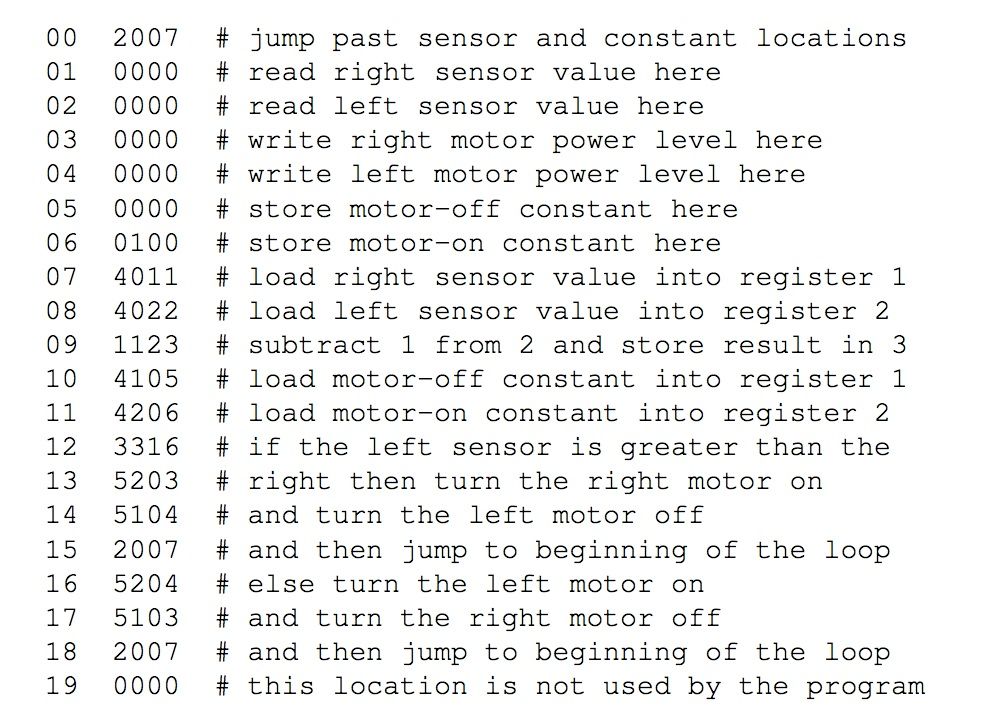
由于等宽字体的宽度严格相等,在某些特定的编码下,优势尽显。比如上图就是一个极有代表性的例子,每一行的格式都非常固定:首先是两位行号,然后是四位数字,然后#后面是注释。中间这四位数字是十六进制数,可以看到是严格的64bit,所以绝对是四位,在宽度严格相等的等宽字体显示下,代码就可以极为规整、美观,并且在某些高级编辑器当中还可以使用列模式批量编辑。
为了适应这些特殊的工作模式,现在的等宽字体还有一些比较特殊的考虑。在西文字母当中,大写字母I、小写字母l、数字1难以分辨,大写字母O和数字0难以分辨,在正常的语言当中可以根据上下文来判断,但是代码那玩意儿不是正常语言,所以,需要进行单独的设计,在等宽字体下,I l 1和O 0就很好分辨了(数字0习惯上会在中间加一点或者一条线作为区分)。
另一个比较重要的考虑就是中西文混排。这也是目前大多数等宽字体考虑不甚周全的地方。汉字天生就有等宽特性,照理说是不需要考虑等宽的,而目前面向编程的等宽字体也基本不考虑汉字,因为用的是在是太少。但是这就导致了中西文混排的时候,只要出现中文,等宽就会被打破,而偏偏在前端设计、特别是面向中文网页的HTML代码当中,中英文混排太平常了。因此,一些等宽字体做了精心的设计,让一个汉字严格等于两个西文字符的宽度,这也暗合一个Unicode中文字体2Byte、一个ASCII西文字符1Byte的特性。不过这样的字体比较难找。更纱黑体中的Sarasa Term算是一个不错的例子。
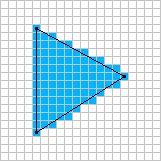
等宽字体还是字符画(ASCII Art)的首选。由于严格等宽,可以很好地确定每一个字符的横向坐标。
,-. _,---._ __ / \
/ ) .-' `./ / \
( ( ,' `/ /|
\ `-" \'\ / |
`. , \ \ / |
/`. ,'-`----Y |
( ; | '
| ,-. ,-' | /
| | ( | hjw | /
) | \ `.___________|/
`--' `--'
箱子长猫猫.jpg数字
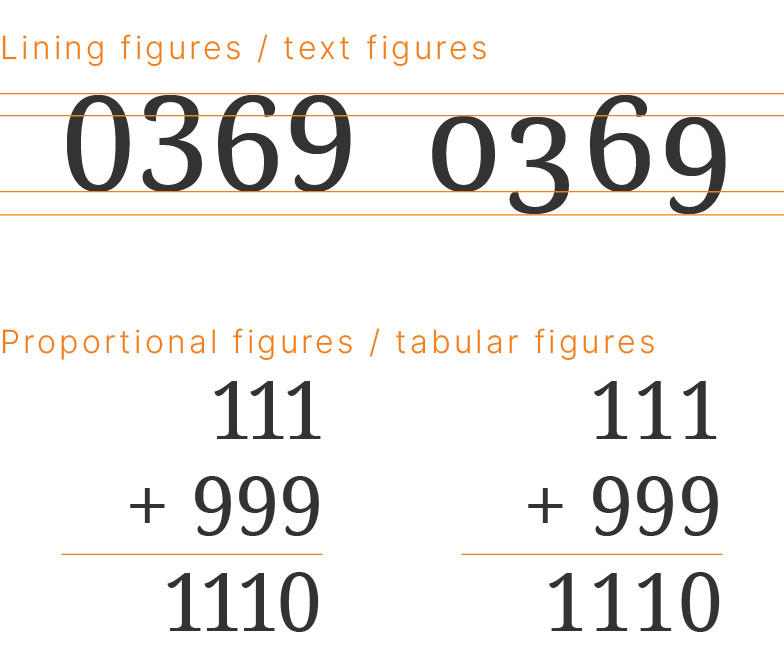
需要特别指出的是数字。数字按照高度的区别可以分成等高数字(Lining figure)和文本数字(Text figure)。按照宽度可以分成比例数字(Proportional figure)和表格数字(Tabular figure)。

等高数字,顾名思义,所有数字一样高,而文本数字则是和小写字母一样参差。而比例数字和表格数字有点类似于比例字体与等宽字体,比例数字瘦窄数字(如1)占位比较宽的数字(如0)更小,而表格数字则严格相等。由于在各种电子表格等应用当中数字出现的频率极高,而且经常有纵列对比的需求,目前在计算机字体当中表格数字占主流——即便字体是比例字体,也普遍使用等宽的表格数字。
需要说明的是,某些字体是同时包含这两大类、四种属性的数字的,上图中的四堆数字其实都是一个字体(Noto Serif)。但是在现代计算机字体普遍使用的TrueType/OpenType字体当中,这四种属性都可以包含,并且在专业的软件当中可以自由选择。当然如果用PPT这类业余软件的话,它连ligature都不支持就别指望这个了。业余软件就只能调用字体定义好的默认样式,还是以Noto Serif为例,在Office里只能选择等高表格数字。别的数字样式不可用。
字体的度量与比例
另一个关系到字体设计风格的就是字体度量(Enmetric)。
西文的度量方式如下:

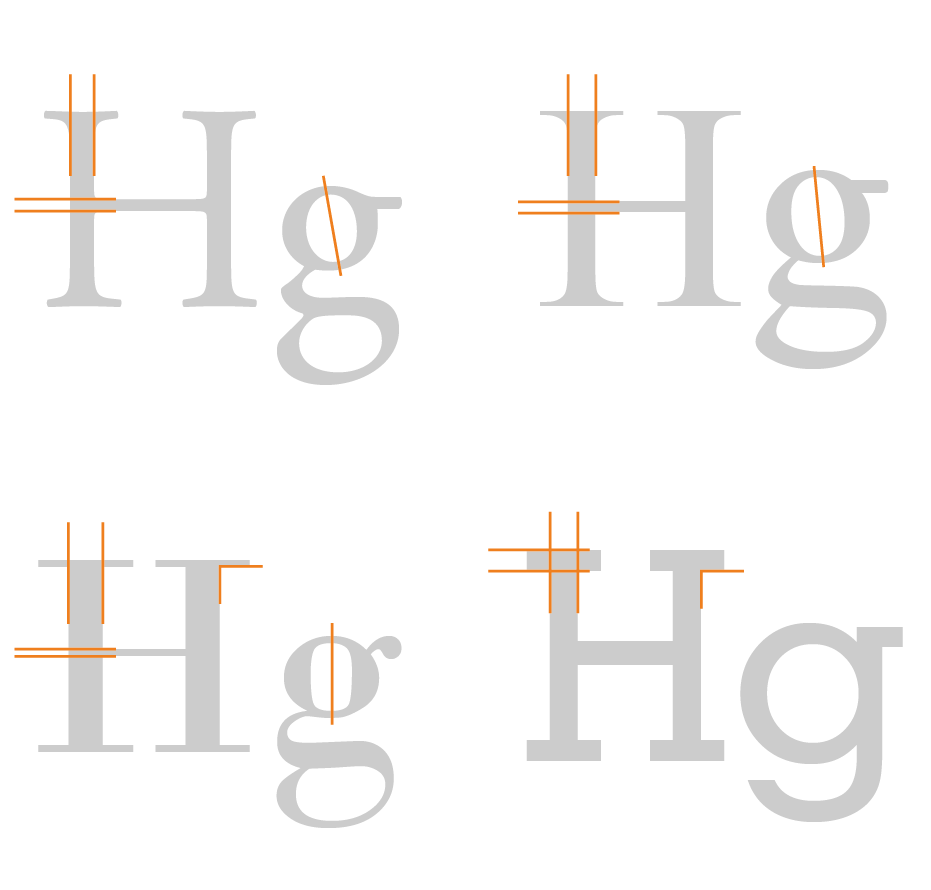
西文字母最重要的一条线,是小写字母的下线,被称为“文本基线”(Baseline)。小写字母的顶部横线被称为“主线”(Mean Line)。基线与主线之间的距离,也就是n、x、s等小写字母的高度被称为x字高(x-height),它的占比决定了一个字体看起来是瘦长纤细还是饱满敦实。基线下方的空间,也就是p、q等小写字母向下探的空间,被称为降部(Descender),主线上方的空间,即h、l向上探的空间,被称为升部(Ascender),大写字母的顶线有可能和升部的顶线重合,也有可能略有差别。
是不是很像中学英语练习本上的划线?
如果字体更换,但是字体的这套度量没有发生变化,字宽也完全一致,那么这两种字体就被称为“度量相同”(Enmetrically identical)或者“度量兼容”(Enmetrically compatible),度量兼容的字体可以直接替换,而不会破坏原有的排版。为了规避微软的字体版权问题,开源社区发布了一些开源字体,如Liberation和Croscore,最大的特点就是和对应的微软字体度量兼容,可以直接替换掉版权字体。
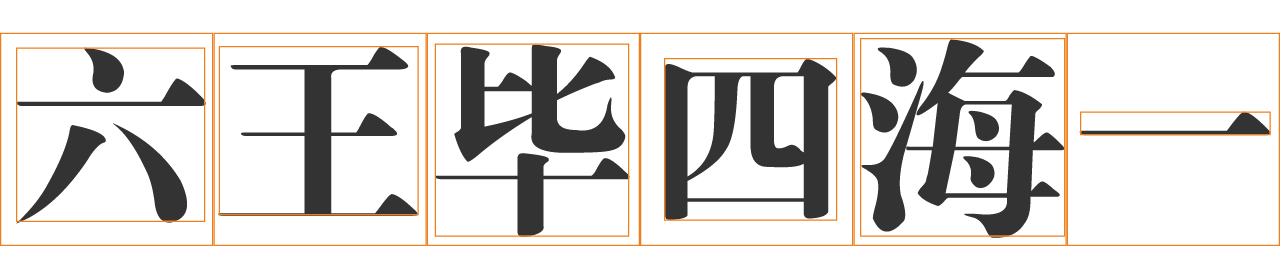
汉字的度量更加简单一些,都说汉字是方块字,当一堆汉字排在一起的时候,每个汉字都会占据一个等大的方形空间,这个用于容纳汉字的方形空间就是汉字的字身框。而汉字本身占据的面积就是“字面”,包裹字面的方框就是“字面框”

在一般排版当中,除非单独特别说明,字身框与字身框是一个挨一个密排在一起的,决定汉字字符间距的就是字面框之间的间距。而字面框与字身框之间的大小比例称为字面率。很容易理解,字面率越大,字看起来就越大、越“满”。为了让一长串文字看起来协调,汉字的字面需要经过非常谨慎的设计和非常精细地调整。
汉字在设计上还有另一个非常独特的属性——中宫。这是一个沿袭自楷书书法界格的概念。在楷书书法当中,九宫格是常用的界格之一。所谓的界格,我们小时候练书法使用的米字格就属于另一种界格。
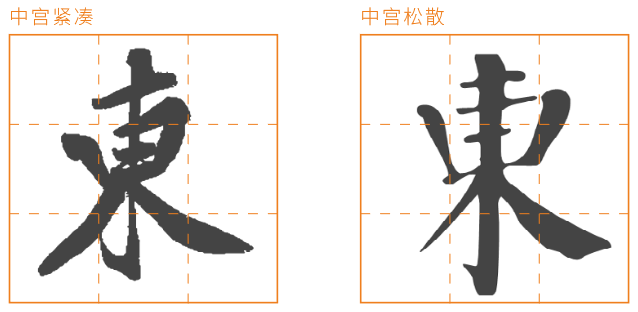
在九宫格当中,处于正中间的小格子就是“中宫”,我们以一个字的笔画有多少更靠近中宫、多大程度上靠近中宫来衡量一种书体是“中宫紧凑”还是“中宫松散”。

左边是柳体,右边是颜体,可以看到颜体的笔画放得更宽、更疏朗。这样的概念也被用于汉字的字体设计:

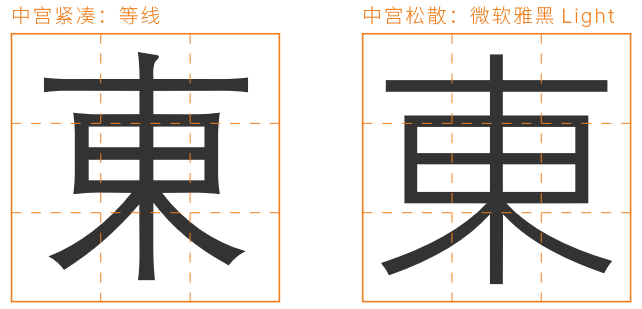
一般来说,中宫较为紧凑的字体会显得秀气、舒展,而中宫松散的字体会显得更平、更像摊开的大饼,但是在屏幕上的易读性更强。右边的文字正是微软在方正兰亭黑的基础上开发的专用于屏幕显示的微软雅黑Light。
字型属性
上面,我们从设计风格和版式特点简单介绍了一下字体,但是能够直接用于描述版式设计的文字的应当是真正的“Font”——字型。
要描述一个字型,我们得在字体信息的基础上增加大小、字重、宽度、斜体风格、样式等等诸多信息,才能具体到一套可以直接用于文字样式的字型。这里我们主要介绍比较重要的四个概念:大小(Size)、字重(Weight)、宽度(Width)、倾斜(Slantness)。
大小
我们衡量一个字型“多大”,对于西文来说,衡量的是升部顶端到降部底端之间的距离,也就是一套字型的最大垂直高度,虽然x字高对设计挺重要,但是本质上字型的大小是个技术问题而不是设计问题。汉字就很简单了——字身框的高度就是——哪怕是“一”这个字,字身框也是和旁边的其他汉字等高的。
那么到底多大呢?这就不得不提字体的度量单位了,这是一个令人无比蛋疼的单位体系,但是偏偏它还就是标准,不用不行。
目前,印刷行业普遍使用点制来描述字型的大小,对于汉字而言,还专门有一套字号制。当然,用点制描述汉字也没问题,所以汉字的字型大小单位是双轨的。打开Office软件,点开字体大小下拉菜单,就可以看到上面是诸如“三号”、“小三”、“四号”这样的编号,而再往下拉则是纯数字,“X号”就是字号制,而纯数字就是点制。
“点”(Point)——或者叫“磅”,这两个是一回事——这个单位之所以令人感到不适,主要原因是它历史过于悠久,导致包袱过于沉重。有记载的最早的点制单位出现于法国,叫“福涅尔点”(Fournier’s Point)。1468年,法国印刷了一本书——古罗马政治家、哲学家西塞罗(Marcus Tullius Cicéro)的《致友书》,书中使用的字高是4.512mm,因此后来将这个大小直接叫成“1西塞罗”,而1个福涅尔点等于1西塞罗的1/12。1783年,法国又出现了迪多点(Didot’s Point),将1点定义为1/72法尺(1法尺大约等于0.32484米),这一单位后来在欧洲大陆广泛使用。直到被今天的美式点制系统替代。
1886年,美国印刷行业统一决定使用MS & J公司的“Johnson Pica”作为度量单位,这里的“pica”就是印刷行业里另一个常用的单位——派卡。作为美国出来的单位,正常我们都会习惯性地认为这帮人一定会和英制单位挂钩,但是偏不,美式点制规定83派卡 = 35厘米,1派卡 = 12点。按照这个定义,6派卡也就是72点,就差不多是1一英寸。但是这个“差不多”,指的是0.99624英寸,而且“差不多”在印刷里会以累积误差的方式教训一把不当这个当回事的设计师——在长文字排版的时候,微小的误差会一直累积,直到面目全非。
今天,我们普遍使用InDesign这类桌面出版软件(DTP)来排版,众所周知,计算机不擅长处理小数,既然72点“差不多”是1英寸,那不如……干脆就定义72点严格等于1英寸吧,这种点制就是今天在InDesign当中使用的“DTP点制”。但是毕竟还有大把使用美式点制的印刷厂在现实当中存在,为了避免转换的时候出问题,InDesign提供了一个开关,可以让用户在美式点制和DTP点制当中切换。
后来,又有个叫高纳德的神仙,因为自己写的书送到出版商那里之后怎么排版怎么看着不舒服,他干脆自己写了一个排版系统,这就是著名的![]() 。为了避免计算机系统不擅长处理小数的问题,他干脆定义了一个非常小的点制单位——可变点(Scaled Point,sp),定义为1美式点=216sp,而DTP点被称为“大点”(Big point,bp),于是1pt=65536sp,1bp=65781sp。
。为了避免计算机系统不擅长处理小数的问题,他干脆定义了一个非常小的点制单位——可变点(Scaled Point,sp),定义为1美式点=216sp,而DTP点被称为“大点”(Big point,bp),于是1pt=65536sp,1bp=65781sp。
字号制也没好哪里去。
目前,通行于东亚的字号制美国传教士姜别利(William Gamble)创立的。1858年,姜别利正在当时全国最大的出版商上海美华书馆担任馆长,这一年,他将汉字的大小用时尚未正式确立为标准的美式点制作了定义,最初定义的是一号到七号,字型大小递减。后来为了应对特定的超大号文字又增加了初号、小初、小二、小四、小五、小六,这套标准是当时唯一一套汉字字号标准,同样使用方块文字的日韩两国很快就将这套体系给照搬了过去,于是通行东亚地区,一直到今天。这就使得今天的汉字字型大小仍然是点制和字号制并用 。
字号制最大的问题是,它的号数不成比例。点制非常清楚,36点一定是12点的三倍那么大,但是二号和三号,只能说二号比三号大,不能提供更多的信息了。所以,版式设计老司机脑子里都有下面这张表:
| 号 | DTP Pt | Word Pt | 毫米 |
|---|---|---|---|
| 八号 | 4.5 | 5 | 1.581 |
| 七号 | 5.25 | 5.5 | 1.845 |
| 小六 | 6.875 | 6.5 | 2.29 |
| 六号 | 7.875 | 7.5 | 2.65 |
| 小五 | 9 | 9 | 3.18 |
| 五号 | 10.5 | 10.5 | 3.7 |
| 小四 | 12 | 12 | 4.23 |
| 四号 | 13.75 | 14 | 4.94 |
| 小三 | 15 | 15 | 5.29 |
| 三号 | 15.75 | 16 | 5.64 |
| 小二 | 18 | 18 | 6.35 |
| 二号 | 21 | 22 | 7.76 |
| 小一 | 24 | 24 | 8.47 |
| 一号 | 27.5 | 26 | 9.17 |
| 小初 | 36 | 36 | 12.7 |
| 初号 | 42 | 42 | 14.82 |
| 特号 | 54 | 18.979 | |
| 大特号 | 63 | 22.142 | |
| 特大号 | 72 | 25.305 |
之所以将Word里的点制单独拿出来说,还是因为这个世界上普及率最高的字处理软件过于弱鸡,它只支持0.5倍数的点数,一些很精细的字号在Word里根本无法做到精确显示。
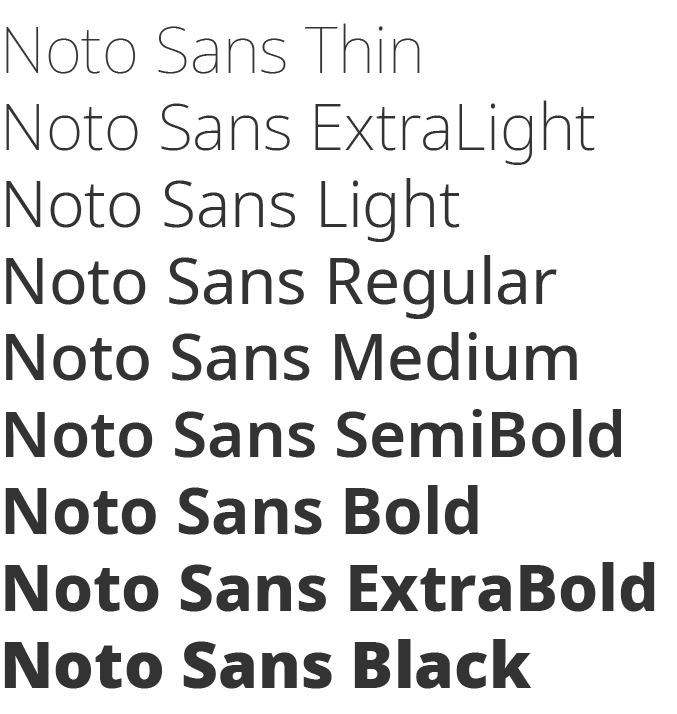
字重
所谓的字重(weight),指的是字体笔画的粗细。
在最理想的情况下,一个字体的字重应当在100-1000之间可以取任意整数数值,而且也确实有字体可以做到——当然,老规矩,Word和PPT滚粗,只有专业的排版和平面设计软件可以做到,比如InDesign和Illustrator。这种可以非常精细地变化的字重正是现代计算机系统当中的TrueType和OpenType的特性之一。
但是,现实当中,往往不会这么设计,因为字重的变化会牵扯到很多的问题——比如,西文字母,随着字重的增加,为了保证字符间距的均匀,往往需要微调字宽:

而对于汉字来说,由于汉字笔画密度高、结构复杂,更是需要设计师人工进行准确的微调。所以,在现实生活当中,绝大多数字体都是直接发布若干特定字重的字型,而不会开放给用户自己调整字重。如上图的Helvetica Neue,其正体就有8种字重。在100-1000的数值当中,比较常用的也是100、200、300这样的整百数值,最多再加上950,并且,这些字重有专门的习用称呼:
| 字重 | 名称 | 名称(英文) |
|---|---|---|
| 100 | 淡体 | Thin Hairline |
| 200 | 特细 | Extra-light Ultra-light |
| 300 | 细体 | Light |
| 350 | 次细 | Demi-light |
| 400 | 标准 | Regular Normal Book Plain Roman |
| 500 | 适中 | Medium |
| 600 | 次粗 | Demi-bold Semi-bold |
| 700 | 粗体 | Bold |
| 800 | 特粗 | Extra-bold Ultra-bold |
| 900 | 浓体 | Black Heavy |
| 950 | 特浓 | Extra-black Ultra-black |
所以,以后看到类似“Noto Sans Regular”、“Source HAN Sans Medium”,应该就知道它们对应的字重大概是多少。
比较特殊的是两个字重:400和700。它们一个是标准字重(Regular),另一个是最常用的“粗体”字重(Bold),我们在Word之类的字处理软件里直接按Ctrl+B的时候,实际上就是在这两个字重之间切换。在CSS的font-weight属性当中,除了直接设置数值之外,也可以通过normal和bold实现400和700这两种字重的切换。
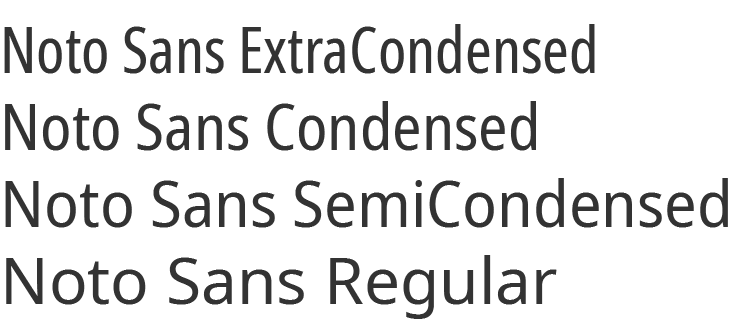
宽度

宽度,很好理解,宽度越大,字符看起来横向宽度就越大。
按照宽度从宽到窄的顺序,习用的称呼如下:
- Expanded
- Extended
- Normal/Regular
- Narrow
- Condensed
- Compressed
在实际当中描述字型的时候,绝大多数时候只会专门标记出斜体和加宽、减窄的字型,不会再就斜体和宽度多写几个“Regular”。如果不写的话,就默认斜体和宽度是正常。
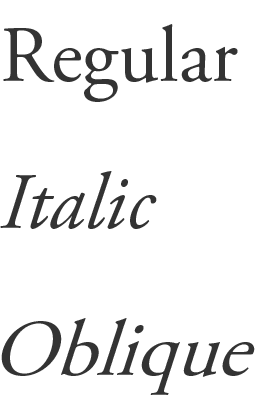
斜体风格
斜体是在正常字体的样式基础上,通过倾斜字符实现的字体样式。那么问题来了,“斜体”的英文是啥?
在Word之类的字处理软件党中,斜体的按钮图标是一个倾斜的I,如果去查一下的话,就会知道这是Italic的首字母。但是,这并不全面。还有另一种斜体风格——Oblique。严格来说,“Italic”指的是“意大利体”,而“Oblique”指的是“伪斜体”。
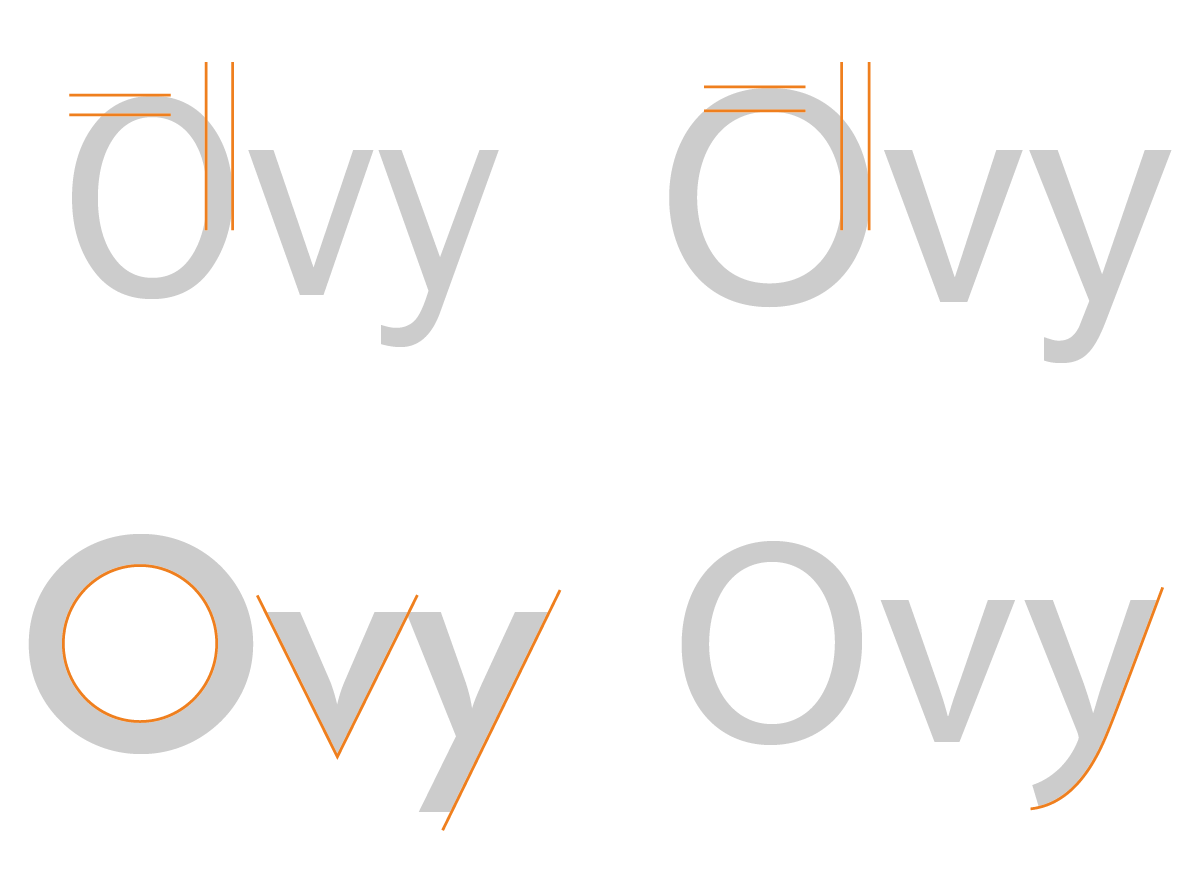
意大利体是印刷技术在文艺复兴传到意大利后,意大利的出版商在手写书法字体的基础上发展出来的一种字型,这种字型汲取了很多手写的要素,比如“a”通常变为手写的“a”,l 收尾有小勾,i 的一竖起笔和收笔都有小勾,这是手写连笔的痕迹。可以看到,正体的 a、l、i 和意大利体的 a、l、i 的字符形状已经不太一样了。这就是意大利体和伪斜体的最大区别:伪斜体是由正体字符倾斜得到的,而意大利体的字符则每一个都经过重新的设计。这三者之间的区别一张图就可以解释清楚:

这三个字体都是Adobe Garamond Pro,第一行为正体,第二行为意大利体,第三行——由于Garamond没有伪斜体,这是在InDesign当中将正体文字倾斜与意大利体相同的角度(18°)得到的伪斜体。
传统意义上,只有衬线体需要考虑意大利体,无衬线体只需要将字符倾斜,做出伪斜体即可。因为无衬线体的字符比较规整,本来就背离手写风格比较远,但是今天也有很多无衬线体会将斜体命名为“Italic”。Helvetica就是,它的Roman字重(就是Regular字重)的斜体命名为“Italic”,而其他字重的斜体却又叫“Oblique”。
某些字体的Oblique也并非简单地通过字符倾斜来得到,还是Helvetica,它的斜体每一个都是由设计师控制过的。还是一张图就可以解释:

上图,蓝色部分是Helvetica Neue Black在InDesign当中执行字符倾斜,而橙色部分则是专门设计的Helvetica Neue Black Oblique,可以很清楚地看到两者并不重合。由于字体向右平行倾斜,这就导致原本↗↙斜向的笔画会在这一过程中变窄,↘↖方向的笔画则会变粗,因此设计师专门在Oblique字体当中微调了这部分笔画,上图中就表现为圆形笔画如“O”的四个角,都被调整过。
再说汉字,就很简单了——汉字的斜体都是Oblique。第一、意大利人不写汉字;第二、传统的汉字排版当中是没有“斜体”这个概念的。中国人自古以来就讲究写字四平八稳,斜体汉字是西文传入中国后才逐渐出现的,另外还有一个很现实的原因——我就没见过哪个汉字字体的伪斜体字型是能看的,能将中西文部分的斜体协调好就阿弥陀佛了。以汉字的字符数量,要设计师一个个单独手调斜体,无异于工作量加倍。
难~看~
不同的程序如何处理斜体也是一件比较有趣的事情。非专业的字处理软件(Word:又是我)的“斜体”功能会先走一个判定,看看对应的字体有没有专门设计的斜体,如果有,直接调用,如果没有,则由程序直接将文字强行掰弯。可以做一个实验,用Times New Roman和中易宋体的英文部分打一行字,然后执行一下斜体,就能看出这两者之间的区别了。而专业的排版软件是不会自作主张给文字一个倾斜样式的——因为类似Word这种处理方式不可控,如果使用的字体有专门设计的斜体,可以在字型选单中直接选择,如果没有的话,就需要调用文字倾斜,倾斜多少度由设计师去控制。
计算机字体
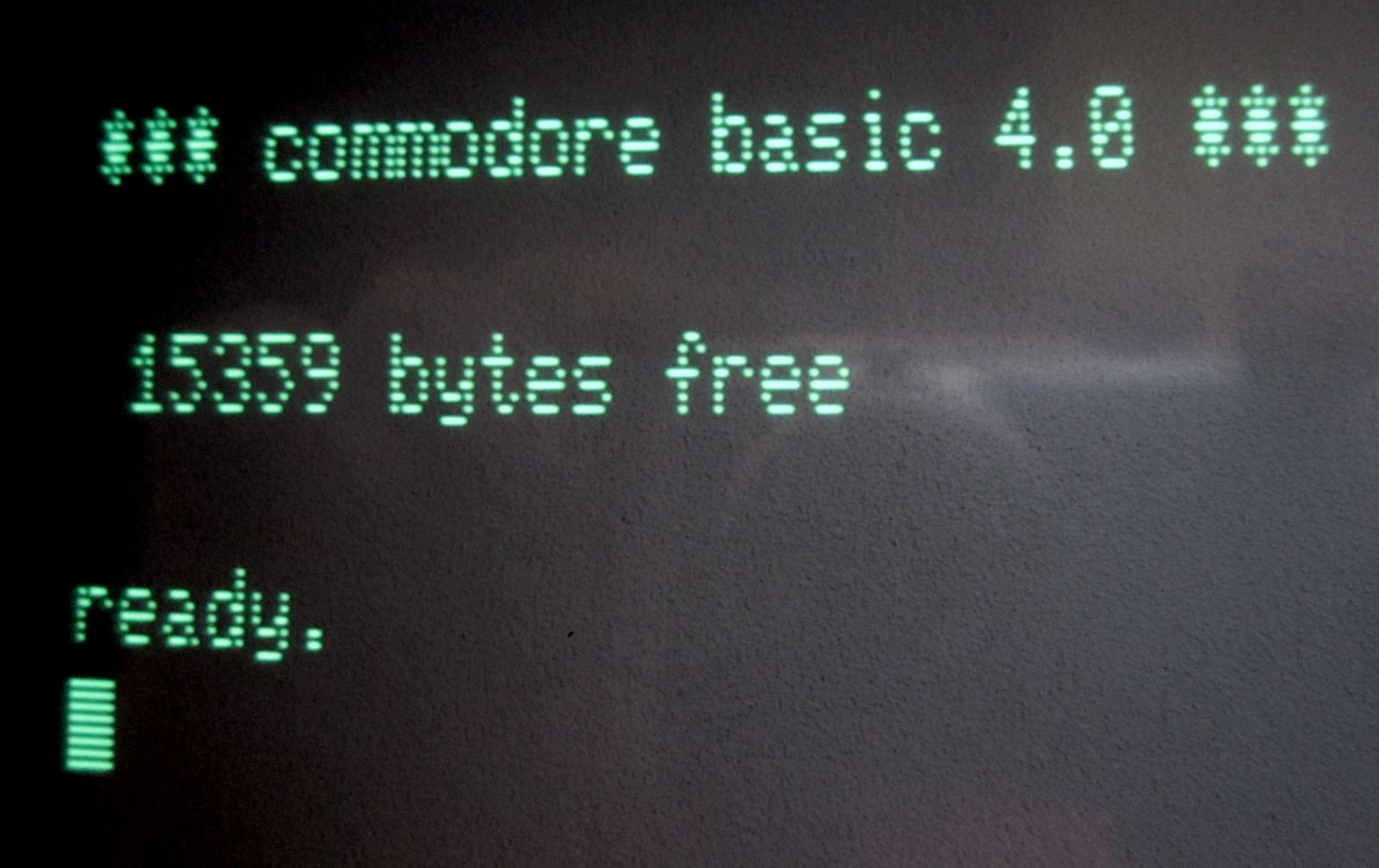
前文说到,早期的计算机无比废柴。只能在屏幕上划定一定数量的格子,然后一个格子显示一个字符,通过这种“文本模式”来实现人机交互。这很大程度上是因为计算机的性能限制——尤其是捉襟见肘的内存。
而另一方面,显示设备的分辨率也糟糕得很。

上图是Commodore PET的屏幕,它只能支撑512×512的输出,而Commodore PET的文本模式字符数量是40×25,还得排除文字间隔,这就导致一个字符只能用10×16这样一个像素矩阵来显示。
这就实惨,这么点像素,能让用户看清楚显示的是什么字母就谢天谢地了,哪还顾得上字体的美观。
这就是早期字体的无奈——为了能在非常有限的像素矩阵当中显示文字,字体设计师唯一能做的,就是在一个特定的像素矩阵当中涂马赛克,这就是最早的点阵字体。
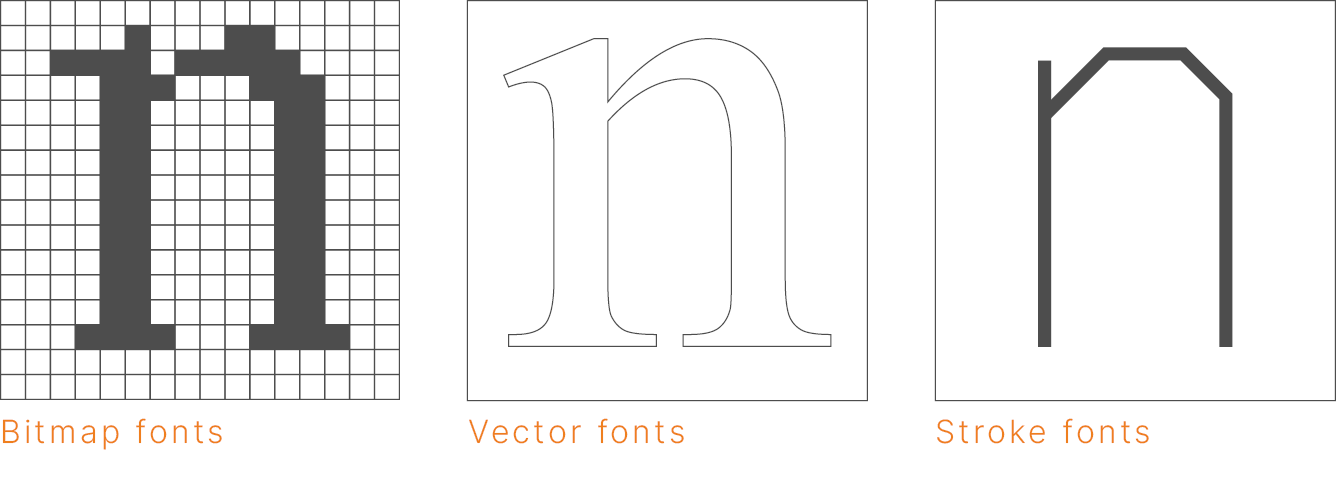
另一种字体技术是矢量字体,矢量字体是将文字的轮廓以二次或者三次Bezier曲线的形式存储起来的字体格式。
除了使用矢量描述文字的外轮廓之外,还有一种模拟手写行为的矢量字体,被称为“笔画字体”,笔画字体的基本原理很简单——用矢量构建一个字符的“筋骨”,然后用一个特定尺寸的笔刷沿着这个矢量走一遍,形成文字。这和我们平时写字的逻辑是一样的。
这就是目前计算机字体的三种主要技术:点阵字体、矢量字体和笔画字体。

点阵字体是早期屏幕分辨率还不是很高的时候的首选字体。它的形状是针对特定的像素矩阵专门优化的,而且字图可以做到像素对像素,因此边缘绝对清晰、锐利,可读性非常高。这在早期堪比马赛克的低分辨率显示器上是非常友好的。并且,由于点阵字体的加载速度极快,所需的资源极低,这对早期捉襟见肘的计算资源来说也非常友好。
但是俗话说:顾头不顾腚。照顾了显示器,就照顾不了别的媒介了。尤其是将计算机应用于出版的时候,总不能在纸上也显示一堆马赛克字体吧,那样的话传统印刷厂能把铅字笑掉。于是1982年,John Warnock离开了计算机图形学之父Ivan Sutherland创建的Evans & Sutherland公司,自己开了一家小公司,主要产品是一个能够以矢量的形式在屏幕和激光打印机之间进行数据传输的页面描述语言,叫PostScript,他们的第一个实际产品是1985年的Apple LaserWriter激光打印机。通过PostScript,分辨率更高的激光打印机可以将矢量字体进行解析,输出极为精细、堪比传统铅字印刷质量的文字,PostScript也因此成为此后十几年间激光打印机的标配,这家公司也得以立足并发展壮大,成为今天每个设计师都得叫一声“爸爸”的恶霸企业——Adobe。在Adobe的历史上,Photoshop这样古老、重要且知名度极高的软件其实都是收购来的,这家公司真正自己开发、并且时至今日都是出版行业基石的产品就是这个知名度不太高的PostScript。而PostScript描述字体,使用的就是二次Bezier曲线,对于这种输出,点阵字体毫无办法。
并且就算是显示器,点阵字体仍然有一些很不方便的缺陷。首先,就是它不可缩放。缩放意味着占据更大的像素矩阵,这可绝非简单放大一下就完事了的,而是要重新画一遍每个字图。这当然让字体设计师苦不堪言——在数字时代,“字型”这个概念竟然还在点阵字体上阴魂不散。不过这也并不意味着矢量字体就十全十美,它在屏幕上的显示一直是一个很蛋疼的问题。将矢量的内容在一个像素矩阵上投射,这个过程,我们这个年代的设计师应该都非常熟悉——叫光栅化(Rasterization)。

很明显,像素的密度越高,就越容易还原矢量图形的本来面目,问题就是像素的密度一直都挺惨,80年代的PET Commodore是512×512px,而到了90年代中前期,很多PC的分辨率也只有640×480px,毫无进步,以至于后来800×600px被宣传为“高清画面”,我们今天觉得已经没眼看的1024×768px的普及也是21世纪的事情了。
为了和低分辨率对抗,软件商和字体厂商也是使尽了十八般武艺。
微软的思路是确保易读性为优先。所以,Windows很多预装的字体有两套格式:低分辨率时调用点阵字,而高分辨率时调用矢量字。其中最典型的就是所有电脑上都有的那个“宋体”——真正的名称叫“中易宋体”(SimSun)。

上图当中,第一、第二行是用Word写的(啊对对对还是我),屏幕分辨率1920×1080,显示比例100%,页面缩放100%,区别就是第一行是小四号,第二行是四号,第三行同样是小四号,但是是在Photoshop里打出来的。可以很明显看出来个中区别。因为在第一行中,Word调用的是中易宋体的点阵字部分,为了清晰、可读,将很多本应有的结构全部忽略掉了,包括宋体最标志性的横竖笔粗细变化和笔画端点的衬线装饰,第二行由于字型加大,调用了矢量字,这些特征也就得到了保留。而第三行当中,由于PS是Adobe牌的软件,任何时候都会考虑高质量输出,因此即便是小字号也调用的是矢量字。
而Adobe的思路也正是苹果在macOS上的思路:即便让字迹模糊一些,牺牲一定的易读性,也要准确反映字体本身的设计风格。而这也是因为苹果和Adobe的传统业务就包括DTP。
这正是计算机字体和传统字体不同的地方——这也是为什么很多字体会专门标识“这是为屏显而使用”,比如微软正黑就有两套,一个是Microsoft Jhenhei,另一个是Microsoft Jhenhei UI,后者是专门为屏幕显示设计的。小小一块屏幕,还造成了衬线体与无衬线体的占有率的逆转。
传统上,衬线体是印刷出版的绝对主流,但是衬线体最大的问题就是在屏幕上显示非常差劲。根据测试,绝大多数衬线体在字体高度小于15px的时候,衬线的宽度就会小于1px,尽管通过次像素平滑和灰度渲染等技术,可以让衬线显示出来,但是效果也绝对不会好。在这样的技术限制下,无衬线体咸鱼翻身。不仅主流操作系统和GUI环境普遍使用无衬线体作为默认字体(Windows:Segoe UI/微软雅黑;macOS:Sans Francisco/华文黑体;Gnome:Cantarell;KDE:Noto Sans)。
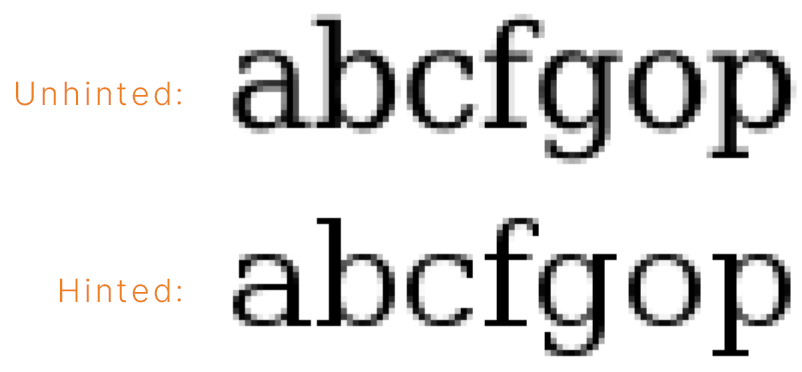
为了改善屏显字体的效果,有两种思路。第一种思路是螺蛳壳里做道场。通过各种手段来提升显示效果,主要思路是次像素渲染和Hinting。这两个概念或许有人听过,而且觉得有些神秘莫测,但是说白了却非常简单——所谓的次像素渲染,就是在光栅化的过程当中加入一些小技巧。传统的光栅化判定是当一个像素超过50%在图形内的时候,则判定整个像素都应当在图形内,并且显示图形内的颜色。而次像素渲染则是根据像素有多少在图形内决定以多大的浓度显示图形内的颜色——如果听着眼熟就对了,游戏里的一些抗锯齿就是这样的原理。这样会让形状的边缘显得有些模糊,但是更贴近形状的原始设计。Hinting就更简单了——某些笔画在光栅化+次像素渲染后,正好卡在两个像素之间,那还不如将这些笔画向上或者向下移动半个像素,这样正好可以用整条像素显示,出来的结果会更加清晰。一张图解释清楚:

上图的b的顶部衬线、f的横线,都有部分像素溢出到了更上一格,加入Hinting之后,就将这部分笔画更好地嵌入一行像素当中,显得更加干净。但是Hinting也是一柄双刃剑,人眼可是极为敏感的,某些字体的Hinting没有设计好,会导致汉字的笔画显得不均匀,比如“意”,这种不均匀会让文字看起来非常古怪。
第二种思路就很简单粗暴了——不就是光栅化时的像素密度太低嘛,堆像素不就完了。事实证明,2K屏+150%以上系统级文字缩放的Windows操作系统,字体渲染那一点都看不出Windows祖传的拉胯,而4K+200%缩放那就非常舒适了,完全用不上GDI++替换大法这种奇技淫巧就能让Windows的字体渲染变得非常清晰、锐利。苹果这边也是,Retina屏幕普及后,iOS的文字显示连次像素渲染都懒得做了,直接用灰度渲染,取消Hinting,因为像素密度够大,所以就敢这么任性。
随着像素数量的提高,衬线体这条新时代咸鱼似乎又有翻身的态势,比如新兴的文字UGC发布平台Medium的默认字体就是衬线体。
字体是如何设计的
设计字体——尤其是中文字体,从来就不是一件轻松的事情。主要原因还在于汉字的数量实在太多。在近代,这甚至被认为是掣肘中华文明现代化的问题,因此包括鲁迅在内的一批民国人士曾经大力推动汉字的拉丁化并废除方块字。从今天的视角看,幸亏当年没成功。
不过,汉字的数量庞大这个问题确实为中文字体设计带来了相当大的麻烦,即便是不需要进行缩放重制的矢量字体,所需要耗费的时间和人力也远远超过一套西文字体。
设计一套中文字体,第一步和西文字体是共通的:了解设计意图。包括:
- 字体希望传达什么样的感觉?
- 主要面向什么显示媒介使用?
- 覆盖什么字符集?涵盖多少数量的汉字?
- 使用什么技术方案?
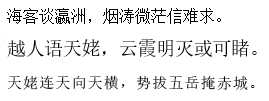
比如,希望设计一款比较古典、偏向纸面输出的衬线字体,主要面向大字标题使用而较少用于正文排版,那么就可以比较放心大胆地做一款大字号下才能清晰呈现全部细节的、横竖笔画对比较为鲜明的字体,但是为了古典感,衬线与笔画之间的圆角过渡也得很讲究,中宫也可以收一些,如果再古典一些,甚至可以考虑将字面做成较为瘦高的、模拟传统雕版刻本的样式。但是这种样式是否能够较好地融入版面那就说不准了。
这一阶段,设计师最常见的工具就是纸和笔。

在中文环境下,字体设计师最喜欢用的一个字就是“永”,这也是书法当中流传下来的“永字八法”,指的是这一个字上可以看到汉字当中最常用的八种笔画,可以推敲出基本的笔画逻辑。
然后就是一些比较特殊的汉字的设计:
- 国:典型的方形字面
- 今:典型的菱形字面
- 下:典型的三角形字面
- 广、气:典型的重心不稳的汉字
- 我:大量的内部穿插的空间(日文字体设计当中将其称为“字怀”)
- 然:点特别多
- 风:曲线笔画特别多
- 意:横线特别多
- 酬:竖线特别多
- 鹰:嵌套关系非常复杂
然后进一步扩大典型汉字的范围,不同的字体设计团队就有不同的习惯了。
東国三力今書鷹酬鬱愛袋永
Monotype十二字模板
为书之动往来体须入握起愁其形若喜虫食坐行飞木利叶剑长戈月纵横强弓碑有可象失水火者得谓云雾日矣
方正字库四十六字模板
在这些文字的模板基础之上,可以通过偏旁部首和笔画的拼接,形成更多的汉字。传统意义上,这些拼接的工作都是手工完成的,现在已经有部分公司的拼字工作实现了自动化。根据笔者掌握的准确信息,至少Monotype和微软已经做到了自动拼字。
当字符达到特定的覆盖面之后,就可以收手了——因为不可能每套字体都涵盖所有的中文字符。具体覆盖多少字符视需求而定。一般来说,一个能拿出来卖的商用中文字体,最入门的要求是覆盖GB 2312规定的6763个常用简体汉字,考虑到繁体的话,一套商用简繁字体大概需要覆盖10000个汉字。更高级的字体会适用GB 18030标准,其中有2.7万字。很多汉字在日文当中也用,韩国虽然通行谚文,但是仍然保留了汉字的使用,所以做出来汉字自然也可以考虑配套日文假名和谚文,形成一套整个东亚地区都可以用的字体,这就是CJK字体(Chinese-Japanese-Korean)的概念,一套CJK全字集有4.5万字[1]。某些特种用途的字体需要覆盖的字库就非常惊人了,如公安部的身份证字库,为了覆盖各种奇奇怪怪的地名和人名里的生僻字,其覆盖范围达到了7万以上。所以可以肯定的是这套字库使用的绝对不是TrueType或者OpenType这种常见的技术,因为OpenType最高允许的字图数量上限是65535个。这些都不是汉字的全部,目前所有整理汉字的字集当中最大的是Unicode,2020年发布的Unicode Ext G字表中包含了9.3万汉字,这个范围远远超过了“常用汉字”的范畴,以至于打开Unicode字表翻到汉字看一眼,会发现满屏幕的字没一个认识——可以肯定的是这些仍然不是汉字的全部。
虽然拼字这个过程已经部分自动化,但是拼完的每一个字都需要设计团队进行人工检查和调整。因为机器拼出来的字不一定协调美观。

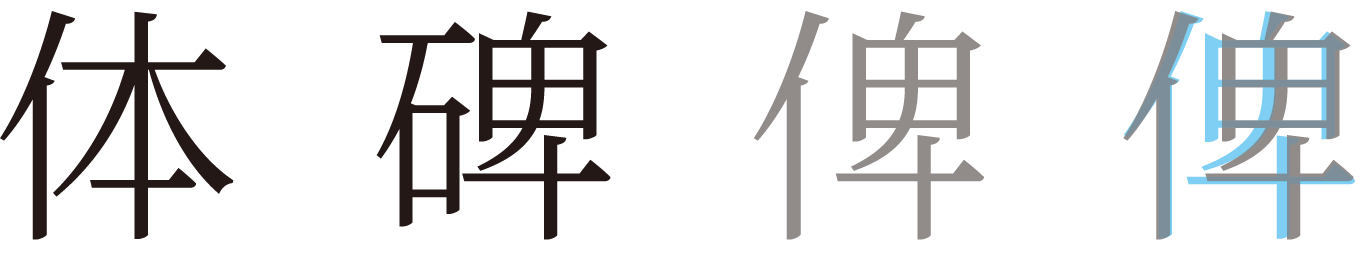
这是从方正46字模板当中摘出的“体”和“碑”,将这两个字拆开重组形成了“俾”字。但是,是否觉得有些别扭?总觉得这个新字中间的空白有点太大。如果将真正的“俾”这个字垫在下面对比,就是第四个字的效果,蓝字是直接敲出来的“俾”,灰字是我们拼出来的“俾”。由于“体”的左部很窄,“碑”字左部更大,我们自己拼的字相当于一个瘦偏旁加上了一个同样偏瘦的右部,导致两者之间间距过大,所以设计师在这里就对两个部分进行了微调,拉宽“俾”字的单人旁和“卑”部,让这个字看起来更协调。
这样的过程,汉字字体当中的每一个字都需要这么调整一遍,其工作量可想而知。除了这种字形架构的调整,还有一些其他想得到想不到的调整。

有一些调整需要在较早期进行,属于设计上的调整,比如方框是否出角。方框出脚是传统做法,显得大气庄重,而不出脚则显得现代简洁;再如横竖笔画的比例(针对宋体而言),这需要检视不同的呈现媒介、不同的字号下的显示效果;再如喇叭口,这是一种在旧时代(照排)时代遗留下来的习惯。由于照排使用的镜头组不可避免地存在畸变,会让笔画的端点变圆,因此设计喇叭口来修正这种现象,时间一长这就成了一种特征,而专门面向屏显的字体则可以不用考虑这种设计。
还有一些调整是一字一调,这类调整的工作量就更大、更细节。如“专”字的第三笔起笔,一笔斜向贯穿两道横线,如果直接就是一根直线穿过去的话,由于人眼的视错觉会导致这根直线看起来反而不直,需要反向修正。再比如“酬”的“酉”部,第二、第三笔在穿过“口”框前后的粗细也不一样,而这一竖向笔画很多的字更是需要调整每一个字重下的笔画,加粗的字重下,“丿”的弧度都需要减小,以防止和旁边的笔画发生大幅重叠。同样是旧时代的烙印——油墨陷阱。某些文字的笔画会呈现锐角交叉,如果直接付印的话,油墨具有流动性,会让这个锐角交叉变成圆角,因此专门在锐角交叉的地方向笔画里切一道,时间一长这也成了设计特征,不过和喇叭口这种笔画本身的元素不同,Ink Trap是需要在更后期进行调整的设计要素。
经过这一轮轮调整,最终所有字图汇总、编译,形成我们使用的字体。
这个过程即便是有了一些自动化手段来辅助,但是为了最终成品的质量,人力在其中的占比一直非常之高,这也是为什么高质量的中文字体数量不多的原因。
字体的授权
也正是因为字体的开发需要投入巨量的人力物力财力,因此,字体和软件一样存在知识产权的问题。而在软件交易的过程当中,买卖双方会制定一份协议(Agreement),约束买卖双方的行为,但是由于目前软件行业是典型的卖方市场,因此绝大多数情况下,是发行商制定一份协议,然后由用户选择同意——不同意?那就别用。
对于用户来说,这份协议就约束了用户使用某个软件或者字体的范围,虽然正常人都不看协议的具体条款,但是有一些东西还是要了解一下的,否则惹上麻烦得不偿失。两条限制:
- 是否允许商业使用
- 输出媒介
商业使用是从两方面界定的:第一、是否从字体的使用当中获利;第二、字体使用的主体是否具备商业身份。第一条很好理解,我用某个字体写写笔记,这就不算商业使用,但是拿着这个字体来接单做网店的Banner,这就算商业使用了。第二条,所谓的“商业身份”,指的是有没有在工商局注册,只要是在工商局注册的公司、合作社、个体工商户都属于“商业身份”。具备商业身份的主体不论是否直接从使用某某种字体的物料上直接获利,都属于“商业使用”。
输出媒介算是字体的一个很特殊的属性。一般来说,目前的字体会对屏幕显示和打印输出单独授权。一个非常典型的判例是成都一家广告公司将电脑内建的微软雅黑字体用于印刷而被方正字库起诉侵权,这起事件将微软雅黑这个从Windows Vista起就随Windows操作系统一起发布的字体推上了风口浪尖。
有人认为——我花钱买了操作系统(正版系统的前提下),理应也包含了其中随附的字体,为什么还不能随意用?这句话的部分前提是正确的,我们购买操作系统、购买Adobe Creative Cloud服务,当然包含其中的字体的使用权限,本文当中出过镜的就有等线、微软雅黑、Adobe Garamond Pro、Bodoni MT等字体,但是另一个前提,就是必须在允许的范围内使用才是合法的。
微软雅黑这个字体其实是微软找方正字库在方正兰亭黑的基础上针对屏幕显示特调、并替换其中的西文部分而成的一套字体。微软仅仅获得了二次分发在Windows上屏幕显示、以及个人使用的屏幕显示与打印输出该字体许可的权限,所以,Windows的用户在屏幕上用微软雅黑记笔记或者打印出来是OK的,在商业网页的CSS里指定微软雅黑作为显示字体,让Windows用户调用自己电脑上的微软雅黑显示网页也是OK的,但是以商业用途进行印刷——就不行。商业授权和印刷输出的授权仍然被方正字库所保留,所以成都的这次诉讼,原告是方正字库,而并不是微软。
所以,为了避免类似的版权纠纷,设计师应当具备字体版权意识。在设计当中需要使用某种字体的时候,需要意识到自己正在使用的字体是否在版权方的授权范围内。
除了购买商业授权,另一个省钱的方法就是关注可免费商用的字体。目前在这一领域,最著名的便是Adobe和Google联合开发的一套质量极高的全集字体——Noto Font/Source Font。本站点的首选字体就是Noto Serif字体,当然,如果没有安装的话,会Fallback到系统默认的衬线字体。本案例当中很多字体演示也是使用的Noto系列字体。
Noto和Source字体属于同样的字体不同的厂牌,Google将这个字体挂上了“Noto”的名字发布,而Adobe则是以“Source”名义发布,本质上是相同的字体。
字体和软件一样,也可以开源。Noto/Source就是开源的,除了这种大厂背景的开源字体,在GitHub上还有很多其他的开源字体可以使用。刚刚去溜了一圈,发现了一个Rep:中文开源字体集。实在是爱死GitHub上这群共产主义战士了。
国内的一些大厂也在逐步通过字体践行社会责任,发布了一系列可免费商用的字体,如阿里巴巴发布了阿里巴巴普惠体;Oppo发布了OppoSans字体;华为发布了鸿蒙自带的HarmonyOS Sans;站酷这样的设计师社区和庞门正道这样的设计师也发布了一些可免费商用的字体。
So, write well.
Reference
- 越南现在也加入了,所以现在CJK统一表意文字应该叫CJKV统一表意文字。[↩]